Save the planet through sustainable web design
Green issues aren't just for politicians, or for Google. Web developers also need to think in terms of minimising their sites' carbon emissions, argues Dr Pete Markiewicz
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Sustainability culture and sustainability thinking have gone mainstream, both on and off the web. Earth tones flicker on more and more screens, and 'green web hosts' are the latest trend in the hosting community. But as designers deliver a green message, their own work has remained curiously removed from the discussion. It is as if sustainability, often cited as critical to our survival, simply does not apply to the internet.
In the real world, Earth Day comes in April. It has yet to arrive on the web. Every day, more and more products and services move online, casting aside their physical shell for a new life in bits and bytes. Is this a good thing? Is the virtual world greener than the physical one? Is the web sustainable?
In this article, I hope to show that designers need to move to a framework I call Sustainable Web Design. We’ll look at why the web today is less green than we think, and why sustainability in the virtual world can’t be reduced to an issue of engineering or optimisation. Finally, I give some suggestions for incorporating sustainability into your projects.
The green medium is not green
Recently, I made an informal survey of design shops that had labeled themselves 'green' or 'sustainable' in their mission statements. I didn’t encounter anyone thinking their actual websites were green, though many had implemented sustainable practice in their office or personal lifestyle.
I suspect that the reason sustainability hasn’t been a talking point is related to the virtual habitat of a web designer – a 'no limits' tech bubble that has risen for decades. A designer who self-consciously bicycles to work is unlikely to think about the consequences of their design or code on the environment. Web designers live a schizoid life, on one hand ever-ready to craft an environmental message for their clients, while ignoring the fact that every website has its own carbon footprint.
Let’s get this point straight. Sustainable Web Design is not green propaganda, encouraging the general public to live a sustainable lifestyle. Nor it is a color palette. With apologies to Marshall McLuhan, in this case the medium is not currently the message. We aren’t talking value statements; we are talking about layout, art, software, platforms, hosts, teams and business models. We’re talking about virtual media itself, which to date has delivered sustainability messages without itself being sustainable.

What exactly is sustainability?
The original 1987 Brundtland Commission definition, widely cited in sustainability frameworks, reads:
Daily design news, reviews, how-tos and more, as picked by the editors.
Humanity has the ability to make development sustainable to ensure that it meets the needs of the present without compromising the ability of future generations to meet their own needs.
A paraphrasing adapted for the internet might read:
Sustainable web design meets the current needs of its users, without compromising the ability of those needs to be met in the future.
In other words, if a designed product can operate over long periods of time without degrading itself or the environment, it is sustainable. To accomplish this goal, sustainable products emphasise features like efficiency, durability, reusability and modular construction. Sustainability is widely interpreted to have a social dimension as well. A sustainable internet should be open to an expanding audience, while not reducing future access to its services.
Sustainability has been creeping into design discussions in recent years. It is often used, in a general way, to justify switching from from paper to bits in 'green' mission statements. It appears in discussions of mobile development strategies. At a detailed technical level, we have articles promoting the meta X-UA-Compatible property as a sustainable strategy for handling legacy web browsers. In all these cases, sustainability is being used as a high-level justification for design and development decisions. In the following, I will apply it in a systematic and comprehensive fashion across the entire field of design and development.
The bearable lightness of being a symbol
How can the web have a sustainability problem when 'paperless' and 'eco-friendly' frequently share the same sentence? After all, designers in many disciplines are trying to fix their own sustainability problems by moving them online – in other words, things are made 'green' when they go on the web.

Two of these strategies were described by Nathan Shedroff in his book Design is the Problem: The Future of Design Must Be Sustainable, which targets industrial designers and architects:
- Dematerialisation: replacing a dirty, energy-hungry physical product with a lightweight web service. This reduces consumption of physical resources and allows for more efficient monitoring and control.
- Transmaterialisation: designing physical devices to be updated via internet software, increasing their potential for long-term use.
The professional web community has ridden the rising tide of dematerialisation. Many, if not most, websites today replace a product or service in the physical world. We’ve aided the switch from audio CDs to music downloads, and built sites designed to render paper 'yellow pages' obsolete. Spurred by budget cuts, school classrooms are dematerialising into online tutoring systems, and office meetings are being replaced with social networks and teleconferencing. Tech pundits predict a world in which almost every activity is moved to a screen or VR helmet. In the US, a declining number of teens are getting driver’s licenses, and many suspect they are replacing physical trips with virtual ones.
Not all dematerialisation is good
So, what’s not to like? The answer to this can be summed up in one phrase:
Pixels are real.
Web designers and developers conceive their jobs as pushing eco-friendly points of light around the screen, replacing dirty mechanical processes. The pixels are indeed lighter. In 2011, the public internet transferred 72 exabytes worldwide, where 1 exabyte = 1018 bytes. This is up from 100 terabytes, or 1014 in 2001, and doesn’t even include the 'dark internet' of firewalled networks. All those electrons weigh only a few ounces.
But, light as they are, those dots on the screen remain physical, and their survival requires a constant input of energy. While some products become more sustainable by converting them to a swarm of bits, we must remember that those bits require something very physical to exist – a big, high-tech network, using lots of electricity and always-on computers to operate.
According to one estimate, pushing exabytes around in 2011 took as much as 9% of US electricity (up from 3% in 2000), and 5% worldwide. Processing this energy into bits required enormous amounts of water, mostly for cooling data centers. Within a decade, those same data centers may use more power than the entire airline industry. At the same time, new web services continue to drive the manufacture of new computers, with a resulting mountain of e-waste. Despite steady increases in computing efficiency, the internet’s footprint will only grow larger as populations in Asia and elsewhere come online.
To put it another way, a web page viewed on anything but a E Ink Kindle burns bits every second to stay onscreen. One recent calculation by Alexander Wissner-Gross (creator of CO2stats.com), estimated that viewing a simple web page generates about 20 milligrams of carbon dioxide per second on desktop computers. This number rises to about 300 milligrams per second when viewing a website with complex images, animations and videos. To put this in perspective, watching movies via a rich media web page for a couple of hours could generate several pounds of greenhouse gases. That doesn’t sound like much, but with a billion page views here, a billion there, it all begins to add up.

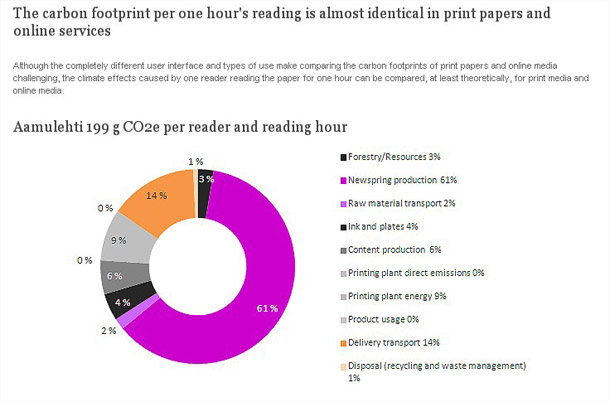
We can’t just assume that a dematerialised product consumes fewer resources. In a recent comprehensive sustainability study by Alma Media, the online edition of their newspaper did not always save energy relative to physical print. Applying a rigorous Life-Cycle Assessment (LCA) standard for calculating sustainability, they discovered that when their website was used for extended reading, it consumed more overall energy and resources than the equivalent paper edition, and resulted in greater net damage to the environment. A similar LCA study conducted on eBooks at the University of Michigan Center for Sustainable Systems showed that long read times made electronic text less green than paper textbooks.
The astonishing fact about these studies is not their conclusions, but that comparable studies are almost nonexistent. Industrial designers have well-developed tools for improving sustainability. In contrast, the current web design and development community assumes that, for the internet, progress does not have any consequences. Remarkably, none of the current frameworks and boilerplates available to designers and developers currently consider sustainability as a core goal.
Isn’t this Google’s problem?
Energy and efficiency may seem far removed from the typical web designer’s day. Isn’t it the duty of network engineers to fix stuff like that? I thought Google was all over that one. And to date, most of the action has been in developing greener bits for hosting companies and networks. Google and Facebook have responded to sustainability concerns by developing eco-friendly data centers. Smaller 'green web hosts' like Canvas Dreams and AISO.net source power from renewable resources. Site engineers at Google’s Make the Web Faster provide a variety of ways for site engineers to optimise websites and web apps.
However, optimisation by itself doesn’t solve the problem. As products and services move to the internet, the virtual world will constitute a greater and greater fraction of the entire economy. As our economy dematerialises from atoms to electrons, web design will become the ground zero of society-wide sustainability. In other words, as Shedroff says in his book:
Design is the Problem.
Web design and designers should, and will become, the focal point of internet sustainability. Optimising networks is a sideshow. Let’s consider why this is so in greater detail.
Design is where sustainability happens
As web designers and developers, we use technology to create designs with specific visual, interactive, and user experience features. Once our design is complete, it runs as a virtual machine, built from software.
So compare this to an industrial designer creating automobiles. They design cars which are manufactured and placed on the highways. Along the way, engineers may improve their efficiency. But we don’t see auto designers creating Hummers, expecting that the engineers can tweak them to get 100 miles per gallon. It can’t be done.

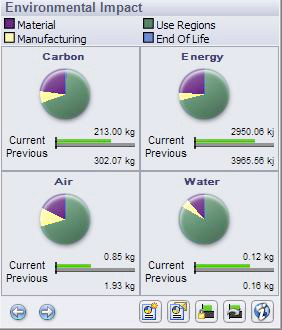
Engineers may be able to streamline a design, but initial decisions by designers most determine the final sustainability of a product. Physical designers know this, and routinely check their designs at the early stage for sustainability. Design tools such as SolidWorks even have tools that compute the ongoing carbon footprint of their design as they work.
The web is no different. Design is where the environmental drag of the internet originates, and where it can be fixed. You don’t have to be a coder or a site engineer for your decisions to affect the sustainability of the internet. Your initial work directly controls how energy-hungry the final page will be. Your choices in layout, imagery, and interactive behavior implicitly determine the toxic downstream effects.
The way to sustainable websites is through applying effective design. To demonstrate this, I recently examined about 170 websites with a 'green' designs and content. It’s clear from the results that many popular eco-websites take their audience to the rally in virtual gas guzzlers. But other sites accomplish the same goal with tiny internet footprints. It’s clear that sustainability and good design are compatible.
The super-sized web
Where do we need to change web design? Network engineers tell us that nearly all future efficiency gains will be made on the client side – in other words, in the HTML, CSS and JavaScript where most web designers and developers do their work. According to web performance guru Steve Souders, around 85% of efficiency gains come from reworking the user interface of a site.
But in recent years, efficiency has taken a back seat to the pursuit of the coolest interface. Reports from WebSiteOptimization.com demonstrate that there has been a six-fold increase in page size during the last decade, as well as a doubling of external objects linked to each page. This trend to fatter sites accelerated after 2008, due to increasing use of one-size-fits-all JavaScript libraries, increasing use of rich media, and the rise of 'big data' used for personalisation and social networks. Current statistics on web traffic, adapted from Steve Souders’ HTTP Archive in early 2012, reveal that this trend is still going strong.
| Total Transfer Size | 700kb | 1000kb | 42% |
| HTTP requests | 75 | 90 | 20% |
| HTML | 36kb | 43kb | 16% |
| JavaScript | 113kb | 180kb | 60% |
| CSS | 25kb | 33kb | 32% |
| Images | 430kb | 600kb | 40% |
| Custom webfonts used | 2% | 10% | 500% |
At the start of 2012, rendering a typical page required almost a megabyte in total downloads, and the number of external files is requiring separate HTTP requests was near 100. For a quick check on your own sites, type in your URL at Slowcop. How does your work compare to the current average?
Accelerating page size and complexity isn’t the result of missteps by network engineers. Rather, designers and front-end developers are throwing in everything but the kitchen sink to support expanded layouts and animation. They, rather than network engineers, are fueling the rising impact of the web.
Design, sustainability and Jevons’ Paradox
While new, more efficient hardware might blunt the impact of the super-sized web, it won’t solve the problem. This is the unexpected result of Jevons’ Paradox, also called 'technological rebound'. First formulated by the economist William Stanley Jevons in the 1860s, this theorem postulates that efficiency gains promote increased, rather than decreased, consumption of resources. As an example, if a car manufacturer increases engine efficiency, drivers sometimes react by driving more. This results in a net increase in gas consumption. In another example, providing low-fat food products often causes people to eat more, with an overall negative effect on their diet.
On the web, simply speeding things up could make inefficient websites more popular, resulting in more, rather than less, electricity consumed. The web of 2018 might be more efficient than the web of 2012, but it may rebound by burning even more bits.
This is where sustainability thinking kicks in. A common criticism of engineering-oriented approaches is that they soon hit barriers set by a narrow focus on the local system. The product is micro-optimised, but larger issues with its design and intended use are ignored. Jevons’ paradox can be avoided if we shift the focus from low-level efficiency to design. By re-thinking a product or service, we can avoid stimulating consumption. In other fields, a focus on redesign, rather than engineering, is the best way to thwart Jevons’ paradox.
In summary, we can’t expect low-level programmers and site engineers to fix things for us. Focusing on efficiency alone will limit us to 'paper versus plastic' discussions. Focusing on design, as Shedroff says in his book, resets our thinking to consider 'bag vs. no bag'.
Towards a theory of sustainable web design
Lacking established standards, web designers and developers will need to create their own version of sustainable web design. This will involve borrowing techniques already used in green design in other disciplines, as well as new ideas and those specific to the web.

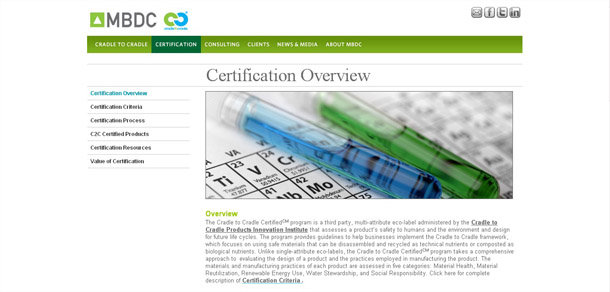
Over the years, there have been several sustainability frameworks developed, ranging from MBDC’s Cradle to Cradle to Biomimicry. While the dozen or so common frameworks currently in use vary in details, all emphasise the following features:
- Source renewable raw materials and energy.
- Reduce material used in products, and energy used during manufacture, minimising the environmental footprint of the final design.
- Eliminate the concept of manufacturing waste, converting it into 'food' for the next cycle.
- Dematerialise physical products to software (we’re raising doubts about this here).
- Use standardised ingredients/components that can be easily swapped between products.
- Design using flexible workflow techniques that allow designers and engineers to interact, enabling frequent re-thinking and 'backing up' the design to redo or improve the original concept.
- Design with the user in mind, ensure equal access, and maintain and support people and natural systems through the product’s operation.
- Align the business model with the larger social good.
- Design for durability, meaning your creations aren’t a 'flavor of the month' that will soon become dated and need replacing.
Sustainability results are documented by Life-Cycle Assessment. LCA has been in use in industrial design and architecture for decades, and more recently has been applied to internet data centres. To implement sustainable web design, we’ll need to map LCA for physical products to the virtual world, as I have done below:
| Materials | Software and visual assets |
| Manufacturing | Design and development |
| Packaging | Uploaded to the internet |
| Distribution | Downloaded through the network |
| Usage | Interaction, user experience, completing tasks |
| Disposal | Data erased from client |
Compared to the physical world, sustainable web design will de-emphasise the manufacturing (read production) stage, making it qualitatively different from print design. Why? Unlike physical products, web pages don’t produce waste paper or ink after the page disappears, only heat from the electronics. For this reason, the cost of web page manufacture will be small compared to the cost of ongoing use. On the other hand, the longer a web page is viewed, the more bits it burns, so efficient use based on good user experience will be very important.
Developing the exhaustive analytical methods for a full LCA analysis of the web may take some time. However, we don’t have to wait, and I’ve outlined some steps that the web community can implement now.
1. Develop sustainability mission statements
Some designers and shops are already listing “sustainable web design” in their mission statements, like this one supplied by Avtec Media Group.
Sustainable web design is the practice of designing a web site so it serves its purpose indefinitely without a significant negative impact on its owner or its users. To create the potential for long-term maintenance and perpetual 'well-being' of a web site, we design sites to be accessible and usable by all regardless of the user’s type of computer operating system, browser, monitor resolution or internet connection speed.
This statement captures several of the broad goals of sustainability. However, we can add more. Here’s a sample of a mission statement written in terms of sustainability:
Our sustainable web process follows strategies for site creation and maintenance so they can serve their purpose today and in the future, while minimising environmental impact and maximising value for clients and users. We use green web hosting services, and apply energy efficiency in our offices to reduce our consumption. Our art and creative work uses classic principles which won’t go out of date. Our design process emphasises flexible, rapid prototyping adapting to the needs of the project, while keeping efficiency as a priority at all levels, from art to code. Our visual design and layout follows standards of user experience which make it easy for our audience to understand and use our sites with a minimum of distraction. We also optimise the site for search engines, which reduces time and energy needed for indexing, as well as shortening the path between your clients and your site. We apply techniques in HTML, CSS, JavaScript and back-end programming that reduce energy consumption by our servers and by the end user’s computer. This includes reducing the number of HTTP requests, and shrinking images and other assets to reduce page bloat.
2. Define where to apply sustainability
To expand our general mission statement into a sustainable web framework, we’ll need to identify where it impacts both design and development. Sustainability thinking has the potential to unite these separate work areas, giving them a common language. Let’s consider how each could implement sustainability:
Design optimisation
Re-thinking visual layout, type, and images will give the biggest bang for the buck. Fortunately, web design sustainability meshes nicely our current strategies:
- Progressive enhancement, in its original form proposed by Steven Champeon achieves several goals of sustainability. By starting with a basic page accessible on all browsers, it maximises the audience diversity. By starting simple, it naturally focuses on efficient design principles. In contrast, 'graceful decay', which starts with the high end and works down, is inherently less sustainable. Hybrid cars would be harder to create if engineers used big trucks as their reference design!
- Mobile first has even greater potential to improve internet sustainability. As developed by Luke Wroblewski, it resets the design focus from power-hungry desktops to smaller, more efficient mobile devices. As internet use increasingly shifts from desktop to mobile, a mobile-first strategy ensures that your design remains sustainable in the future.
- HTML5 and CSS3 allow developers to 'send the recipe' for a sophisticated, yet efficient design, rather than downloading a blob of bitmaps and rich media.
- User experience strategies help site visitors to complete tasks faster. A site with good UX will have a smaller per-user internet footprint.
- Search engine optimisation affects sustainability after launch. While many designers don’t consider it during development, in the long term, stable site traffic is an integral part of web sustainability. Designing and configuring a site to be easily indexed by search engines quite literally cuts down on the power needed by Google to index sites. Making sites more search friendly – for example, by incorporating semantic HTML tags and relevant keywords – will reduce the number of bits users burn to find what they want. It’s time for a definition of sustainable SEO, which include the benefit to users, sites, and search providers. A good start has been made by SEO firms that tie link quality and user support to durable site traffic.
- The physical office is the final point for applying sustainability. As with other disciplines, web design shops need to make their work environment more efficient. That includes sourcing internet connections from truly green ISPs and reducing energy and materials consumption. Due to the large number of computers in a typical web design office, 'vampire power' – the power drawn by devices when they are not in use – is an easy target. Techniques and databases developed for graphic design can be applied to print collateral.
Web performance optimisation
While web performance optimisation has typically been the domain of site engineers, it isn’t difficult to include in your projects. Check the performance rules from the Yahoo Exceptional Performance Team, and discuss how they could be applied in your work. Anyone with moderate knowledge of HTML, CSS and JavaScript can implement most of these 30+ principles without deep diving into code or network hardware. The gains are typically dramatic.

It’s also easy to get a rough estimate on how much you’ve improved. There are lots of reporter tools like YSlow or Google's PageSpeed that function in the web development environment. The next generation of developer tools, currently in beta in the Opera web browsers, will allow front-end developers to see which CSS selectors are having the biggest impact on performance. This starts the process of moving sustainability out of coding and into the top level of design.
Sustainable teams
For web design to become sustainable, we’ll need to apply its principles at all these steps. We also need better communication between steps and less specialisation. Siloed designers create layouts and art divorced from internet reality, and subsequent engineering can only streamline a hippo. For their part, coders focus narrowly on code speed and bandwidth, ignoring larger design decisions that affect sustainability. To increase sustainability we must resist the temptation to let one person design and another one code. Designers must become familiar with how their choices in art and layout impact efficiency. Developers have to learn more about design so their efficiency work doesn’t savage aesthetics and user experience. Such hybrid designer-developers will provide the fast track to sustainability.
3. Swap in green ingredients
After defining how sustainability applies different parts of a project, the next step is to formulate a 'green ingredient' strategy. A similar process was a precursor to the LEED certification process for green buildings, and a similar strategy is currently used to design consumer products like cleaners and shampoo. In an ingredients strategy for the web, site developers would identify elements of code, markup and visual design that impact sustainability. After doing so, they would search for lower-footprint alternatives, and swap them into their sites.
An ingredient strategy, despite some conceptual shoehorning, has the benefit that the results are easy to list, document and explain to all team members and stakeholders. It’s a strategy that helps integrate the design and development process so everyone can participate. It’s also much easier and less expensive to implement than a full LCA analysis.

To implement this strategy, designers will need to identify which of their libraries, tools, design and coding strategies qualify as green virtual ingredients. On the coding side, green ingredients might include changes which improve efficiency: for example, small JavaScript Libraries from Microjs replacing default frameworks, CSS sprites, merged code files, graphics optimised with tools like Yahoo Smush.it, and server-side content adaptation. On the design side, a mobile-first strategy, or art direction that replaces icon-driven interfaces with typographic design would qualify as green ingredients. I’ve provided additional suggestions on my blog.
Until green virtual ingredients are listed in a industry-wide databases similar to those used in industrial design, informal descriptions in your sustainable mission statement are valuable. Here’s a sample of what a green web ingredients list might look like:
In developing this site we used the following green ingredients:
- Design team Our design process uses flexible workflow techniques that allow designers and programmers to interact, enabling iterative re-thinking to redo or improve the original concept. We have adopted progressive enhancement and responsive design strategies, which allow one site to serve a diverse audience on a variety of computers and mobiles.
- Art and identity Our art is designed for the web, its devices, and its users. We don’t create in a vacuum; instead, we make art adapted to the online medium. We advocate typographic interfaces as a user-friendly and low-bandwidth alternative to image-laden web pages. We use classic graphic interactive and graphic design symbology, avoiding trendy web fashions that will become dated and need replacing.
- Graphics We process graphics and other media for maximum compression using Yahoo Smush.it. We create background graphics with CSS Sprites, and are experimenting with CSSEmbed to load background images directly into stylesheets, which reduces HTTP requests.
- Development We apply standards-based design principles to create fully validating pages in HTML4 or HTML5. We minimise the number of external assets used to create a layout. We use combine to dynamically combine separate CSS and JavaScript files during downloads, which reduces HTTP requests. We use the Google Libraries and Microsoft Ajax Content Delivery Network for downloading standard libraries, enabling one download to be used by several of our web apps without re-requesting the code. We use Google Closure Compiler to optimise original JavaScript developed in house. We replace large standard JavaScript libraries with micro-libraries (e.g. Sizzle) when possible. We apply Yahoo Exceptional Performance Guidelines to improve page speed and efficiency.
- Hosting and deployment Our bits are sourced from one of the best-known and verified green web hosting services. We test mobile sites on the actual devices, rather than emulators to ensure our site is working. Static content is set with six-month expiration (via HTTP Expires headers) to prevent redundant downloads. We practice sustainable search engine optimisation, helping the site to be effectively indexed by search engines.
- Client relations We educate clients and stakeholders in sustainable alternatives throughout the design process, to make sure the medium matches their message.
- Green office We keep office collateral to a minimum, encourage telecommuting, and apply strategies which minimise energy use by our office workstations and servers.
It may also help to document the effects of your green ingredient strategy. One good method would be to compare your YSlow scores to the internet average shown on Steve Souders' HTTP Archive site. Documenting increased page efficiency during design iterations makes the case that your site’s ingredients really do contribute to sustainability.
4. Develop a green boilerplate
Defining sustainable ingredients for web design and development will ultimately enable creation of standardised basecode – in short, a 'green boilerplate'. Compared to other boilerplates, a sustainable boilerplate would minimise downloads and HTTP requests, and have its design optimised for low-energy end-user hardware. Its layout would help designers apply sustainable techniques without diving deep into code or learning command-line tools.

Ultimately, it could include modules adding 'sustainability dashboards' to web design tools, similar to the carbon-footprint calculators available in industrial design software. Suggestions? Send them along to Green Boilerplate.
Conclusion
I hope that I’ve convinced you that Sustainable Web Design is something that needs to become part of the creative process of designers and developers. This discipline is at its start, and needs the design community to develop and contribute to its growth. Post ideas, comments and suggestions to the web on sites like Sustainable Virtual Design, Re-nourish and The Living Principles.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
