6 web design trends to watch in 2023
User immersion will become key to web experiences in 2023, but what will this look like?
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Since its inception in the mid-1990s, the web has been an interactive place. In 2023, we expect user immersion to be integral to all facets of web design. That includes the technology to empower web users to participate in shaping their own experience of the web — not just in the metaverse or Web3 or whatever turn the digital zeitgeist takes next, but also in small yet meaningful parts of their daily internet use.
Given this focus on more immersive experiences, we've outlined 6 top trends that are worth watching in the world of web design, which range from a new (old) aesthetic, to parallax scrolling and beyond. (For a bit of fun, take a look at these classic scrollbar designs.)
01. Y2K aesthetic

The early 2000s style has made a comeback over the last few years in everything from music to fashion to art. This trend has carried over to web design, where we expect the nostalgia wave — particularly the Y2K aesthetic — to continue to grow and develop. By capitalising on wider trends like Y2K, designers can help site visitors connect better with their sites and create relatable experiences that encourage visitors to immerse themselves.
In the early 2000s, images loaded slowly. So, web design often involved simple, text-heavy layouts dominated by white space. And the fonts were usually simple, like sans serif or monospaced. Sometimes they were visibly pixelated, as Christopher Nelson demonstrates in his contemporary website.
You can find Y2K inspiration in resources like the Internet Archive’s Wayback Machine. Or try the Web Design Museum — which has a great Twitter feed. The museum is a curated collection of screenshots of notable designs from the late 1990s and early 2000s.
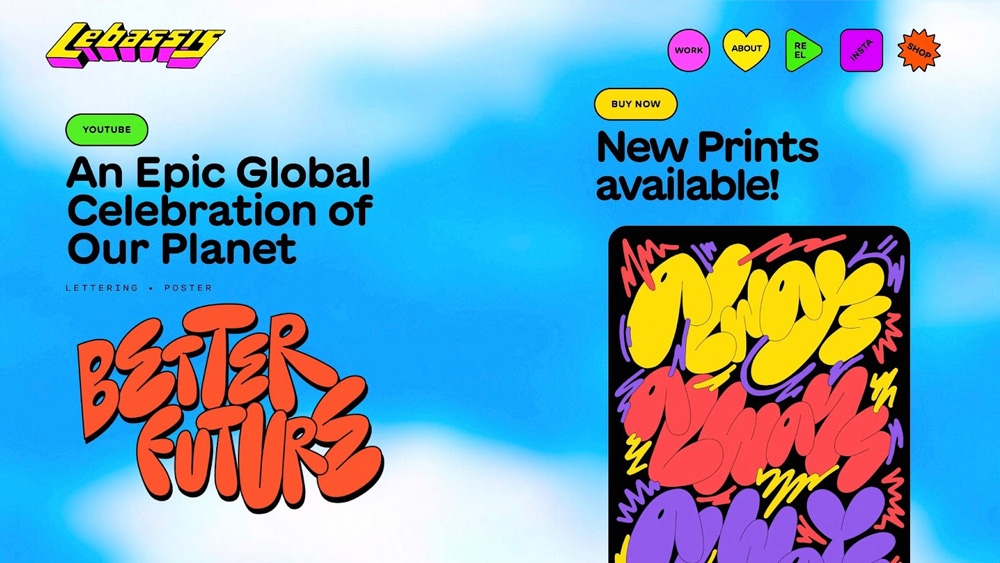
02. Custom fonts and lettering

Given the enthusiasm for text-based website designs in recent years, look for custom fonts and hand-created lettering to be this trend’s next wave in 2023. Personalised touches like customised fonts foster a more immersive experience for visitors.
Text can be a key graphical element, and illustrative styles are on the rise. A fantastic example of hand-drawn lettering is the work of Leandro Assis, a Brazilian lettering artist. His bright, lively fonts are inspired by cartooning and illustration. To make his work even more striking, Assis has sometimes created animated effects with his lettering. His graphic style has been embraced by clients including Nike, Amazon Music, and RuPaul’s Drag Race.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Shared frameworks
Similar to the growth we’ve seen in open-source software, we expect to see an increase in popularity of shareable frameworks in 2023, as part of the movement by creators to build community and raise the visibility of their work by sharing resources and techniques.
The main goal of this is to create a better, more immersive web experience for everyone. Accessibility advocate Alexa Heinrich’s Accessible Social Guidebook is one of our favourite examples of this. Instead of telling people to have an accessible social media presence, she provides a practical guidebook on how to actually do it along with other free resources and frameworks.
The open approach can also be good for business. Webflow resource site Flowbase has demonstrated that offering free resources can be a growth channel for their premium products. Similarly, creative agency Finsweet has enhanced its reputation by sharing its design expertise.
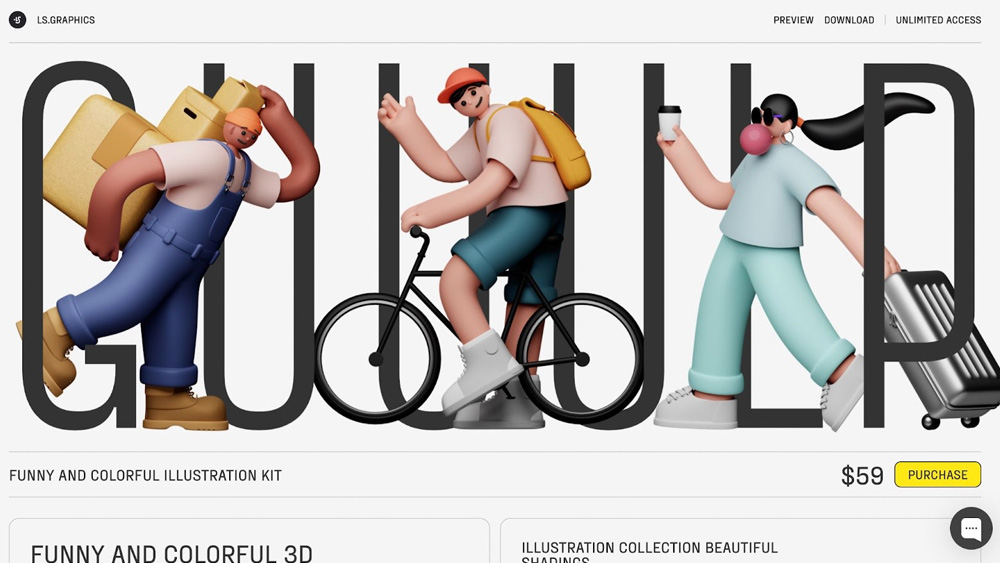
04. Deeper dimensionality

It remains to be seen whether 2023 is the year the metaverse becomes more than a fascinating experiment. But the metaverse is already influencing web design in immersive ways. Sites are adding dimensionality through animations, full-page effects, and multi-layered illustrations with leading techniques including 3D illustrations and Claymorphism – a combination of inner and outer shadows to create a soft, 3D effect.
Trendsetters are even building a 3D visual experience throughout their sites, as Redis Agency has done with bold 3D graphics and a parallax scrolling effect.
Claymorphism creates a different type of dynamic experience, with tactile illustrations that feel more tangible. Guuulp!, a 3D illustration collection of Claymorphism-inspired figures and objects from LS Graphics is a great example of this. We expect to see creators produce even more claymation-inspired designs in 2023.
05. Loading animations are back

Loading animations were popular in the web’s early years, before falling out of style. This form of animation has made a comeback as part of the trend toward interaction, animation and immersive designs.
One of our favourite examples includes Cory Runnells’s site, which uses a loading animation to create a narrative that concludes with Cory introducing himself in the guise of a superhero character.
06. Easier collaboration
Since 2020, work-from-home and hybrid working environments have become the norm, making immersive online experiences all that much more important. Digital tools that enable remote collaboration, or features that incorporate collaborative support, have become crucial to our day-to-day lives. We’ll see an accelerating trend in 2023 of adding built-in collaborative features to digital tools.
The tipping point was Adobe’s acquisition of the popular design collaboration tool Figma — widely known for collaborative features such as prototype sharing and design systems that keep shared assets in one place. The acquisition was but one sign of the recognised value of software that supports digital collaboration and the sharing of know-how that inspires the current generation of creators.
These trends are all part of a broader movement toward a more immersive experience that consumers are craving as we spend more time online. This mega-trend will be a driving force for designers in 2023 regardless of the type of site they are designing.
For more on web design trends, see Webflow's full list of 2023 trends.
Read more:
- The best 404 pages for genius web design inspiration
- 25 cool CSS animation effects and how to create them
- The best UI design tools

Maria is an award-winning designer, art director, creative lead, and mentor. She has experience working at early stage to rapidly growing startups and advertising agencies. She has a diverse skill set ranging from web, design systems, TV, print, social, illustration, art direction and brand identity.
