.net Awards 2013: open source project of the year
The 10 best open source projects to have grown up over the last twelve months.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
This year's .net Awards are about honouring new projects, people and organisations. Some superb open source initiatives have grown up over the last year, and this award seeks to recognise the contributions of these projects.
Starting in January, we began a public nominations period during which we asked you to tell us about your favourite new open source projects. The resulting list of worthy suggestions was then whittled down to this final shortlist of 10 by the .net team.
Head over to the Awards site to cast your vote.
01. Conditionizr

We spoke to creator Todd Motto about this project.
.net: What does this project do for people?
TM: Conditionizr finalises the gap in frontend technology; conditional free. We use things like Modernizr for feature detection for HTML5/CSS3, and Conditionizr sits alongside to serve the exact opposite: legacy content serving for a clean markup. Conditionizr recognises the browser in use and delivers the required content. For example, an IE7 user will receive either HTML classes for CSS overrides, or load an ie7.css and ie7.js file. This is useful for browser patching. Conditionizr isn't limited to legacy, it also aims to help users fix modern browser quirks by detecting modern browsers too. Conditionizr has evolved to include not just legacy content serving, but it also detects retina and touch devices and again allows developers to cater for the entire frontend. It's a tiny 3KB script.
.net: How did it get started?
TM: It started out when we had the idea to take browser detection one step further, and help cement a positive method of browser detection (which is usually frowned upon). Using reliable methods, also used by Google, and official methods from Microsoft, we planned to rid front-end of conditional hell. Amongst HTML5, conditional comments cluttering up websites are often unmanageable, there is no standard to them. Conditionizr aims to make this process flawless by dynamically loading scripts for the end user without them even having to do anything, they just add their fixes to the relative files.
.net: How many people work on it?
TM: Currently myself (toddmotto.com) and Mark Goodyear (markgoodyear.com) work on this and look to improve it weekly. So far we've hit version 2.2.1 within a few months. Contributors from GitHub have also helped improve Conditionizr, and it's good to see other feature ideas coming in for future versions.
.net: Roughly how many users do you have?
TM: We're not entirely sure, hoping the thousands! Each day Conditionizr is downloaded more and more and traffic increases. It's fairly new to the market. One of the major drivers for the success behind it has been it's integration into HTML5 Blank (html5blank.com), an industry-known WordPress shell.
.net: What's the feedback been like?
TM: Astounding. Before release we were really anxious that the development community would take the browser detection to heart, but many people say they've been waiting for it, tweet us that they love it and suggest feature enhancements all the time. Conditionizr's success has been due to big blogs publicising it, as well as endorsing it into the author's workflow. We often receive new traffic spikes of new users finding out about Conditionizr. We get tweets all the time like 'How have I not seen this yet!'.
.net: How are things going to develop over the next few months?
TM: We have amazing things planned for Conditionizr, starting with a new home. We are looking to revamp the website to deliver a better user experience and help users deploy Conditionizr much easier. Secondly, we are going to swap the IE detection to a non-sniffing alternative. We've integrated a conditional comments hack that returns true to the current browser, allowing us to see if the browser is infact IE. This will cement Conditionizr's position as the market leader furthermore as it will be even more bulletproof than previous versions. We continuously optimise Conditionizr and add new features. We've managed to get the size down to just 2KB in the current build (not released), and look to the future of frontend by innovating better ways to deliver content.

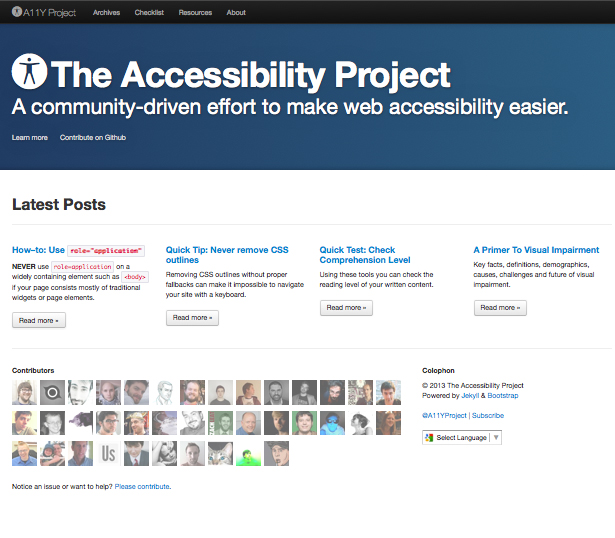
02. The Accessibility Project

Ringleader Dave Rupert of Paravel spoke to us on behalf of the group behind this project.
Daily design news, reviews, how-tos and more, as picked by the editors.
.net: What does this project do for people?
DR: The Accessibility Project is a community-driven effort to make web accessibility easier for frontend designers and developers to understand and adopt in to a daily workflow. We seek to make accessibility information digestible, up to date, and forgiving because web accessibility is hard and nuanced.
.net: How did it get started?
DR: The project started in mid-January 2013 amid developer sentiment that core accessibility concepts, features and code examples are overly difficult to extract. It was a short execution project started on a Thursday and was ready to launch on a Monday.
.net: How many people work on it?
DR: We have about 40 code contributors and handful of contributors, usually accessibility experts, who supply feedback on content. Anyone is welcome to contribute.
.net: Roughly how many users do you have?
DR: Since launch, a11yproject.com has had 46,000 visitors and we're currently seeing about 7,000 monthly visitors.
.net: What's the feedback been like?
DR: The feedback has been across the spectrum, from 'Stop peddling bullshit' to 'Thank you for making accessibility more accessible'. In general, the sentiment is positive and it solves a common desire for most frontend developers. If there is negative feedback (for example, errata or a difference of opinion) people are encouraged to file an issue on GitHub. A lot of the key players in the existing A11Y community have provided extremely valuable feedback in this manner. Open source is working and iron is sharpening iron.
.net: How are things going to develop over the next few months?
DR: Over the next few months we'll continue business as usual. We've got a few new posts in the hopper and we'll be sweeping through our content to make sure it's categorised well and is digestible. The biggest challenge we currently face is breaking down complete WCAG2 A, AA, and AAA compliance into a digestible, user-friendly manner.

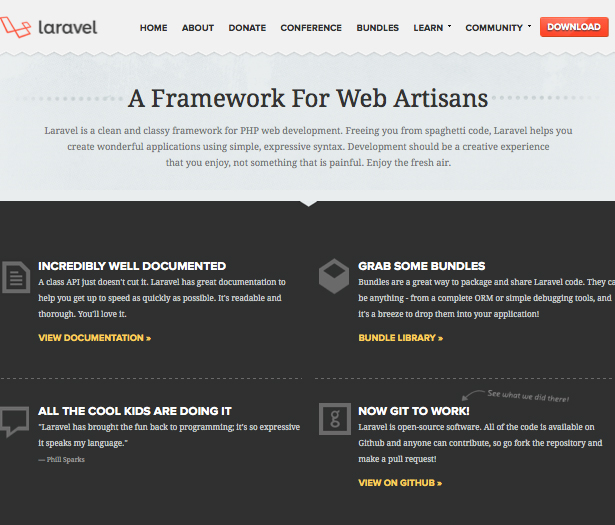
03. Laravel

Creator Taylor Otwell told us about Laravel.
.net: What does this project do for people?
TO: Laravel has revolutionised PHP development by finally bringing modern features like expressive migrations, a great ActiveRecord style ORM, RESTful routing, and other features to PHP developers, leveraging the latest features of the language.
.net: How did it get started?
TO: I began working on Laravel at night around the end of 2010. I wanted to create a PHP framework that was intuitive, yet powerful. A framework that was truly about developer productivity and happiness.
.net: How many people work on it?
TO: Currently, I am the only core developer on the framework.
.net: Roughly how many users do you have?
TO: We're one of the most popular PHP projects on GitHub with thousands of watchers. The framework is used by many more thousands of developers around the world in dozens of countries.
.net: What's the feedback been like?
TO: The feedback has been overwhelming positive. Many developers who were about to jump ship to Ruby or Python have found a new love for PHP.
.net: How are things going to develop over the next few months?
TO: In late May, we will be releasing version 4.0 of the framework, which brings a unified Queue API for background jobs, an enhanced CLI and a variety of other great features.

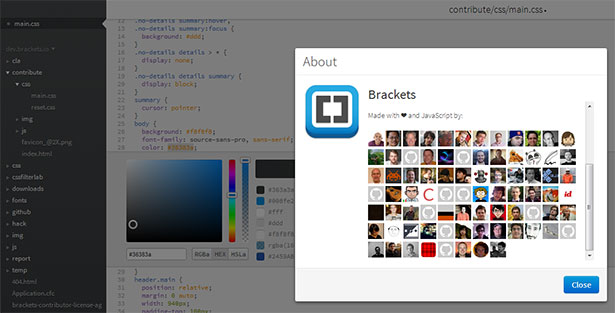
04. Brackets

Product Manager Adam Lehman told us how things are going at Brackets.
.net: What does this project do for people?
AL: The primary goal of the Brackets project is to push tooling on the web forward. We’re working towards that goal by providing a sandbox where the greater web development and design community can experiment with new ideas. The end result is Brackets, a lightweight and modern code editor focused on web technologies with a collection of innovative features you won’t find anywhere else.
.net: How did it get started?
AL: Back in 2011, a few of us at Adobe were experimenting with a new idea for code editing, which we’d later call 'Quick Edit'. Web developers and designers are constantly bouncing between HTML, CSS and JavaScript documents, yet the text editors many are using don’t know or care about the relationship between these files. It’s left to the coders to navigate these dependencies and we had an idea to improve that core workflow. With Quick Edit, you can simply press Ctrl/Cmd+E on an HTML element, and we rip open the editor to show the applied CSS classes *inline* (you have to see it to believe it).
This idea of inline editing isn’t something most editors support, so we needed to prototype the experience to see how it worked. One of the strengths of HTML, JavaScript and CSS is how rapidly you can develop, so it was the obvious choice to create a prototype. Of course, we were wary about performance. Most code editors are written in native languages to ensure a lag-free coding experience. We were pleasantly surprised to find that our prototype performed so closely to native that building an entire product with web technologies was a reality.
This is when the magic happened. We wanted to disrupt the status quo and build a forward-thinking editor for the modern web developer, but we couldn’t do it alone. While we had some radical ideas like Quick Edit and Live Development (the ability to connect to a running browser to see you changes live), we knew the greater web community could contribute even more.
Because Brackets is built on the same technologies it’s meant to support, *everyone* who uses Brackets also has the expertise to extend, customise and innovate with Brackets. That dynamic was just too incredible to ignore which is why we immediately started work to build the Brackets open source project.
.net: How many people work on Brackets?
AL: The core Brackets team (those with commit rights) consist of 12 developers. Adobe graciously provides seven full-time engineers who do nothing but hack on the core, review pull requests and work with the community. Earlier this year we were joined by five new committers from the community who perform all the same duties, but do so in their spare time (which is quite remarkable).
At the time of writing this, there are about 80 individual contributors to the core project! We’ve been blown away by the community support and this doesn’t even count the over 30 extensions the community has built to enhance and add new functionality to Brackets.
.net: How many users do you have?
AL: To be honest, this is a tough metric to measure Brackets on. Primarily because we’re constantly telling people that Brackets isn’t ready for day-to-day use. Code editors have been around for a very long time, so you can’t just expect to build an editor with all the required features overnight. We produce stable and reliable builds every two and a half weeks, so you can be sure it’s safe to use, but you may find yourself going back to your previous editor for a feature or two. Before you ask: yes, we use Brackets to develop Brackets. It’s all very meta. We’ve been doing so since the second or third build.
That being said, despite our marketing to the contrary, we see about 25-30k downloads of Brackets each build. One mark we’re particularly proud of is our popularity on GitHub. We’re the seventeenth most popular project overall and the most popular project with a UI (the more popular projects are developer libraries and frameworks).
.net: What’s the feedback been like?
AL: Fantastic. Whether in person at conferences, in IRC or over Twitter, people are constantly applauding Brackets as a product. It’s almost a full-time job reminding everyone that Brackets is becoming a great editor because it’s built by a great community. We’ve just provided the medium, it’s the community who is building a great tool. If Brackets is honoured with the open source project of the year award, it goes to the community, not a single person.
.net: How are things going to develop over the next few months?
AL: Over the next few months, we’re helping to guide the community towards a “1.0” goal. We recognise that all the innovation in Brackets will largely go unused until we get the core features added that make it ready to use day-to-day. We expect to reach that milestone this summer. After that, things start to get interesting. Because we’re built on the web, we aren’t limited to where Brackets can run. We already have a couple prototypes of Brackets running in a browser and we want to make that a reality (for example, cloud, device and embedded in larger web applications).

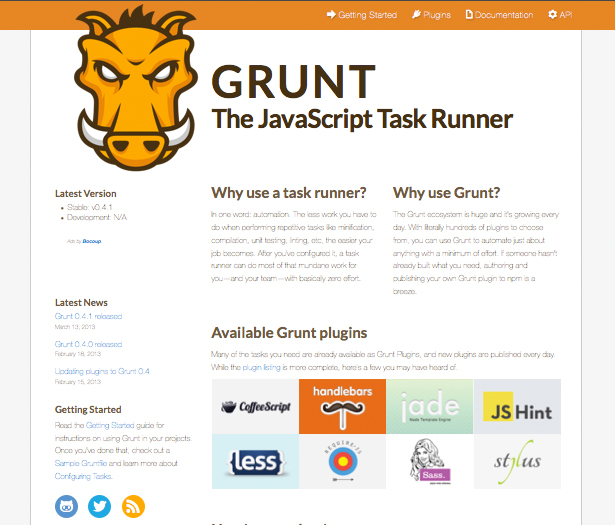
05. Grunt

Creator Ben Alman told us about his project, Grunt.
.net: What does this project do for people?
BA: Grunt allows you to automate common tasks using JavaScript. With Grunt, you can perform mundane, repetitive tasks like minification, compilation, unit testing and linting with basically zero effort. And because Grunt is extensible, if someone hasn't already built what you need, you can easily author and publish your own Grunt plug-in.
.net: How did it get started?
BA: I created Grunt to simplify development and maintenance of JavaScript projects. After a lot of experimentation, I realised that a suite of “JavaScript build process” tasks in a gigantic, monolithic, shared Makefile / Jakefile / Cakefile / Rakefile / ?akefile was far too cumbersome for use across numerous projects. Instead, I built an extendable tool that came pre-packaged with the most common tasks. Apparently the developer community agreed, because adoption took off like a rocket when Grunt was announced.
.net: How many people work on it?
BA: The Grunt organisation has 10 members whose involvement fluctuates depending on their availability. The officially-maintained "contrib" tasks have over 40 contributors from the open source community.
.net: Roughly how many users do you have?
BA: Grunt is downloaded about 25,000 times per week, and this number has been steadily increasing as Grunt has gained popularity. With over 20 officially-maintained plug-ins and 600 community-published plugins, Grunt is quickly becoming the de facto standard for task automation in JavaScript-based projects.
.net: What's the feedback been like?
BA: The feedback has been overwhelmingly positive! It's really exciting to see non-programmers using Grunt. Until recently, implementing a build process in a project was a task that could only be left to seasoned developers. Grunt has dramatically lowered the barrier to entry for web developers by providing a common interface for the tasks in their build process. Using our extensive plug-in ecosystem and easy configuration format, it's now possible for anyone on your team to create a modern build process — designers included.
.net: How are things going to develop over the next few months?
BA: At the moment, we're focusing on modularising Grunt as much as possible. We've built a lot of powerful utilities, and now that they've been proven in the real world, we're working on breaking some of them into standalone libraries. For example, we are currently extracting our file globbing system into a separate npm module. We're also working on a major architectural update to Grunt's plug-in format, called node-task, which will allow library authors to create a more generic interface that any task runner may consume.

06. Firefox OS

Andreas Gal, vice president of mobile engineering at Mozilla, told us about Firefox OS.
.net: What does this project do for people?
AG: First, let me say that Mozilla is different. Maximizing revenue does not drive us – our goal is to foster open technologies that provide collective benefits. Mozilla is the only independent, non-profit organisation advocating and creating an interoperable, standards-based web that creates opportunity for all, regardless of how or where they access the web.
Firefox OS enables operators, phone manufacturers and developers to manage, customise and improve relationships with their customers directly through our mobile products. This will create a level playing field and provide an alternative to current, closed mobile ecosystems that lock developers and consumers in.
Firefox OS offers lots of benefits. For users: by delivering a rich, simple and affordable web experience. This is especially important for those markets where consumers’ first or primary Web experience will be on mobile. Firefox OS is an extension of the Firefox experience users know and love so you can expect all the security, privacy, customisation and user control Firefox has always delivered. It includes all the things people need from a smartphone out of the box – calls, messaging, email, camera – as well as the things you wish a smartphone offered, like built-in cost controls, social features with Facebook, location-based services, much-loved features like the Firefox Web browser, a new ability to discover and create instant apps, Firefox Marketplace and much more.
Firefox OS also has offline capabilities for all the phone’s core functionalities.
For developers: the more platforms developers have to develop for, the more complicated their lives become, as they have to build an app in multiple formats. This is not sustainable. Mozilla’s aim is to be a catalyst to drive more development for the Open Web. Over eight million developers develop in HTML5 today compared to around 100,000 iOS developers and 400,000 Android but 10 million for HTML5. We just want to unlock the power of HTML5 for standards-based work. Web apps can access all the device capabilities with the new web APIs that Mozilla added - closing the gap between web and native apps. This will lower the barrier to entry for smaller, local content developers, businesses, educators and government organizations as well because HTML5 and Web technologies are familiar to developers. Apps powered by the open web also allow developers to have direct relationships with their customers.
For operators and OEMs: Firefox OS offers operators a highly customisable smartphone experience to offer customers with tailored, relevant and local content for different markets. With Firefox OS, operators and developers can build unique user experiences; manage app distribution, loyalty and billing relationships. This means they can participate meaningfully in revenue stream and provides more opportunities to distribute and monetise their apps.
Additionally, there’s a much lighter software footprint on the device. The OS and apps are one layer closer to the hardware, so less memory and CPU is needed to give the same performance - in short, we can get more out of the hardware. Stripping out much of the middleware in the OS allows us to reduce unit costs. There are also no patent fees attached to Firefox OS, so OEMs get a price advantage that could be passed along to users.
.net: How did it get started?
AG: What we know today as Firefox OS started out as the Boot2Gecko (B2G) project. The goal was to build a complete, standalone operating system for the web. It was intended to identify missing device capabilities and other application needs, with a view to and providing the necessary APIs to show how it is possible to run an entire mobile device using open standards.
Mozilla has been a pioneer and advocate for the web for about 15 years. When we first launched Firefox, Mozilla broke down the walls around the web on the desktop. Today, hundreds of millions of people worldwide use Mozilla Firefox to discover, experience and connect to the Web on computers, tablets and mobile phones.
With Firefox OS, we are doing that again – this time in mobile. Internet usage is increasingly going mobile and there are two dominant mobile platforms in the market; closed platforms that don’t have the openness of the web. We have always believed that the fate of our mobile world can’t depend on just two companies and the web is the ultimate leveler of the mobile playing field.
A little over a year ago, at Mobile World Congress, we outlined our ambitious plan to free mobile. At this year’s show, we previewed our first commercial builds of Firefox OS, the Alcatel OneTouch Fire and the ZTE Open, in association with our partners, who announced individual Firefox OS device launch plans into initial markets, including Brazil, Colombia, Hungary, Mexico, Montenegro, Poland, Serbia, Spain and Venezuela.
.net: How many people work on it?
AG: Firefox OS is an open platform – anyone can work with it. We have a vibrant, global community of Mozillians, developers, contributors and partners who all contribute to Firefox OS. We recently announced global support for Firefox OS and now have the backing of 18 of the world’s largest global mobile operators; América Móvil, China Unicom, Deutsche Telekom, Etisalat, Hutchison Three Group, KDDI, KT, MegaFon, Qtel, SingTel, Smart, Sprint, Telecom Italia Group, Telefónica; Telenor, Telstra, TMN and VimpelCom; five OEM partners, Alcatel, LG, Sony, ZTE and (to follow) Huawei; and silicon chipset manufacturers, Qualcomm and ARM.
The HTML5 developer community is comprised of around eight million (compared to hundreds of thousands for Android and iOS).
.net: Roughly how many users do you have?
AG: We previewed our first commercial build in February 2013 so we can’t give a number of users yet.
.net: What's the feedback been like?
AG: We expected a degree of interest but the reaction we got at Mobile World Congress was incredible! Our Sunday night press conference was dubbed ‘the unofficial kick-off to MWC’ and Firefox OS was one of the big talking points that ran throughout the show. We were also awarded three 'best in show' awards.
Key industry leaders at all stages of the mobile value chain are taking us very seriously and we are confident that we have the right approach.
.net: How are things going to develop over the next few months?
AG: In February 2013 at Mobile World Congress (MWC), Mozilla, in association with our partners, we previewed our first commercial builds of Firefox OS, the Alcatel OneTouch Fire and the ZTE Open. Our partners announced individual Firefox OS device launch plans into initial markets later this year, including Brazil, Colombia, Hungary, Mexico, Montenegro, Poland, Serbia, Spain and Venezuela.
We made several announcements at MWC, including enabling operators, manufacturers and developers to mange customer relationships through our mobile products and that Firefox OS with launch with Firefox Marketplace and enable app discovery without download.

07. Ember.js

Ember.js bills itself as "a framework for creating ambitious web applications". In his article for us on MVC frameworks, Jack Franklin explains:
"Ember's main features are its data binding; obejcts in Ember can bind properties to each other, so when a property changes in one object, the other is kept in sync. Another is the ability to define functions on an object that you can then treat as properties. Hence, if a model has a first and last name, you could create a function to define a person's full name, and have it treated as if the model has a fullname property.
"The feature most likely to draw you in is that Ember automatically updates its views when data changes - saving you a lot of work."

08.AngularJS

AngularJS extends the vocabulary of HTML for declaring dynamic views in web apps. Again, Jack Franklin explains:
"Angular takes a slightly different approach [to Backbone and Ember] by doing data binding directly in your HTML. It also uses just plain JavaScript for its controllers, meaning there's no need to extend other objects as you have to do in other frameworks. The data binding means data in views is automatically updated when the data changes, but also Angular makes it effortless to bind forms to models, meaning a lot of the code you typically write to link a form to creating a new instance of a model is not needed. Its data binding is bi-directional.
"By moving a lot of the binding directly into the HTML, Angular leaves you with much leaner controllers and less JavaScript to write. It might take a while to get your head around, but this approach is really powerful."

09. Font Awesome

This is an ingenious creation: 249 icons contained within a single font, constituting "a pictographic language of web-related actions". Icons are scalable, so they look the same at any size, and you can style them with CSS. Also:
- It's fully compatible with Twitter Bootstrap 2.2.2
- It doesn't cause problems for screen readers
- Works with IE7
- Free for commercial use
Icons are currently divided into six categories: web application (a pushpin, a thumbs up, a shopping cart and so on); text editor (icons for file, copy, paste etc); directional (different styles of arrows and chevrons); video player; social and medical. You can request additional icons on the GitHub project, and even contribute your own.

10. Bootstrap

Bootstrap has gone from strength to strength since it was launched by Twitter in 2011, becoming the most popular project on GitHub and occupying an important role in the web design industry. Its creators Mark Otto and Jacob Thornton decided last September to move Bootstrap to its own open source organisation, and the project separated from Twitter.
There are plenty of frameworks and toolkits out there, but Bootstrap differentiates itself with its small footprint, LESS integration and compelling visual design. It has a web-based customiser that you can use to tailor it to your project: components and jQuery plug-ins can be added or removed by ticking checkboxes, and variables can be customised using a web form. There's a 12-column responsive grid, typography, form controls and it uses responsive CSS to work with mobile browsers.
Last month, Bootstrap creators launched Expo, a showcase of the most "beautiful and inspiring" projects built with the toolkit. There's more of the same over at LoveBootstrap, which contains a list of "23 big-name websites built with Bootstrap" that includes StumbleUpon, The Rolling Stones, Jamie Oliver, Late Night with Jimmy Fallon and Creative Commons.

Liked this? Read these!
- Create a perfect mood board with these pro tips
- The ultimate guide to logo design
- Our favourite web fonts - and they don't cost a penny

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
