A coder's guide to APIs
What exactly is an API, and which ones are set to shape the next generation of the web?

If you've heard the term API but aren't entirely sure what it refers to, you've come to the right place. Used correctly, APIs can really enhance the user experience and open up new possibilities for your site or app.
In this coder's guide to APIs, we'll explain exactly what an API needs in order to be an API. We'll also take a look at the most common and popular APIs around today, those that aren't fully supported but are worth keeping an eye on, and finally the places you need to bookmark to hear the latest news.
For some plugins to explore, take a look at our guides to the best JavaScript APIs, HTML APIs and Google APIs. Want to keep things simple with your site build? Use a website builder. Either way, you'll want to get the web hosting service for you.
What makes something an API?
When you’re writing code in any language, you’ll almost certainly be using a range of APIs without knowing. In its simplest form, an API (application programming interface) is a clearly defined specification for communication between two software components. APIs can take various forms, but will typically include some combination of functions or methods, and data structures.
Essentially they provide pre-fabricated functionality that you as a programmer can utilise to build your own application. Java ships with a core set of APIs within its java.* packages, which provide the basic functionality of the language that all Java programmers are familiar with.
Adopting new APIs can make your own life easier, and ensure a modern experience for your users
It’s these APIs that enable us to create meaningful functionality within the software we write. Of course, software components have needed to communicate since the dawn of computing, but what leads us to describe something as an API is the concepts of standardisation, openness and re-use, where the underlying functionality is exposed along with some documentation that allows anyone to come along and use it.
There’s a continuous effort by standards bodies and browser makers to introduce new APIs to the web that make building sites and apps easier, or that bridge the gap between the browser and native software. Following the latest progress and adopting new APIs when well supported can make your own life easier, and ensure a modern experience for your users.
Daily design news, reviews, how-tos and more, as picked by the editors.
And remember, when working on a project, the right cloud storage will do wonders for your process.
What is a browser API?
In the context of the web, you might already have thought about APIs in the form of services made available by third parties. Google, for example, exposes a Google Maps API that you can consume as a developer to integrate Google’s mapping, street view, navigation and more into your app.
This involves importing scripts hosted on Google servers, then utilising objects and functions from those scripts in line with the API documentation that they provide. APIs like this are generally what we’d refer to as server-side APIs.
However, what you might never have considered is that the basic JavaScript functionality built into the browser is also composed of a set of APIs, which are constantly being updated. These client-side APIs provide many of the basic features taken for granted within JavaScript, such as manipulating the DOM, embedding graphics or sound, or interfacing with the device you’re running on.
More likely than not you’ll have read documentation for many of them online when building a site or app. These APIs are typically based on a single specification that ensures all browser makers implement the functionality consistently, thus ensuring your code works across any browser.
APIs in common use today
The entire JavaScript ecosystem is constructed from APIs. Here are some of the big ones you'll likely have already encountered.
Canvas and SVG

Canvas and SVG are the most obvious examples of widely used browser APIs. Both canvas and SVG expose a straightforward set of entry points and JavaScript functions to fulfil their respective objectives. These days we can add the more recent WebGL to the mix for 3D graphics.
XMLHTTPRequest
XMLHTTPRequest has for some time been the JavaScript API used to send asynchronous requests to a server. This can allow you to, for example, retrieve data from the server and update a page without having to reload the full page. Its name is an anachronism since it works with JSON as well as XML. It’s likely to be superseded by the more recent Fetch API over time.
Web sockets
Web sockets enable a two-way communication session to be opened between a browser and server. This enables the server to provide updates to the user without the browser needing to poll the server at an interval. Web sockets are in use on a number of sites today; on Stack Overflow they’re used to feed live notifications of responses to questions.
DOM functions
This may seem like a cop-out, but it’s important to think about. Even core JavaScript functions do things like manipulate the DOM. Think of the document object as an entry point. This means while they may be defined in separate specifications, there’s little fundamental difference between the new APIs we’ll look at below and core JavaScript functions that have been around for years.
Popular third-party APIs
These are some of the most highly used APIs out there. You’ll typically need an API key from the creator to utilise them.
Google Maps

Google Maps offers an immensely popular set of APIs, which bring mapping capabilities, street view, navigation and more to millions of sites. Google offers a multitude of APIs by platform and function. The simplest are basic page embeds to display a map on a page, but there are also numerous JSON web services that enable you to, for example, receive a set of directions for navigation between locations.
Facebook offers something called the Graph API, which enables websites and apps to get data from and write data to Facebook. Working with the Graph API involves the representation of Facebook’s content as a set of nodes (and associated data fields) and edges in a graph structure. It also offers a Graph API Explorer that enables authenticated users to test out the results of various calls to the API.
Twitter for Websites
Twitter offers several APIs for different use cases. The most straightforward is the Search Tweets API, which allows searching of the vast volume of historic tweets over a specified period of time and set of criteria. However, web developers may be most interested in Twitter for Websites, which provides a simple way to embed Twitter functionality into the front end, such as a simple Tweet button.
YouTube

The YouTube API enables you to embed YouTube functionality in your page and, like others on this list, allows you to retrieve content from and post content to the platform. Because of the high bandwidth required by its content, the YouTube API in particular is an interesting study in how developers limit the usage quota of APIs – Google uses a current of 'units' to price various operations.
Amazon S3
Amazon S3 (Simple Storage Service) is part of the Amazon Web Services offering, and offers REST APIs (and client-side SDK to simplify their usage) that enable you to place, modify and delete content on the storage. Many use cases for this are on the server side, but Amazon’s tutorials cover uses like uploading photos to the cloud from the browser.
Browser APIs to watch
Not all of these are ready for prime-time yet, but they’re worth watching for use in the future.
Geolocation API
You might have seen pages request permission to use your location already. The Geolocation API, accessed through the navigator.geolocation object, enables a site or app to determine the location of a user based on a combination of information such as GPS, Wi-Fi and mobile signal. It’s supported in all major browsers, although only usable with a connection over HTTPS.
Push API
Not to be confused with mobile push notifications, the Push API enables web apps to receive messages pushed from a server, even if the application is not in focus or the application is not loaded. To do this, it depends very much on a Service Worker running in the background. There are a range of interesting applications here for providing real-time updates within web apps.
Notification API
The Notification API enables pages to display notifications outside the context of the browser. The user will need to grant explicit permission, but once done, notifications can be generated by creating a new Notification() object. This is widely supported on desktop, though not on mobile, but particularly interesting are the possibilities that could emerge from combining this with the Push API to enable background notifications to a user.
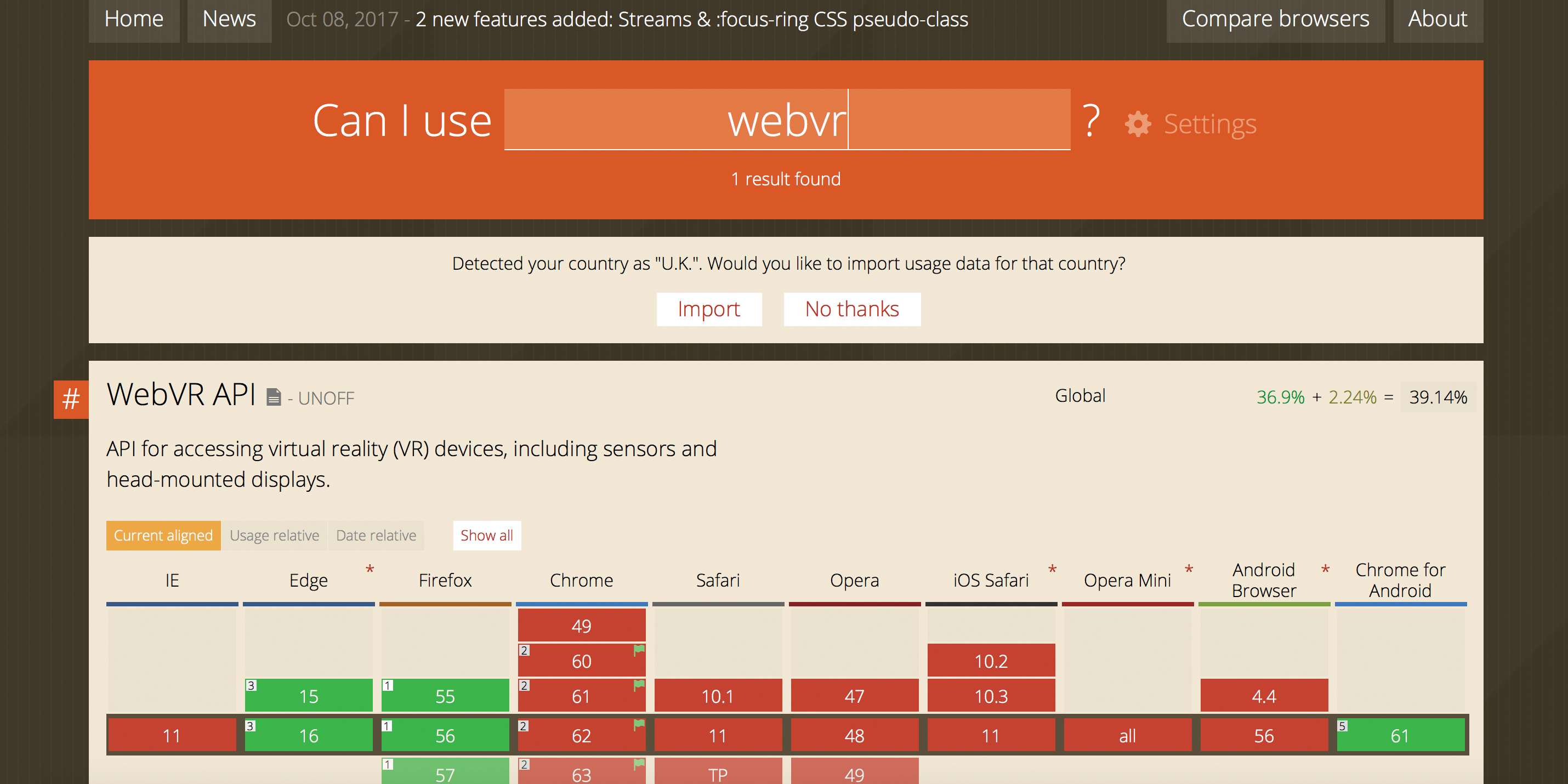
WebVR API
WebVR is, as you might expect, designed to add support for virtual reality devices such as the Oculus Rift and HTC Vive within the browser. The WebVR API would allow web developers to directly utilise position and motion data from the device for use on a page (most likely in tandem with WebGL). This could be very exciting for future projects, but is experimental at this time, with limited support (by device) in Edge, Firefox and Chrome.
Vibration API
We may be into slightly dubious territory now. Invoked via the navigator.vibrate() method, the Vibration API is arguably a necessity on the quest to bring web apps closer to native. However, it’s also quite obviously prone to abuse, and in its early days there were sporadic reports of ads using it without consent to attract the user’s attention. It’s currently supported in Edge and Safari, so iPhone users are out of luck.
Battery Status API
Here’s an example of when APIs don’t make it. The Battery Status API was designed to do more or less what you might expect by its name. It introduces a navigator.getBattery() method that returns a promise with a battery object, which can then be used to listen for various events related to battery status. It’s currently supported in Chrome and Opera only, and isn’t likely to make it much further due to privacy concerns.
Encrypted Media Extensions
If you want to see what controversy looks like in the world of web APIs, look no further than Encrypted Media Extensions. EME allows HTML5 video playback of DRM protected content. Objections have been raised to this on the basis that it introduces proprietary components into the predominantly open and free ecosystem of the web. Regardless of your perspective, the specification is here to stay.
Where can I find out more?
Here are some of the best places to look to keep up-to-date as new APIs emerge.
Mozilla Developer Network

The Mozilla Developer Network (MDN) provides one of the most comprehensive sources of reference on web technology available. In addition to documentation of all the latest APIs, it also includes tutorials and code samples illustrating their usage. This is almost always a good starting point when learning something new.
W3C
The W3C specifications aren’t always easy going, and probably aren’t for everyday usage. However, if you’re interested in some of the detail on the specifications, want to follow what might come in future but hasn’t yet been implemented in browsers, or are just curious about how the specs come about, it can be worth browsing.
HTML5.org. Web Platform
If you’ve ever found yourself confused by the growing list of technologies and APIs that make up the modern web, this page could be a great reference source. It lists all the components of the modern HTML, CSS and JavaScript platforms, including APIs, for your convenience. If nothing else, it’s an admirable effort to bring a sense of order to an occasionally chaotic ecosystem.
Can I Use

Browser support for the latest APIs can be a challenge, and it’s hard to know whether something is really ready for use. Can I Use provides an excellent source of reference on the state of browser support for APIs, as well as other web features.
This article was originally published in issue 268 of creative web design magazine Web Designer. Subscribe to Web Designer now.
Read more:

Simon Jones is a technology leader with experience managing product and engineering teams of up to 200 staff, both at startups and large corporates. He is a proficient full-stack developer, in particular with Go & React + TypeScript. He now works at Meta in London. Formerly CTO at Norwegian VC-backed startup Just, and Engineering Director at Barclays and American Express.
