The challenge of designing for non-profits
Non-profit organisations are increasingly turning to the web to get their message to the world and attract donations. Those in the industry reveal the secrets for success in the sector
This article first appeared in issue 229 of .net magazine – the world's best-selling magazine for web designers and developers.
Any organisation lacking a web presence in 2012 cannot succeed, and this couldn’t be truer for non-profits. So claims hjc’s design and creative manager Daniel Abercrombie: “Think about when you were last exposed to a new brand – what did you do? You searched online and found the website. For non-profits, this is essential, because brand recognition isn’t always easy.”
Websites for non-profits bring further major benefits; as Annertech’s website developer Anthony Lindsay says, “there are no opening hours, and it’s available worldwide, delivering a message, raising awareness, and offering the opportunity for fund-raising”. A successful, well-executed website brings potential for connecting with people in an efficient and affordable manner, and it can rapidly become the heart of a non-profit or charity’s communications. Technology can offer further support, from integration with social networks through to campaign management, recruitment and activism.
But while a great website can help move a cause forward, even seasoned designers may find applying existing techniques and methodologies difficult in the non-profit space.

Understanding non-profits
Those immersed in designing for non-profits reckon success depends on understanding how such organisations work. Freelance developer Andrew Macaulay-Brook says in some ways charities resemble other businesses, but while commercial organisations are driven by a need to convince visitors to spend money, non-profits may have complex funding streams, allowing some sites to simply be a tool for engagement and information dissemination.
Harry Brignull, user experience designer at Clearleft, thinks this lack of laser-like focus is tough for some web designers to grasp: “Non-profits are often more like an ecosystem than a simple conversion funnel – they may have numerous, hard-to-measure goals.”
Elefint Designs’ chief strategy officer Matthew Scharpnick says this relative complexity brings other concerns: “An organisation will recognise it needs a website but not what it should do, who it should speak to and what those audiences should care about.” He adds that sites have to please a range of invested people, including customers, donors, clients the non-profit serves, partners the organisation connects with, government audiences and a board. “Even donors can be divided, with older ones clinging to early ideals but newer ones being more web-savvy.”

Presenting a compelling emotional narrative appealing to everyone can be challenging, says Scharpnick: “Usually, we look for a clear message about what an organisation does, and then figure out how many ‘niche’ messages need to follow.” Difficulties are regularly compounded by a lack of ownership regarding branding. You’ll discover ‘marketing’ has been handled by development people, office coordinators and outsourced graphic designers. “Many non-profits are still figuring out what their brand represents, how to showcase it visually, and what their voice is. Also, because of the many constituencies they appeal to, non-profits can have a more conservative risk tolerance,” adds Scharpnick.
The result can be a tendency towards blandness, but Scharpnick thinks most non-profits are keen to acknowledge your expertise, and encourage you to steer them in a good direction. Abercrombie agrees: “Take the lead and guide. Be organised in your approach, ask the right questions, and realise details you require as a web designer often won’t have even been thought of.” However, also be aware many non-profits have complex chains of command regarding approvals, and will require you to balance perspectives from active board members through to front-line staff; additionally, the volunteer nature of smaller charities can hamper quick feedback and demand flexibility regarding working hours.
Where possible, Macaulay-Brook suggests discovering whether you can work with one person empowered to make commitments on behalf of the organisation – “A small budget won’t go far if too much time is spent soliciting input from all interested parties” – and Clearleft’s managing director Andy Budd warns that whatever your approach you should not forge ahead with too many assumptions: “There’s a common misconception that for-profit organisations only care about their bottom-line while non-profit companies only care about ‘doing good’ and don’t understand figures. This is simplistic and patronising. Many established non-profits have a clear understanding of the financial and marketing aspects of their operation. At Clearleft, we engage with all clients in the same way, learning about the organisation’s character, politics and objectives, and helping it develop an online strategy that allows goals to be achieved. The main difference with non-profits is really that belief systems take more of a central stage and have more altruistic goals.”
Charging charities
Another misconception surrounding non-profits regards money. Frequently, there’s an expectation – either from the organisation or the designer – that work should be free. If you’re willing to work for nothing, designer John Galantini recommends making a firm decision on the time you’re prepared to donate, keeping things simple and getting approval at regular intervals.
Web designer Sarah Parmenter says designers shouldn’t feel guilty about turning down such requests: “I had an enquiry from a charity who’d got free work elsewhere and wanted a large website from me. As a small business, I can’t take such things on. Also, while charities are ‘not for profit’, staff are often paid.”

Budd expands on Parmenter’s point: “Many charities are small and struggle to afford digital services, but the same is true for many small for-profit businesses, while large charities can have huge budgets. So I don’t think you should necessarily offer a discount.” Freelance web programmer Jay Tennier agrees: “Treat them like regular clients, or you’ll find yourself cutting attention to non-profit projects, while higher-paying jobs take precedence.”
Regardless of your chosen rates, recognise that non-profits have certain needs from a financial standpoint. Most will want to recoup investment in a website through tangible savings such as cutting admin and boosting donations, thinks Andy Pearson, project director at White Fuse Media, adding that sustainable business models for non-profits (resource distribution, franchising, affiliate marketing) should be a key driver from day one, in an era of diminishing funding. However, Lindsay notes that realistic expectations must also be established from the outset: “Charity budgets are tight, yet organisations shoot for the stars, spec-wise. Pushback should be accompanied with encouragement to focus on core goals and concentrate on building a great core experience.”
Where possible, ensure all expenditure feels like a strong investment. “Bang-per-buck is paramount. Put your vanity aside and focus on meeting the organisation’s objectives,” recommends Heehaw Digital’s head of design Will Price. “Don’t spend money on design and development just for the sake of it – think where else it could be of use.”
Realise non-profits are in it for the long term. Scharpnick explains there was once a desire to ‘starve’ non-profits, making them prove how little they spent, but discussions now revolve around impact: “We don’t want lean, ineffective nonprofits, but organisations built to do the best job they can for people in need, then scale to serve more. This requires investment, not minimal resources.” Elefint Designs, says Scharpnick, trains non-profit staff on a CMS to ensure sites remain current; Lindsay is less concerned with non-profits updating their sites, but nonetheless recommends making yourself accessible, so clients see a site’s development as “the beginning of an ongoing relationship with an agency they can trust”.
In all cases, be honest and up-front. “Factor in a year of hosting and other fees, and provide ballparks for future costs, so the client can plan,” says Adrian Roselli, founder of Algonquin Studios. “Never allow the client to be surprised, but also never allow yourself to be in a position where the client raises objections to paying for work. Don’t be afraid to fire a non-profit if it doesn’t pay its bills.”

Beyond the logo
From a design and development standpoint, techniques used on commercial sites are relevant for non-profits; but alternative approaches can be beneficial and specific issues are commonplace. Pearson says White Fuse Media often defines objective targets for the whole project that can sound operational or financial: “They might not be specific to the website but nonetheless give the project measurable targets, such as ‘cutting volunteer management costs’. That can lead to smaller targets such as ‘increasing lead generation’, which informs design and content.”
He adds the needs of some charities will present tough design and IA problems: “If an organisation works with vulnerable people, how do you provide information to them and also let your supporters know about the impact you’re having? It’s rarely appropriate to ask a user if they’re a ‘client’ or ‘support’ – subtler solutions are required.”
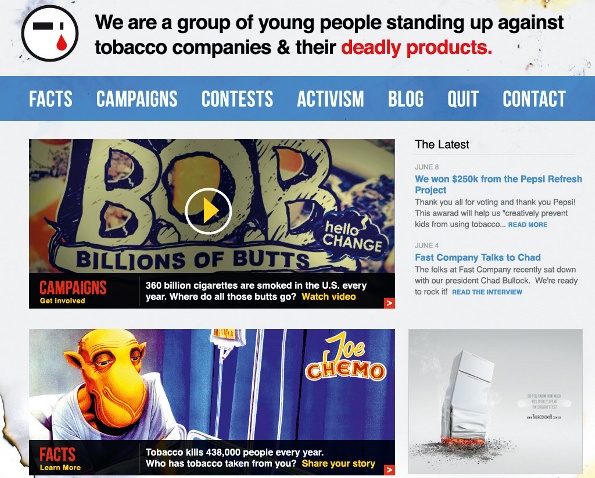
Such complexity and the desire of some nonprofits to rapidly engage with an audience can result in further obstacles. “Non-profits tend to have plenty of content and will push to have it all within a site or page,” says Abercrombie. “You must focus on what’s important and showcase that. Exposure is often a challenge, so ensure any mission statement is clear and bold on the homepage. Save other content for interior pages.”
Lindsay reckons mobile can assist: “It’s hard to get a charity to decide which of its services is most important, but demonstrate how most screen real-estate is lost on mobile and that will focus the mind. Going responsive and mobile-first helps cut through to what’s important, resulting in better sites.”
From a visual standpoint, Abercrombie advocates holding back: “Designers love to create sub-brands, but this rarely works with non-profits. Play it safe and stick to a more conservative approach.” Beaconfire’s co-founder Michael Cervino also recommends binning your ego: “Designers need to think ‘beyond the logo’ and consider creative ways to express the brand story. You must craft a visual message in a simple – but not simplistic – way.”
Daily design news, reviews, how-tos and more, as picked by the editors.

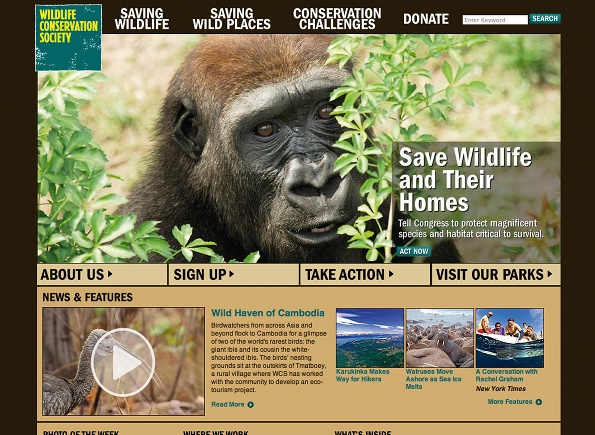
According to Cervino, there are key elements for effective non-profit websites: evidence the organisation is delivering results but that more support is required; architecture that aligns with audience needs, not organisational ones; a visual narrative with emotional impact; engaging visuals showing the organisation’s good work; content that tells the story on the first visit but retells it in fresh ways on subsequent visits.
Although Cervino says a good eye helps with these things, active listening and effective written and verbal communication are also important: “You must uncover the unspoken story found between the lines, and learn how to express your ideas in non-visual ways to create consensus. Combine that with user-centred design best practices and a strong understanding of how to create meaningful online experiences that move people to act, and we really can save the world through design.”
Encouraging donations
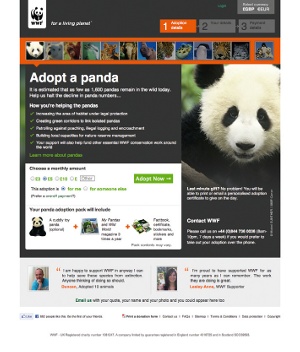
For many charities, bringing in more money is the primary goal of a website, and tricks of the trade can boost donations and involvement. “The key to fundraising, like selling, is to make it easy and compelling to give online,” thinks Macaulay-Brook, who recommends payment providers such as Just Giving, who reclaim Gift Aid on payments for you. He adds sites should clearly show the benefits of volunteering, match their message to volunteer profiles, and give prominent calls to action.
Achieving these goals can require specific imagery, psychology and layout. “The use of faces has been shown to attract more donations, because donors want to feel the personal touch when choosing a charity to support,” says Abercrombie. In Budd’s experience, donations can be further boosted by understanding who you’re trying to motivate and their hurdles and objections: “Reduce the hurdles or provide alternative routes with lower barriers to entry, to start people on their journey. This isn’t about attracting donations, but about removing natural barriers to donating or volunteering and making it as easy as possible.”
In terms of layout and placement, Lindsay says there’s almost a science behind attracting donations: “From button size and placement, to the values of donation choices, to the number of steps in the process … For these things, A/B testing is an obvious route.” Mostly, though, he thinks donations roll in more readily through achieving goals common to many websites: quality content and engaging with visitors.

Another key component of success is choosing the best underlying technology. “Choosing a reliable host will save trouble down the line,” recommends Lindsay. Many we spoke to also stressed the importance of open-source technologies. “Non-profits are increasingly looking for solutions that don’t lock them to a single-supplier relationship,“ says Torchbox director Olly Willans. “So promote flexible architectures that allow charities to quickly take advantage of new web services, rather than be locked to a single technical platform.” Macaulay-Brook adds this can minimise costs, although he warns to choose tools wisely: “Only use open source software that is actively maintained and has a broad developer base, to future-proof the work you’re doing. Also a CMS must be simple to use, to ensure the non-profit site doesn’t go into decline.”
A final note surrounds legacy elements, which often affect non-profits. Many charities will be supported by elderly people using old computers, thereby requiring you to deal with out-of-date browsers and screen readers; Roselli says many constituents “genuinely print pages from a site as their primary method of reading content,” and one non-profit he worked with dealt with the blind community; this required supporting assistive devices.
And Price observes that there’s also legacy in decisions made before you arrived: “It’s not always possible to direct clients to the best solutions, if existing systems are fully ingrained. The key is to make the most of what you’ve got and be practical.”

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
