How the iPhone has evolved in pure CSS
Take a look at the evolution of Apple's most popular product via these pure CSS, cleverly scrolling images.

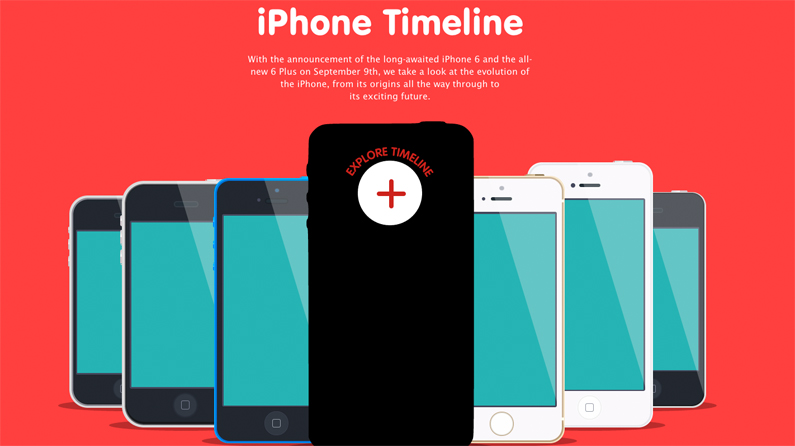
With the recent announcement of the iPhone 6, Apple and tech fans are in a flurry to get their hands on the first batch. With all this excitement in the air, insurance company Protect Your Bubble decided to take this look back at the evolution of the iPhone from its very beginnings back in 2007. (Yes, you have to view an ad first to see it but we think it's definitely worth the wait.)
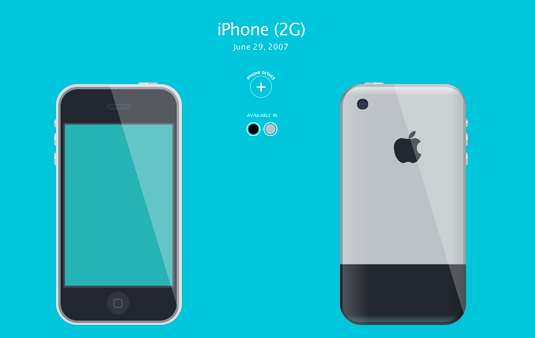
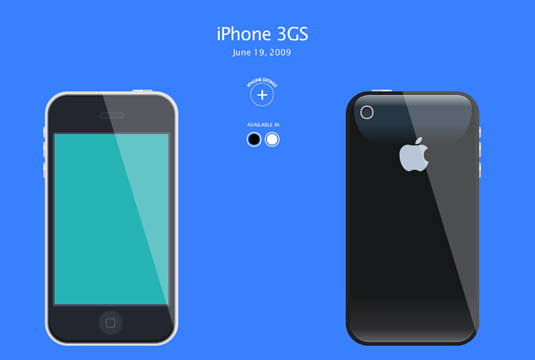
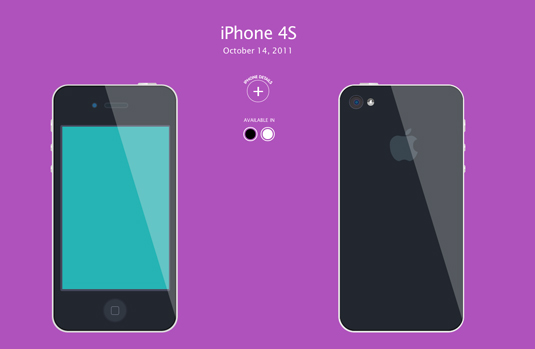
Including every model from the iPhone 2G to the iPhone 6, the timeline offers a fascinating look at how the product has developed over the years. And it highlights another big chance over that period too - the way you can now use pure CSS to create web images.
"CSS has evolved to include more and more capabilities," explains developer Stephen Griffin. "These now include the ability to apply rounded corners, create colour gradients, and in modern browsers such as Chrome and Firefox, the ability to rotate, scale and even add blurs and other filter effects.
"The iPhone timeline piece makes use of these CSS features to create illustrations made purely of code. No images were used to recreate each iPhone, just empty HTML elements that have been styled purely with CSS." We think the scrolling effects are beautiful – take a look at the timeline for yourself.



Which iPhone was your favourite? Share your memories in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

Sammy Maine was a founding member of the Creative Bloq team way back in the early 2010s, working as a Commissioning Editor. Her interests cover graphic design in music and film, illustration and animation. Since departing, Sammy has written for The Guardian, VICE, The Independent & Metro, and currently co-edits the quarterly music journal Gold Flake Paint.
