6 top UX tools for today's emerging experiences
Get what you need to start building great user experiences for VR, AR, Voice and inclusivity.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
The user experience is ever-changing. New experiences are emerging all the time, from VR and AR to voice. For more details, take a look at our article on the biggest new trends in UX. These technologies all present new challenges, and as you might expect new tools are appearing that will help take up this challenge. Here you can find six essential web design tools to help build better UX.
01. A-Frame
A-Frame is a web framework for building Virtual Reality (VR) experiences. Originally developed by Mozilla, it is an independent open source project. A-Frame is HTML, making it simple to get started.
02. Funkify Disability Simulator

Funkify is an extension for Chrome that helps you experience the web and interfaces through the eyes of users with different abilities and disabilities. Funkify is created by a team of usability and accessibility experts in Sweden.
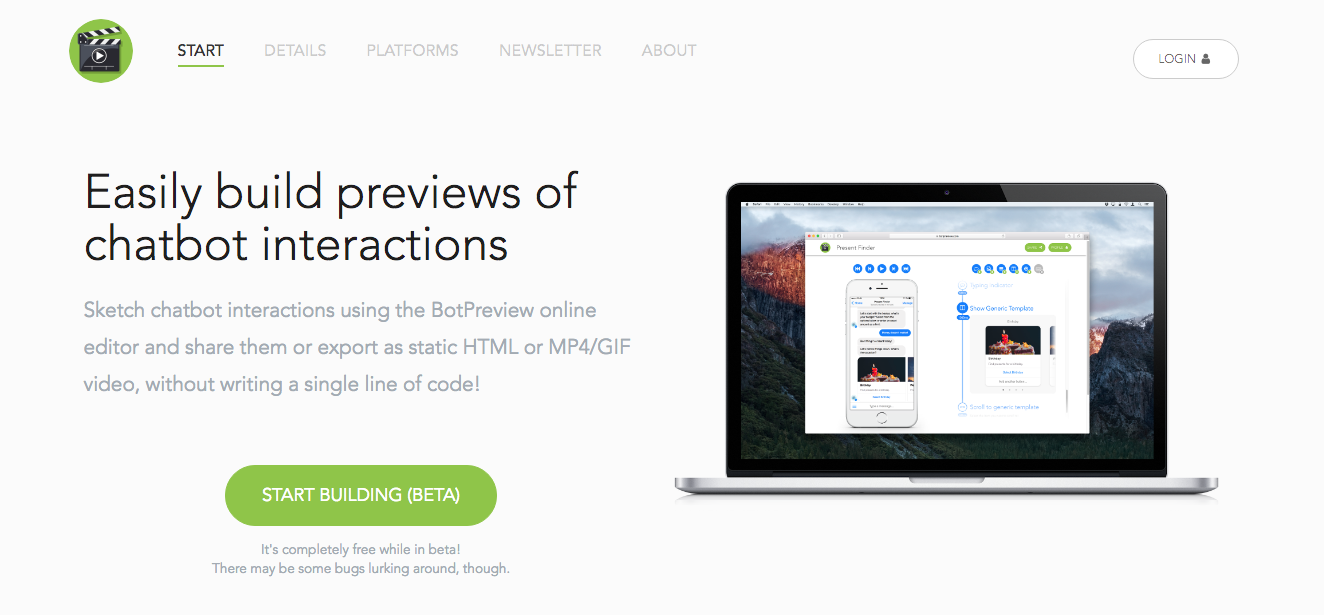
03. BotPreview

Sketch and design your own chatbot interactions using the BotPreview online editor and share them or export as static HTML or MP4/GIF video, without writing a single line of code.
04. Microsoft HoloLens

Microsoft’s ‘mixed-reality’ product, HoloLens, is the first self-contained, holographic computer, enabling you to engage with your digital content and interact with holograms in the world around you.
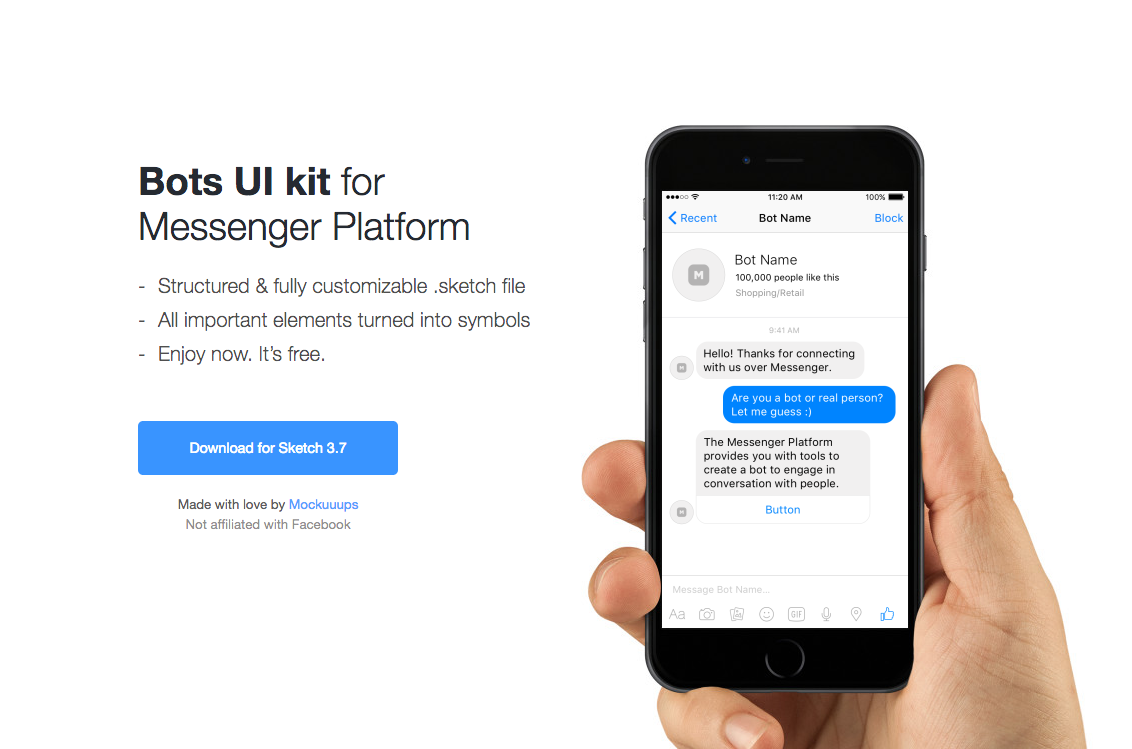
05. Bots UI Kit for Sketch

A simple and fully customisable Sketch UI kit to help you design and showcase your Facebook Messenger Bots. All elements are turned into new branded Sketch symbols, so prototyping has never been easier.
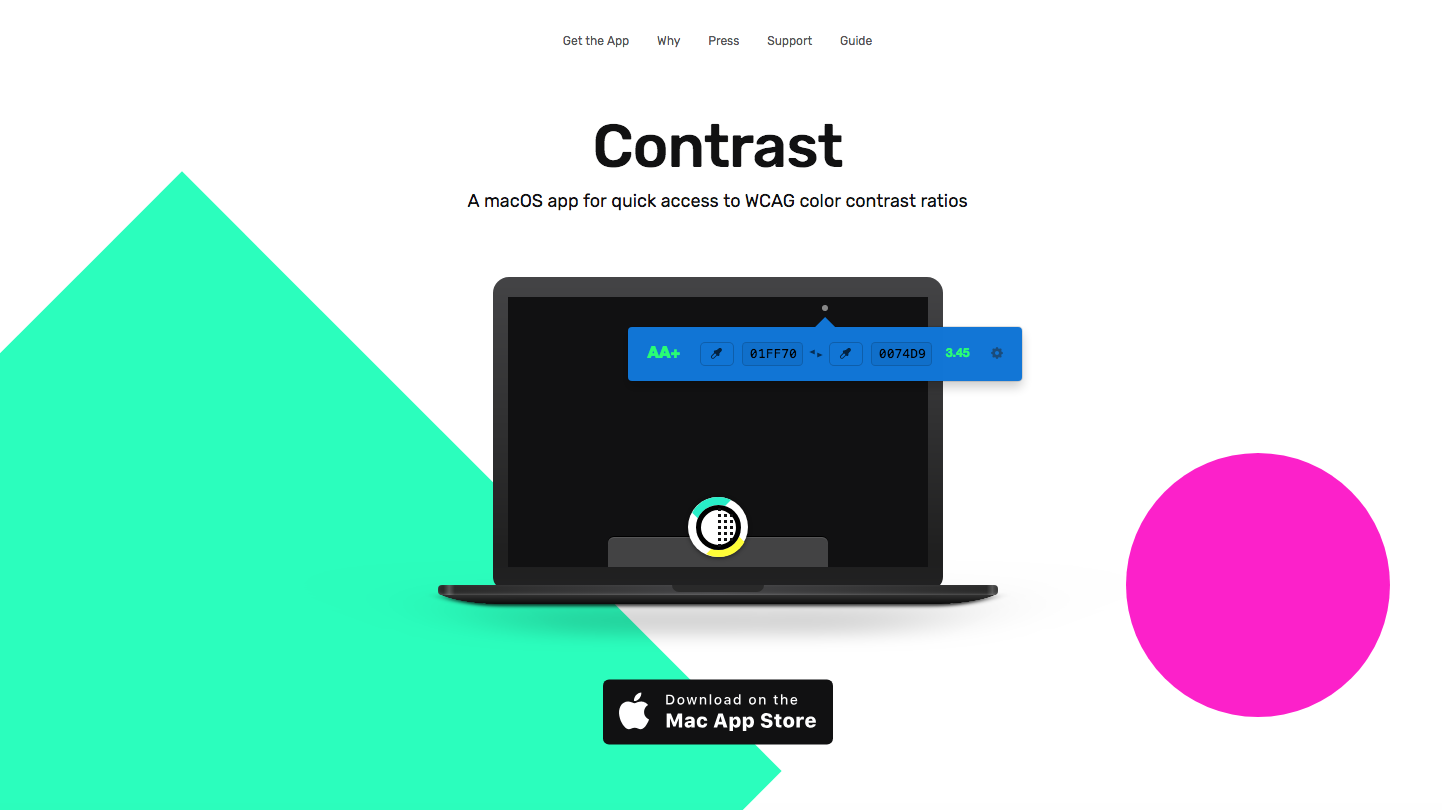
06. UseContrast

A macOS app that provides access to WCAG colour contrast ratios. The entire app UI updates instantly when picking colours, making it easy to get the colour contrast information you need to make informed decisions about the colour of your text.
Daily design news, reviews, how-tos and more, as picked by the editors.
Sign up to Generate today and learn the laws of UX

Generate London 2018 brings together a host of leading lights from the industry imparting many words of wisdom. Front-end UI developer Sara Soueidan presents her 'Front-End Meets UX: Designing & Creating Universal UI Components' workshop ably accompanied by her talk on 'Using CSS (and SVG) for the Good of UX'. These are two of many talks and workshops not to be missed.
Get your ticket today
Related articles:

