Free templates for designing app icons
Designer Michael Flarup explains app icon template, a site that makes it easier to create app icons.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
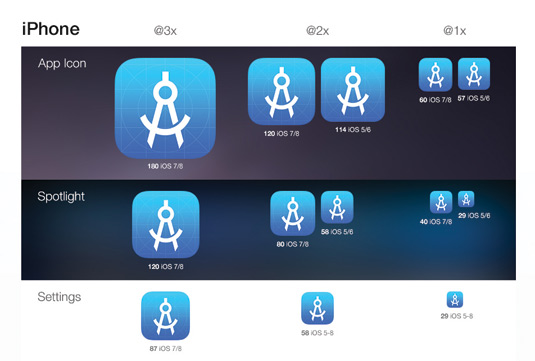
There are several fantastic resources online to help you get started and set you on your path to creating better app icons. I created and maintain appicontemplate.com, which offers a set of free PSD templates.
How to build an app: try these great tutorials
With these, amateurs and professionals alike can quickly render and export all the icon sizes needed for the various platforms, simply by editing a single Smart Object in Photoshop. There are templates for iOS, Android, OS X and even templates that help you make screenshots for your app.
Test icons automatically
Around 500,000 templates have already been downloaded. Most of these include standard assets, shapes, textures and colours that give the designer something to build on, along with contextual screenshots that show your icon in native environments like the App Store and on a homescreen.
By utilising Smart Objects, the templates enable you to work in a single canvas – the largest size needed – and then see the other sizes rendered automatically. This enables you to quickly assess how well a given concept scales.

Templates and tutorials
Smart, one-click export actions are bundled, and you'll also find helpful videos and tutorials on how to get the most out of the templates. The goal is to empower everyone to build better icons for the devices around us.
Bonus resources
Another great resource is Bjango Actions by Marc Edwards – this is a collection of clever Photoshop actions for both icons and UI work.
Daily design news, reviews, how-tos and more, as picked by the editors.

If you're just getting started with icons, The Icon Handbook by John Hicks is a great reference book covering a more general approach to individual icon types and the history of icons.
Words: Michael Flarup
Michael Flarup is a designer and co-founder of Robocat. He created app icon template to make the life of designers easier. This article was originally published in net magazine issue 266.
Liked this? Read these!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
