The top five cross-platform video players
Rich Shupe explains how to deliver video seamlessly to desktop and mobile devices, covering the best players for HTML5 and Flash video.
Delivering video across all major desktop and mobile platforms isn't the easiest technical challenge to meet. Here I'll help you to take a break from the heavy lifting and talk about existing players and services that can do the work for you. So, without further ado, here are my top five cross-platform video players.
01. Video for Everybody
Video for Everybody is one of the earliest solutions to support HTML5 and Flash video, and is also the simplest. It consists of a very basic set of markup that uses HTML5’s ability to move to the next supported object if the prior object fails. That is, it uses the <video> element to enclose each supported HTML5 video container source, and follows the collective <source> elements with Flash markup. The result is that the browser tries to display each successive HTML5 source and, if all fail, tries to show the video using a Flash player. Failing that, a static image is displayed.
Video for Everybody uses no JavaScript so it’s ideal for those wanting to include as few dependencies as possible in their markup. One drawback of this approach is that it won’t work on Android operating systems prior to version 2.3 (Gingerbread).
There are three niceties worthy of mention here. First is the Video For Everybody Generator, which assists you in putting the code together. Second is the fact that this player supports HTML5 audio playback the same way it handles video. Finally, the player site includes a fairly comprehensive description of problems you may face with HTML5 video use, as well as recommended solutions. I hope most of this material was covered in the prior installment of this series, but it won’t hurt to look at the VfE Important Notes.

02. VideoJS
VideoJS is a free, open source HTML5 Video Player that falls back to Flash or the alternate video playback technology of your choice (such as Silverlight or QuickTime). It starts with embed code based on Video for Everybody, which includes basic playback functionality such as autoplay and preload. However, it also uses JavaScript to fix cross-browser inconsistencies, add support for the HTML5 tags in older versions of IE, and add features such as fullscreen display and subtitles. For the dependency-conscious, its use of JavaScript is library-independent, meaning it doesn’t require packages such as jQuery or MooTools to operate.
Best of all, it provides a consistent application programming interface (API), and consistent user interface (UI), for JavaScript and Flash playback. The comprehensive API is easy to use and the UI is managed with easily edited HTML and CSS that affects not only JavaScript but also the lightweight Flash-based player provided.
As an open source player, anyone can alter the code and contribute updates to forks on GitHub. The main files are also hosted meaning that no downloads are required, the code is always updated when new features, devices, and platforms are supported, and the files may even already be cached on your visitors’ systems. And, unlike some hosted solutions, if you prefer to download a copy of the player, say for use without an internet connection (or to eliminate reliance on any server other than your own), you can do that, too.
Daily design news, reviews, how-tos and more, as picked by the editors.
For simplicity, VideoJS has a five-second setup, includes a great testing demo right on the home page that lets you switch between players to check out the consistent UI, and can also be used as a WordPress plug-in.

03. JW Player
JW Player is the oldest video player in this list, leading the Flash Video player revolution since 2005. It’s also the most powerful player in this list. It boasts the most robust HTML5 features, and is the most capable when it comes to features supported by the Flash Player, including progressive download and RTMP streaming, adaptive bitrate and DVR support, and more features offered by Flash Media Server (FMS), Wowza Media Server, and other server packages. It also features native support for several content delivery networks (CDNs) including Akamai, Amazon CloudFront, BitGravity, CDNetworks, Highwinds, and Limelight.
The player has an impressive feature list, including support for playlists and audio playback that many other players lack, but also has an extensive add-on library. Features such as advertising (Google Interactive Media Ads serving DoubleClick In-Stream Ads, and Open Video Ads, for example), social networking (Facebook posting and Like tools, Twitter, Google+, Digg, Reddit, and Delicious utilities, and Related Video to name a few), accessibility (including audio description, and TimedText captions), effects (HD switch, audio spectrum analyser, screen grab, and blur, are just some available), and analytics (Google Analytics and others). If you’re a coder, you can also take advantage of the powerful developer API to create your own plug-ins.
The player features flexible skinning options, with many existing skins to choose from. Clear skinning guidelines, and an active developer community has resulted in over 100 skins contributed by the community, and several premium skins are also available.
The player has a setup wizard and also has the greatest, and most diverse, number of content management system (CMS) integration options, including multiple modules for WordPress, Drupal, and Joomla.
JW Player is open source, has no library dependencies, and has free licenses for non-commercial use and a variety of paid licenses for commercial use. There are also companion products and services, such as the Bits on the Run video hosting option.

04. MediaElement
MediaElement.js includes an HTML5 video and audio player as well as custom Flash and Silverlight players that mimic the HTML5 MediaElement API for support in older browsers. This provides developers with a consistent API, and users with a consistent viewing experience regardless of platform or browser. It supports oft-desired features such as standard play controls, skinning, and fullscreen video, but also has a plug-in architecture that enables more unique features. These include looping, auto translation (provided by Google Translate), postroll (displaying custom HTML after a video finishes), and even a virtual backlight that frames the video with matching colors taken from the video during playback (HTML5 only, inspired by Ambilight by Philips).
MediaElement supports the <track> element and a range of accessibility standards including WebVTT. It’s open source, hosted on GitHub, and also comes in plug-in form for WordPress, Drupal, Joomla, jQuery, and more. MediaElement relies on jQuery to function.

05. SublimeVideo
The last option I’ll discuss is a part of SublimeVideo. Different from the other packages in this article, SublimeVideo is a hosted service rather than a distributed player. While you can’t download the player for use on your own server, there is a free service plan. It includes unlimited plays but has limited features and displays a branding badge in the lower right corner of the video for the first five seconds or so.
Like most of the other options discussed herein, Sublime uses JavaScript to integrate HTML5 and Flash in a graceful fallback scenario. It uses a consistent UI for both HTML5 and Flash, and has Lightbox built in for framing the video.
It supports playlist playback, SD/HD switching, and an impressive real-time analytics feature. Because it’s hosted in the cloud, the player is always up to date, and use couldn’t be simpler. You only need to include one line of code in your page and you’re up and running in seconds.
SublimeVideo has no other JavaScript library dependencies and is also available as a WordPress plug-in.

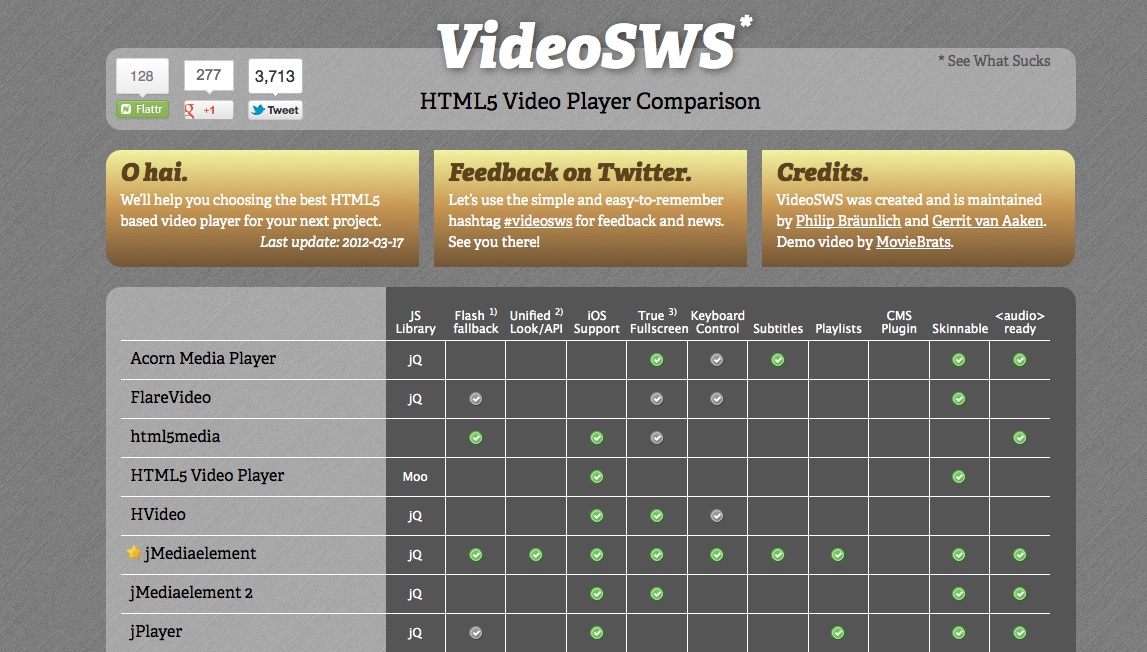
06. Comparison table
Bear in mind that there are many other player libraries in the wild. If you’re a grid person (and who doesn’t like distilling gobs of information into a handy grid for quick review?) be sure to check out Video SWS.

The acronym stands for See What Sucks but, more importantly, this table shows you what sucks less. You can even see any online video played by any player in the table. Just click on the name of the player to see the default demo, or first enter a path to your online video of choice at the bottom of the table.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
