Create a simple iPad splash screen with Photoshop CS6
Luke O’Neill shows you how to quickly animate a splash screen for iPad in Photoshop CS6
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
With the introduction of the Timeline panel in Photoshop CS6, Adobe has made much of its new video-editing capabilities that enable you to edit, enhance and render videos directly in Photoshop. Although Adobe is touting it mainly as a video-editing tool, what’s really interesting for me is the ability to create quick animated stings directly from Photoshop without the need to switch software packages.
Here, I’ll show you how to quickly create a short animated splash screen for the iPad. For designers who are used to working with Flash or After Effects, these tools might seem quite basic, but for any designer wishing to dabble in motion graphics they provide a fast and easy introduction to the notion of a timeline and keyframes. Of course, the final output doesn’t have to be for an iPad splash screen, so you’re only limited by your imagination in what your final output is used for.

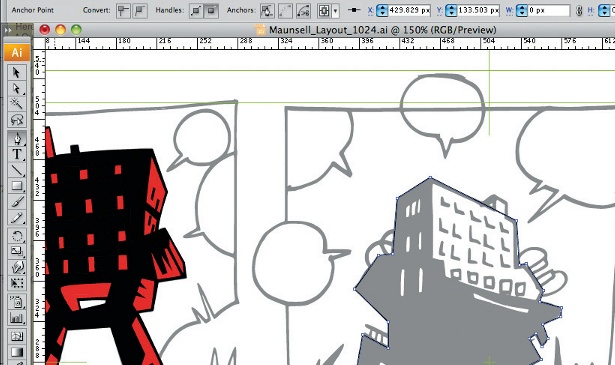
01 Begin by setting up a new document at your desired iPad resolution from the Mobile & Devices drop-down menu. Fill the background with a colour of your choice (grey in this case), create a white square in the centre on a new layer, then create two black dots and snap them to two opposite corners, again on separate layers. Label everything appropriately to make life easier later.

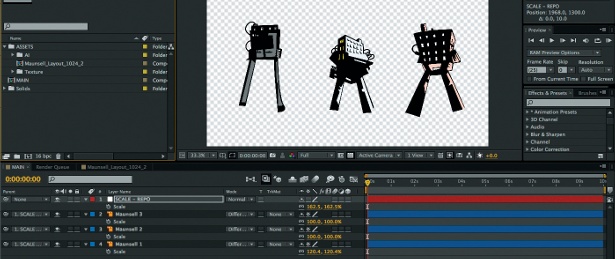
02 In the Timeline panel, hit Create Video Timeline, and all your layers will appear within the timeline. Set it to 00:00, select Spot 01 and expand the layer using the triangle icon. Now hit the Position tab to create a keyframe. Move the timeline to 01:00 and create another position keyframe. Now move the spot to the bottom left of the square and repeat the process for the second spot using exactly the same timings. Repeat the process with the spots at one-second intervals until the three-second mark, creating keyframes as you go.

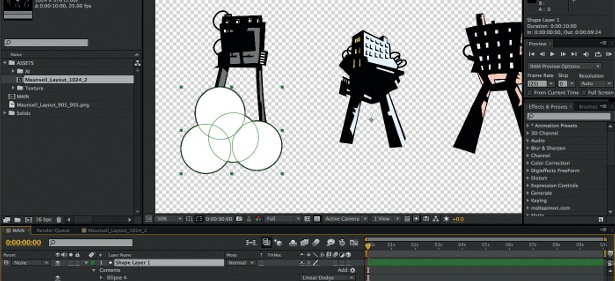
03 Go back to 00:00 and, on a new layer just above the background, create a diagonal selection and fill it with a colour. We want to have this shape swiping in and out. Create a position keyframe at 00:00 and, holding Shift, move the shape off the canvas. At 01:00 create another keyframe and move the shape back to its original position. Play it back, and it appears to swipe in. You can see how the keyframes match up with those of the spots.

04 Now move the timeline along another 10 frames to 01:10, and move the shape back to a position just within the document bounds. Take the timeline back to 01:00 where the shape is in full view, select all and copy the layer. On the square layer hit Cmd/Ctrl+A to make a selection, and then go to Edit> Paste Into to paste the shape within the square on a new layer. Fill it with black, label it up appropriately and move it above the original square layer.

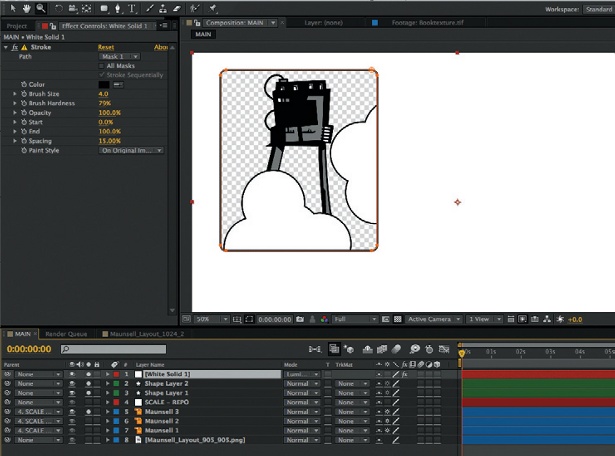
05 Now we want the black inner shape to swipe in with the yellow shape. Move the layer back on the timeline to 00:00 and repeat the process from the previous yellow shape, setting up the first keyframe at 00:00 with the shape completely off the canvas and at 01:00 with it completely in view, but then don’t add any more keyframes so that it appears to swipe in with the yellow layer, but remains in position.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
