50 incredible web development tools you need to know
Top web development tools, including the hottest scripts, plugins and more.

Welcome to our guide to the must-have web development tools of 2020 so far. If you regularly write front-end code for web applications, then you probably have your go-to set of tools. A boilerplate that serves as a skeleton, a UI library that helps you make things dynamic and interactive, a build process that might include one or more tools to scaffold out the files and directories you'll need.
You might even have a set of CSS and JavaScript utilities that you go back to time and again. Or maybe your tooling is a couple of blank files, your code editor and nothing more (which is absolutely fine, especially if you’re new to the scene).
Whatever your toolset looks like, it's always beneficial to take a peek at what's out there and what’s new in front-end tooling. To that end, let's roll out 50 of the most interesting and practical web development tools that you should know about. Most of these are fairly new, having been released at some over the past year, while a few have been around for a little longer and have only started to gain traction during the last 12 months.
Whatever the case, you'll most definitely find something in this list you can use in a project soon. We've organised the list into sections, to make it easier to navigate. You can use the links to jump straight to the section you're interested in, or just browse the whole list. Though if you're starting from scratch, you'll first want this roundup of website builders.
Want even more? Here's another list of amazing web design tools, all you need to know about web components, and be sure to check out our list of user testing software tools, too.
JavaScript utilities
01. autoComplete.js

A small library to add auto-complete functionality to a form field. Offers loose and strict search modes, customisable minimum number of characters before offering suggestions, optional callback functions and more.
02. indigo-player

A modular, easy-to- customise JavaScript video player with advertisement support out-of-the-box so you can enable pre-roll, mid-roll or post-roll sponsors for embedded videos.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Simple-keyboard

An elegant, responsive virtual keyboard component that offers ready-to-use demos of both mobile- and desktop-style keyboards. The demo keyboards are gorgeous but you can also style one easily to suit your brand.
04. fslightbox.js
A vanilla JavaScript lightbox plugin that can display images, HTML5 video and YouTube embeds in an attractive and usable overlay. Offers React and Vue versions and the ability to upgrade from the free version if you want to get your hands on more features.
05. Rallax.js
Parallax shouldn’t be used heavily but a simple dependency-free solution like this one is a good option. This has good performance and an easy-to-use API for starting effects, stopping, speeding up and the ability to chain .when() methods for queuing actions.
06. FrenchKiss.js
A super-fast internationalisation library with an extensive API. One example customisation it offers is the ability to deal with a language that has multiple pluralisation rules.
07. Moveable

Make any element on the page draggable, resizable, scalable rotatable or even warpable (like the perspective tool in a graphics editor). You can also enable grouping and snap-to-guides functionality.
08. Hotkey
Trigger an action on a specified element by means of a shortcut key, combination of keys or sequence of keys pressed by the user. The documentation has suggestions to ensure good accessibility.
09. Freezeframe.js
Add play/pause functionality to animated GIFs on a page. Trigger play/pause via hover, click, touch event or by an external element that serves as a play/pause button.
10. pagemap

Add a scrollable 'mini map' to long web pages, similar to what you find in the Sublime Text code editor. It’s arguable whether this is more usable than a scrollbar but you could implement this with the scrollbar disabled for a native feel.
11. lax.js
Vanilla JavaScript plugin to add responsive and mobile-friendly. Add play/pause functionality to animated GIFs on a page. Trigger animations, transitions and parallax effects to pages while the user scrolls. Get started with the presets or create custom effects.
CSS and HTML tools
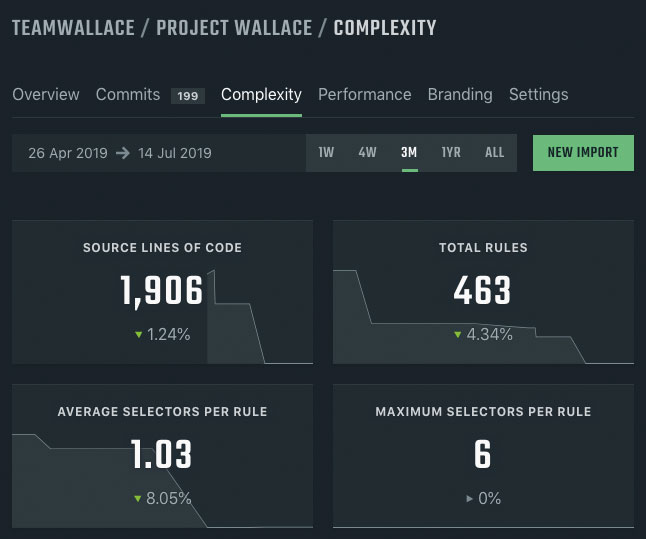
12. Project Wallace

This is a CSS analysis tool with a dashboard that lets you track the complexity of your code, including the number of lines of code, amount of selectors, quantity of declarations, specificity, use of !important, performance bottlenecks and more. Building a complex website? You'll need a robust web hosting service.
13. DebuCSSer
An unobtrusive CSS debugging tool that works as an option for manually adding an outline to one or more elements. Include the script, then hold the CTRL key to outline an element or CTRL-SHIFT to outline all.
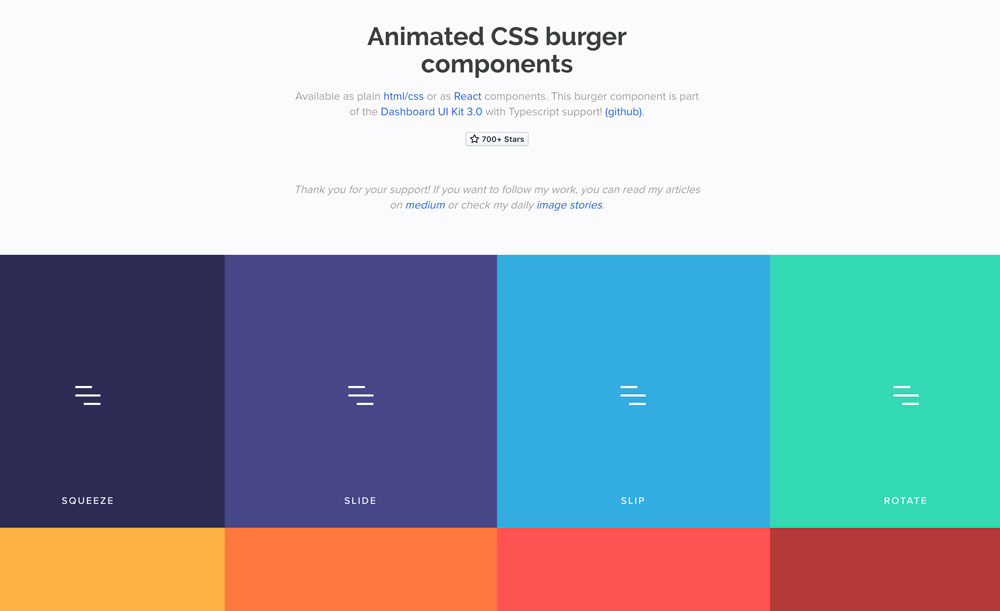
14. Animated CSS Burgers

A small library of animated mobile hamburger menus that should satisfy your needs should you require a slightly different menu style in each project.
15. DropCSS
A fast JavaScript module that compares a page's HTML to the CSS, then returns the latter with unused code removed, saving valuable bytes in page load time. For more on unused CSS, see the accompanying box.
16. CSSFX

Yet another useful and unique set of plug-and- play CSS animations and effects. This one includes a wide variety of effects – some require more than a single HTML element but they’re easy to add to a project.
17. CSS Grid Generator
For anyone first getting into the CSS Grid standard, having a visual helper will be a huge boost. This generator is a great way to learn the features and create practical grid code for all your layouts.
18. Darkmode.js
There seems to be a dark mode craze lately. This project lets you add a dark mode toggle to pages, utilising CSS’s mix-blend-mode property to handle the dark/light modes.
Testing and data tools
19. ARC Toolkit

Chrome extension by the Paciello Group that integrates with DevTools to provide extensive accessibility testing as part of your development and testing workflow.
20. Clarity Dashboard
A user-testing platform from Microsoft. Add a script to your page then replay user sessions to see how users interact with your site or app.
21. GraphQL Editor
This is a useful online editor that enables you to speed up the creation of GraphQL schemas. GraphQL is a popular new technology that serves as a more efficient alternative to using REST.
22. jsonbox.io
Free JSON storage that 22 offers users the ability to store, read and modify JSON data over HTTP APIs using various commands such as GET, POST, PUT and DELETE.
23. Accessibility Insights
A Chrome extension, 23 Edge add-on or native Windows app to run accessibility testing. You can do a quick test for the most common problems or show visual overlays on a page to examine colour contrast, ARIA landmarks and more.
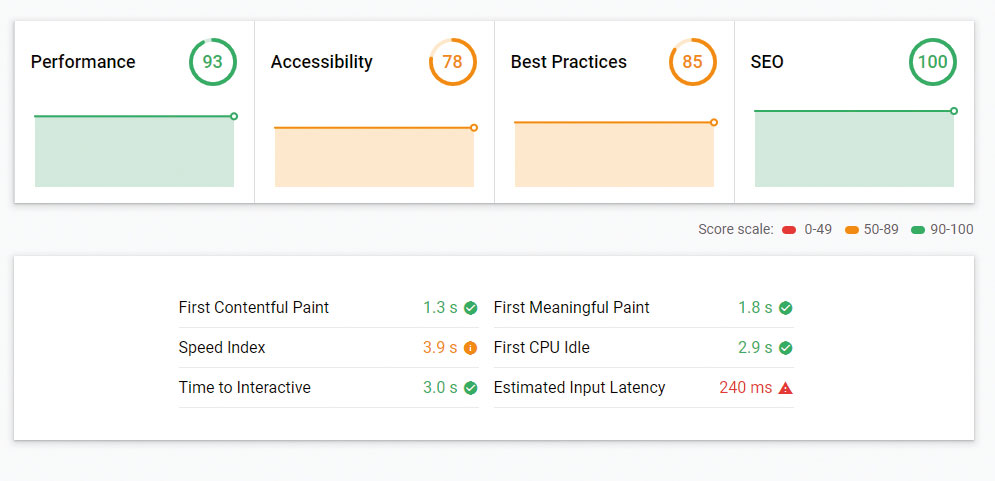
24. Measure

This one is part of Google's new developer hub, providing a one-stop online tool to test your content for vital concerns such as performance, accessibility, best practices and SEO.
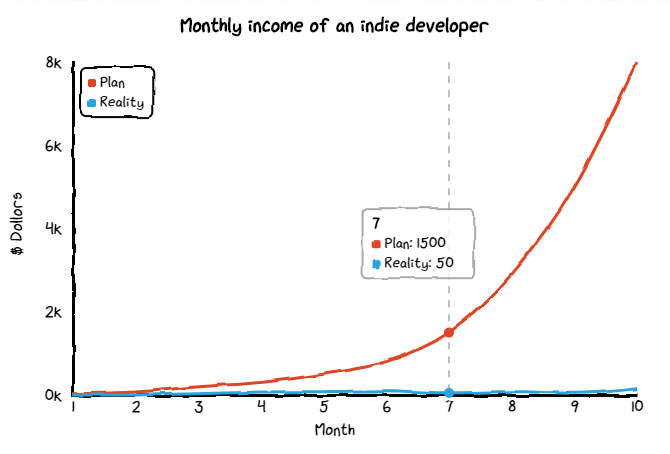
25. Chart.xkcd

A quirky JavaScript charting library that generates charts in sketchy or hand-drawn manner in the style of xkcd, the popular web comic. Might be a great option as part of an informal app design.
26. useAnimations
A collection of simple, customisable animated icons that you can plug into projects on mobile or web, offering a React version and the ability to edit the pre-made animations either in Lottie or Adobe After Effects.
27. Strikefree Music
A growing library of audio clips you can use in things like videos and podcasts without fear of being penalised for copyright violations. You can optionally create your own custom beats or randomly select one that's already been created.
28. ZapChart
A neat online tool to build shareable data in chart format. Just plug in the numbers for the x and y axes and this app will generate a bar chart downloadable as PNG or shareable via URL.
29. Optimole

An image optimisation service and CDN for WordPress. Includes features for serving device-appropriate images with lossy or lossless compression, optional lazy loading and lots more.
30. Mixkit
A collection of HD videos and illustrations, filterable by categories and free to use anywhere in commercial and non-commercial projects, without attribution.
Libraries and frameworks
31. Static Site Boilerplate

A non-opinionated and feature-rich toolkit for building static sites. Offers automated builds, a local dev server, production-level optimisations (such as code minification and image processing) and has support for a number of modern front-end technologies (Sass, ES6, etc).
32. Base Web

A React-based UI framework with a vast suite of components that range from complex functionality like a payment card component (ie input mask for different credit card types) to low-level features such as FlexGrid and Layer for composing your layouts.
33. Materialize

A responsive front-end framework with a slew of CSS and JavaScript components. Includes components for form features, layouts, mobile-specific and more – all based on Google's Material Design.
34. Scene.js

An extensive API for controlling things like animation timing, transitions and effects. Want somewhere to store assets? Try these cloud storage options.
35. Quasar

A Vue-based UI library with components to help build single-page applications, progressive web apps, hybrid mobile apps and desktop apps with no unnecessary bloat.
36. React Simple Img

A lazy-loading image solution for React projects that uses the IntersectionObserver API and the new Priority Hints standard for an elegant image-loading solution.
37. React Animation

An easy-to-use animation library for React that lets you easily add unique pre-built animated effects to page elements based on content changes and loading or enables you to build your own.
38. React Redux Loading Bar
A progressive animated loading indicator bar for React projects, with the ability to add multiple loading bars on a single page that indicate different items loading independently of each other.
39. react-image-magnifiers

A set of responsive React components to magnify and zoom in to high-res images on mobile or desktop, similar to the zoom feature available on shopping sites like Amazon, which enables you to drag while zooming to examine specific parts of an image.
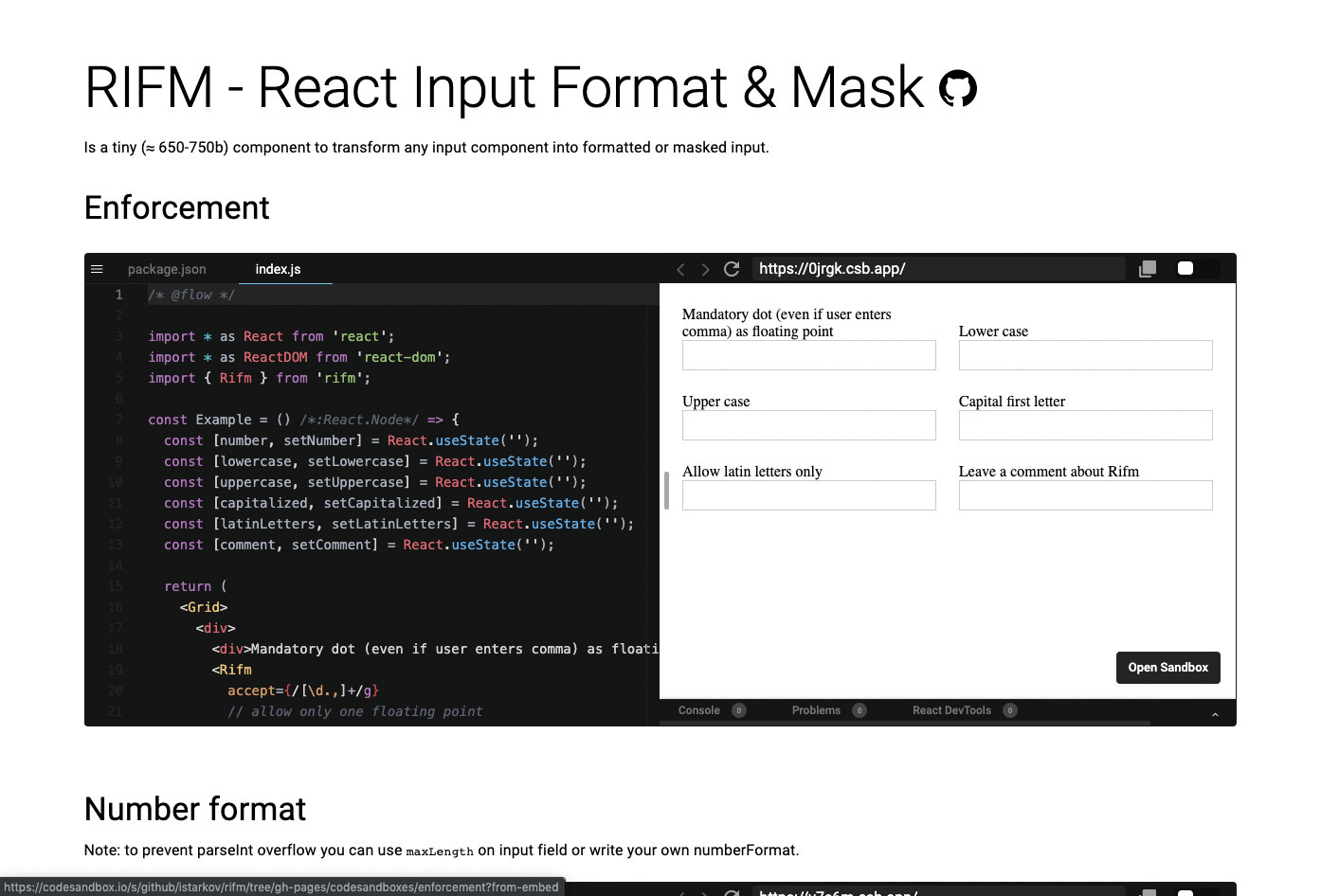
40. RIFM
React component to convert any HTML form input into formatted input. For example, if a user types something in all lower case, you can force upper case (or just about any preferred format) as they type.
Workflow and more
41. Remote Development
An extension pack for Visual Studio Code that enables you to use VSCode's full set of features remotely by SSHing into any folder in a container, remote machine or Windows Subsystem for Linux (WSL for short).
42. Fabulous
This lets you edit CSS Properties in a sidebar in VSCode. Will display CSS from different sources including CSS-in-JS libraries, .scss files, <style> blocks in the HTML and styles tied to library components (Angular, Svelte, Vue).
43. packtracker.io
A tool that tracks and analyses your webpack bundle on every commit. Helps to avoid oversized assets, npm package overuse and redundant content to ensure better overall app performance.
44. Flutter

Google's UI development toolkit for creating natively compiled apps for web, desktop and mobile. Produces an app for all platforms from a single codebase, offering flexibly UI to boot.
45. Packem

A JavaScript module bundler that purports to be twice as fast as its main competitor, Parcel. Still in alpha at the time of writing but a promising tool that could be your go-to bundler in the coming months.
46. Pika
A multi-featured toolset that includes npm stats, package search, a CDN and Pika Web. The latter lets you add dependencies to a project directly in the browser without webpack, Browserify, etc.
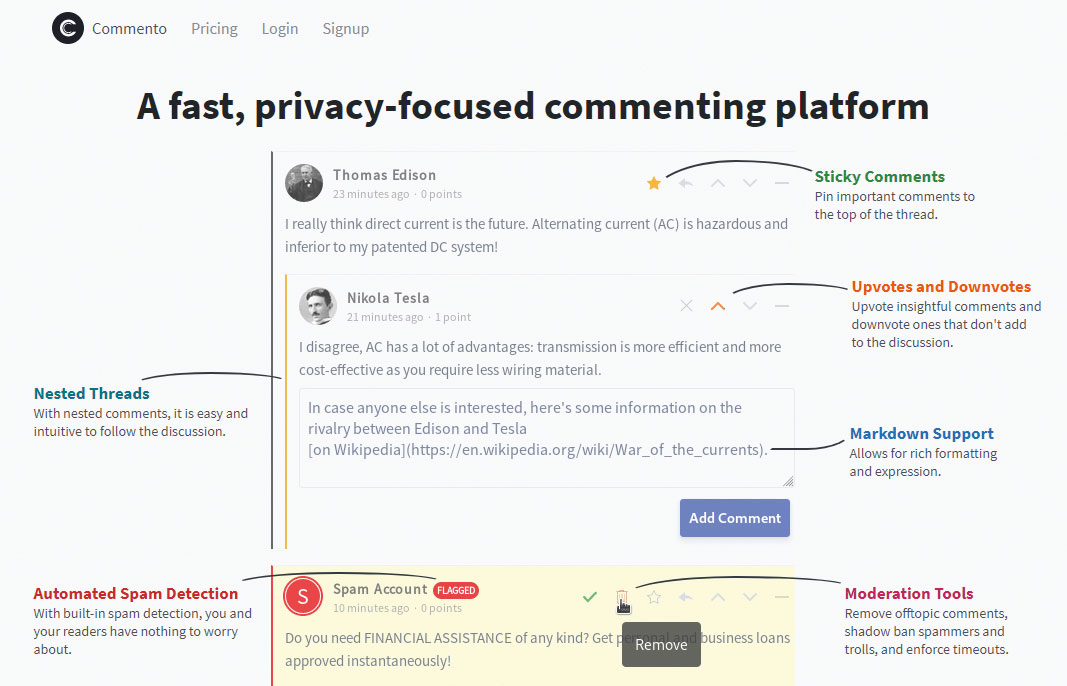
47. Commento

A lightweight, ad-free, privacy-focused commenting system you can embed in your web pages, usable via their cloud service or self-hosted. Includes Akismet spam detection, sticky comments, voting, Markdown support and more.
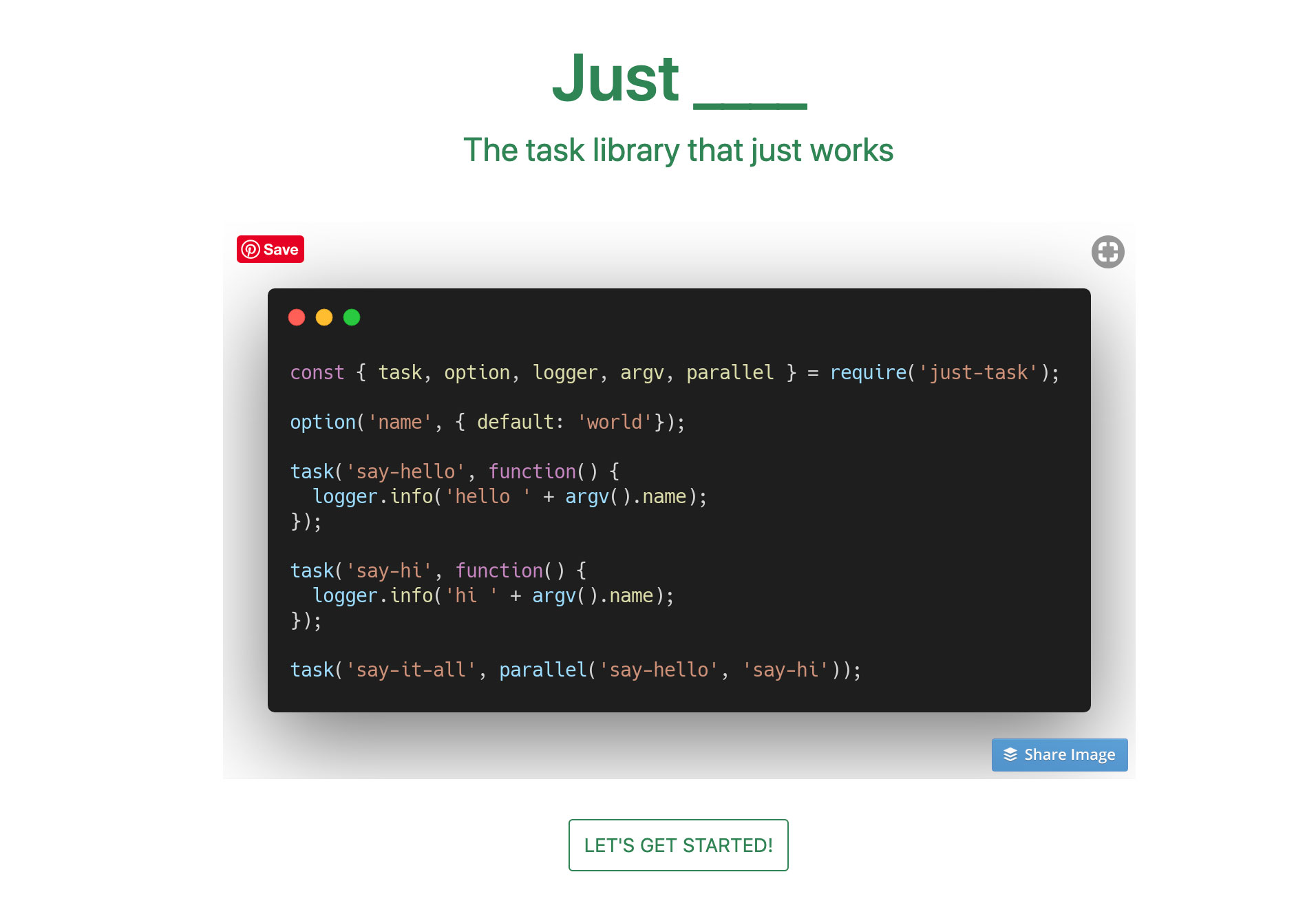
48. Just

A build task library with an easy-to-use API to compose chained, parallel or nested tasks during your build process.
49. Git History
Easily browse any file's history on GitHub, GitLab or Bitbucket. Just select a file URL then replace github.com with github.githistory.xyz and an animated, visual history of the file will display.
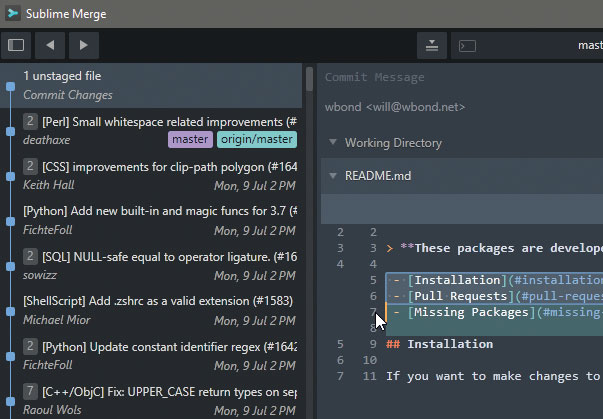
50. Sublime Merge

A fast, search-friendly Git client (Mac, Windows, Linux) from the makers of Sublime Text. Offers syntax highlighting, integrated merge tool, side-by-side diffs and more.
This content originally appeared in net magazine.
Read more:

Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.
