Make planning events a breeze with intuitive HTML5 web app
The development team at Planza utliise the power of JavaScript and HTML5 to help designers take the hassle out of planning events.

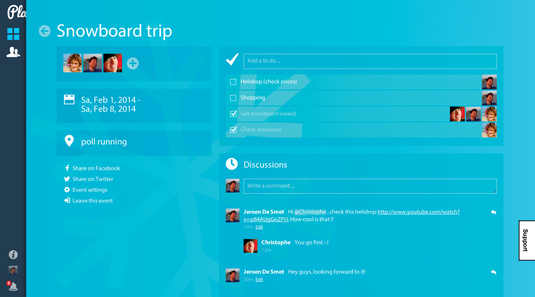
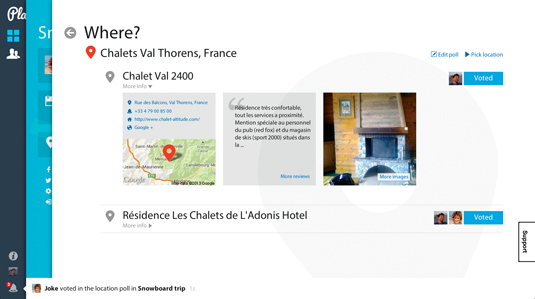
Planza is a web application for planning events, whether that means trips, a night out - or pretty much anything else. The lead JavaScript developer at Planza, Christophe Vingerhoets, tells us the technology behind this complex application, which uses Backbone on the frontend and a Node server on the backend and connects using WebSockets.
By using Sockets, Planza is able to do a lot of things in real time:
"Planza is a single-page HTML5 web application. On load, all JavaScript and templates are sent to the client, which will establish a WebSocket connection to our Node servers that will start listening to backend updates," says Vingerhoets.

"Whenever a database update occurs," he adds, “Redis will publish the updated model (JSON) to all clients so the frontend models of all subscribers of that particular Redis channel are synced. A Backbone View will then automatically respond to this data update, so a Handlebars template can be parsed and the UI will respond accordingly... and all this in real time to enhance user experience!”
This article originally appeared in net magazine issue 247.
Liked this? Read these!
- Create a perfect mood board with these pro tips
- The ultimate guide to logo design
- Brilliant Wordpress tutorial selection
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
