5 golden rules for using audio on the web
Stuart Memo invites us to reapproach the use of audio on the web and presents five considerations when introducing audio to a web application.
Sound on the web. I know. Historically, these two things haven't gone together very well. Most of us have been burned when visiting a site whose creator has deemed, most probably as an afterthought, that a background bed of awful electro-jazz would be an excellent way to enhance the mood. Fortunately, it doesn't have to be this way. We can do things differently.
When people talk about native versus web apps, audio never gets a mention. Yet it is this element that helps the UI of many native apps excel over their web counterparts. Take the camera app on a phone, for example. How do we know when a photo has been taken? You'll most likely see some sort of flash on screen to indicate that an image has been captured, but it's usually backed-up with the sound of an emulated mechanical click of a camera's shutter. What about Twitter's famous "pull to refresh" control? Would it be as satisfying if it didn't have that little 'pop' when you let go?
Watch this video to accompany the tutorial...
So why think about this now? What's changed? Well for one thing, we don't have to rely on Flash anymore. With the arrival of the <audio> tag and with more and more browsers implementing the Web Audio API, we can produce sound natively in the browser with zero lag and with more control than we've ever had before. We don't even have to use audio files if we don't want to. The Web Audio API allows us the create sound on the client, much like we do when creating images from scratch by painting to the canvas element, but more on that later.
Say we want to notify a user when the upload of their photo to our website is complete. We may want to provide some audio feedback by playing a sound. While this is technically fairly straightforward to implement, it could be detrimental to the user experience if it's not properly thought through. In order to provide some guidance, I've created a list of five important things to consider when bringing audio to your web app.
01. Is it necessary?
There's no need to be popping and bleeping for every hovered link or with every CSS transition. An action or result should only be accompanied by a sound if it greatly reinforces or clarifies an important message to the user. Notifying the user of something that requires their attention? Probably. Clicking links? Definitely not.
02. Environment
Perhaps one of the reasons that native mobile apps tend to embrace sound much more is that it becomes necessary to provide additional feedback in an environment that's more likely to be noisy and filled with visual distractions. Is your web app more likely to be used on the move, or in a quiet office where such sounds could be distracting for others? If you're considering adding audio to enhance a mobile experience, consider the pitch of your audio. Bassy sounds, for example, won't cut through background noise, making it difficult to hear.
03. Is it annoying?
Audio comes with the added burden of being potentially extremely irritating. Sometimes it's the sound itself, other times it's down to it being repeated. Sometimes it's both (listen to Samsung's recent notification whistle) Luckily, we can reduce the chance of this happening by doing a few things:
Daily design news, reviews, how-tos and more, as picked by the editors.
- Make the sound short. Less than a second is preferable, half a second is even better.
- Make sure the notes that make up your sound are harmonic, and that the timbre is pleasant.
- Only repeat the sound if absolutely necessary.
Regarding repetition, chat applications such as those that are part of Facebook and Google+ use sound for notifying the user that someone has sent them a message. This makes sense if a user has Facebook open in a different tab than the one they're currently working in, as it is a clear indicator that something requiring attention is waiting. However, if they're currently replying to said chat, what benefit does the notification bring?
04. Performance
Depending on how long it is, a snippet of audio could have a file size larger than most images on your page. Luckily, this won't affect anything visually, or block any functionality. So, instead of downloading audio files alongside your HTML and images, consider loading it in the background after the page has loaded, while the user is happily interacting with your page.
Better still, consider using the Web Audio API where you can. The Web Audio API is a high-level way of manipulating sound in the browser using JavaScript. While it's not currently implemented in all major browsers, it's definitely worth thinking about using it along with the audio element as a fallback. The API allows you to create sound in the browser from scratch without using pre-existing audio files. While its ins and outs are outside the scope of this article, you can see how I created the success-demo.html notification sound (available to download in the tutorial files) in JavaScript if you're using Chrome, Safari or Firefox.
05. Context and identity
Audio created to enhance the user experience of a fun site aimed at children won't be appropriate for a finance web app. Imagine the mood of the person who is using your app and ensure you choose your tone appropriately.
Sound can also become as integral a part of a brand as its visual identity. The Mac startup sound, the Nokia ringtone, and Intel's Inside chime are examples where if we were to hear these sounds out of context, we'd still know the companies involved. While it's not necessary to shove your unique motif down the user's ear canals at every opportunity, consider creating a suite of sounds that reflect the visual identity of your site. Facebook recently took this idea a step further; its incoming call sound is made up of four musical notes: F, A, C, and E.
Coda
If done well, audio can enhance and enrich even the dullest of web apps. Forget the autoplay background music, focus on how it can improve the overall experience and enjoyment of your site. Admittedly, it's not always going to be appropriate. As well as annoying your users, you have to watch out for annoying those physically near your user. The iPhone user who hasn't turned off the sound of the on-screen clacking keyboard comes to mind. Adding audio should be done carefully with a light touch.

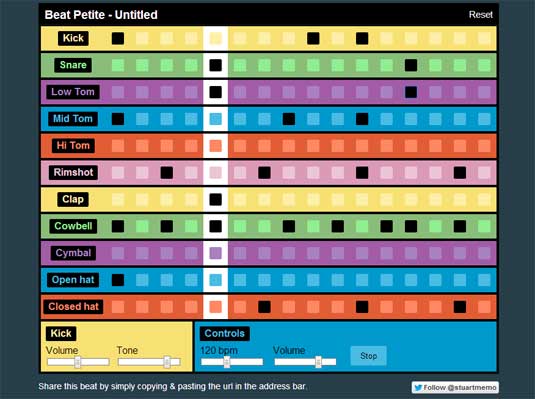
Now that the Web Audio API is supported in Chrome, Safari, Firefox and Opera, we now have complete control of sound without the downloading of weighty assets. The power of the API shouldn't be ignored either. Dynamically applying audio effects such as reverb, or cross-fading two separate pieces of music transforms the current capabilities of HTML5 games, making the entire experience much more immersive. You can even create musical instruments in browsers that challenge their native rivals. But, I would say that. See my drum machine made with the Web Audio API.
Sounds can be as effective at providing feedback to your users as any visual cue. It's time we reapproach it with the wariness experience has instilled in us.
Words: Stuart Memo
This article originally appeared in net magazine issue 250.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
