Discover the dangers of drug driving from this CSS3-powered site
What does drug use do to your driving? Epiphany's interactive campaign for Evans Halshaw reveals all – and not just in words.

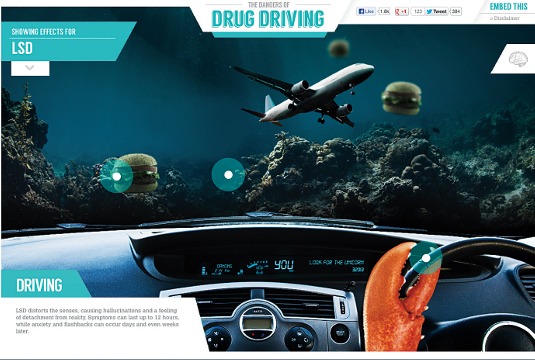
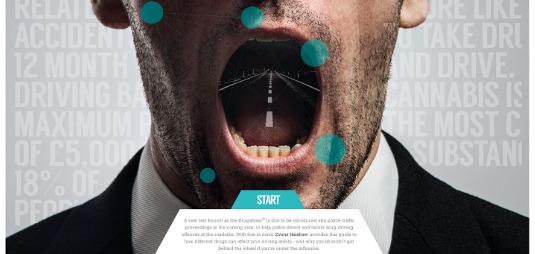
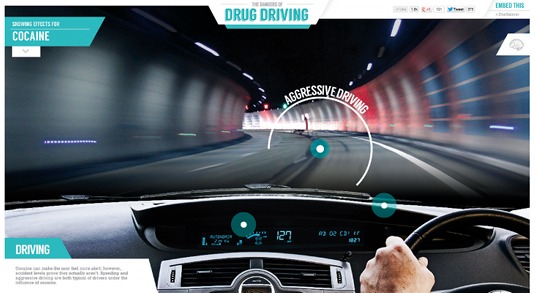
Public awareness campaigns often tell you about the effect of drugs. The Dangers Of Drug Driving shows you them as well. Created by Epiphany for used car firm Evans Halshaw to alert visitors to the existence of the 'Drugalyser' (a new saliva test being rolled out by UK traffic police), the site uses visual effects to demonstrate the dangers of cannabis, cocaine and LSD: both for your driving and your brain. Thanks to its smart use of CSS3 animation and large, eye-catching images, the project featured on numerous blogs, and was named an Awwwards site of the day. Tell us more, Epiphany people!
Hang on: isn't Epiphany actually a search agency?
Gaz Battersby: It always makes me laugh when people refer to us as just an SEO agency, as if that means we shouldn't be doing award-winning work. The work we do leads to better results in search pages. Search marketing, the way Epiphany does it, is multi-disciplinary and very creative. Design, development, data analysis, consumer research, public relations and a range of other marketing techniques all feature in the campaigns that we run for our clients.

How did the site come about?
GB: Evans Halshaw is a long-standing client of ours. We spotted that traffic police were about to roll out the Drugalyser; and we saw that it would be a timely story for Evans Halshaw to have a view on. It also lends itself to a really interactive execution. Put the story and the creative execution together, and you have a campaign that people want to engage with and share.
What was the brief?
GB: We work very differently at Epiphany. We often go back to the client with an idea, so a 'brief' in the traditional sense never really exists. We know the subject matter we want to cover, the results we want to get and the standards we want to achieve. The rest is down to hard work and giving the team space to get the project to a place where they are proud of it.
Whose idea was it show the effects of the different drugs visually?
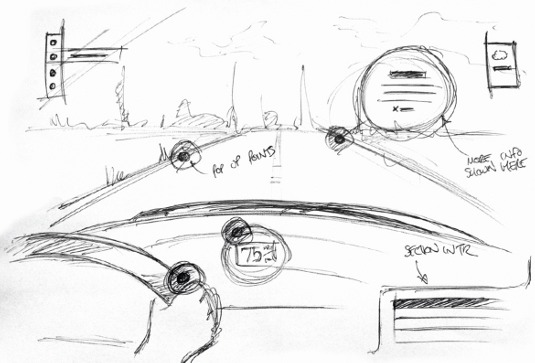
Dave Ellis: To be honest, I can't remember, but it was immediately clear that it was right to tell the story: the information just seemed to lend itself to it. During the early stages, I wasn't even sure whether we could achieve it or not: not so much technically as visually.

You should probably explain the hedgehog now.
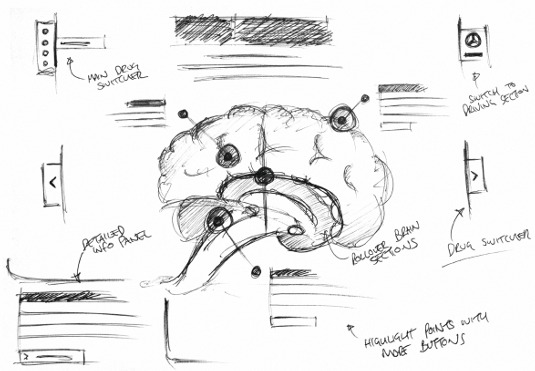
DE: When you drag the slider on any of the pages showing a cross-section of the brain, it shows the effects that the particular drug has on your brain. When you do this on the LSD page, it reveals a floating hedgehog.
LSD wasn't part of the original research. It wasn't even a conscious decision to add it in; we were at the stage where we were getting more experimental with the site. The more we added, the more it became clear that LSD needed to be a section in its own right. We were looking for something similar in shape and colour to a brain, so we thought about walnuts, sponges and various other things before we had our hedgehog moment.
Daily design news, reviews, how-tos and more, as picked by the editors.

What technologies did you use for the site?
Dave Sellers: The site is built entirely in frontend technologies. Only CSS animations were used; I used jQuery mainly for setting classes for animation and switching content. I also used jQuery.event.drag and jQuery.event.drop for the draggable overlays on the brain sections. Other than that, the site is built in HTML5 and CSS3.
What were the main technical challenges you faced?
DS: One of the big ones was to keep performance nice and smooth despite all the animated elements on screen.
I did a bit of research into browser repaints and how they affect performance, changing how many of my animations worked by using the translate function of the CSS transform property to move elements rather than altering the top and left margins.

The site also needed to scale to the size of the browser, so I used the background-size property extensively. To ensure all the image elements lined up correctly, they are mostly exported at 1200x900 pixels in size.
Which part of the site are you proudest of?
DS: The Neurons section, accessible by dragging the Drag element on the Brain section and dropping it on the Drop To Zoom element.
The background is made up of four layers which each move at different speeds based on the position of the mouse. This was achieved by having an 8x8 grid that sets two data attributes (data-x and data-y) on the container depending on which part of the grid the mouse is in. The individual elements then have CSS 3D transforms set up with transitions on to create visual depth.
What has the response to the site been like?
GB: The response has been great, earning lots of coverage from all over the web. It has been featured on a load of different blogs covering everything from fleet management to web design.
And did you have to do any... er, 'hands-on research' during your work?
GB: No hedgehogs were harmed during the making of this piece. That is all I can comment on at this time.

This article originally appeared in net magazine issue 249.
Liked this? Read these!
- Discover what's next for Augmented Reality
- Web design inspiration! Amazing examples of CSS3
- Brilliant Wordpress tutorial selection

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
