The world's biggest websites take on the 10 year challenge
Woah, did Apple.com really look like that in 2009?

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
The latest hashtag craze to sweep the internet is the 10 year challenge. If you're not familiar, allow us to enlighten you. Participants post a photo of themselves today, alongside a snap of them from a decade ago.
Designer Arun Venkatesan has given the trend a twist by gathering together some of the biggest websites around and comparing them to their 2009 selves. Let us tell you, if you were shocked to see how bad your friends' eyebrows were in the noughties, it's nothing to what you're about to feel when you see these homepage screengrabs side by side. It's like we'd never even heard of content hierarchy. Or white space.
Let's take a look the most impressive glow ups of our time: use the arrow icons to compare these 2019 website layouts to their 2009 equivalent.
For a closer look at how interfaces are changing, read our post on the key UI trends for 2019.

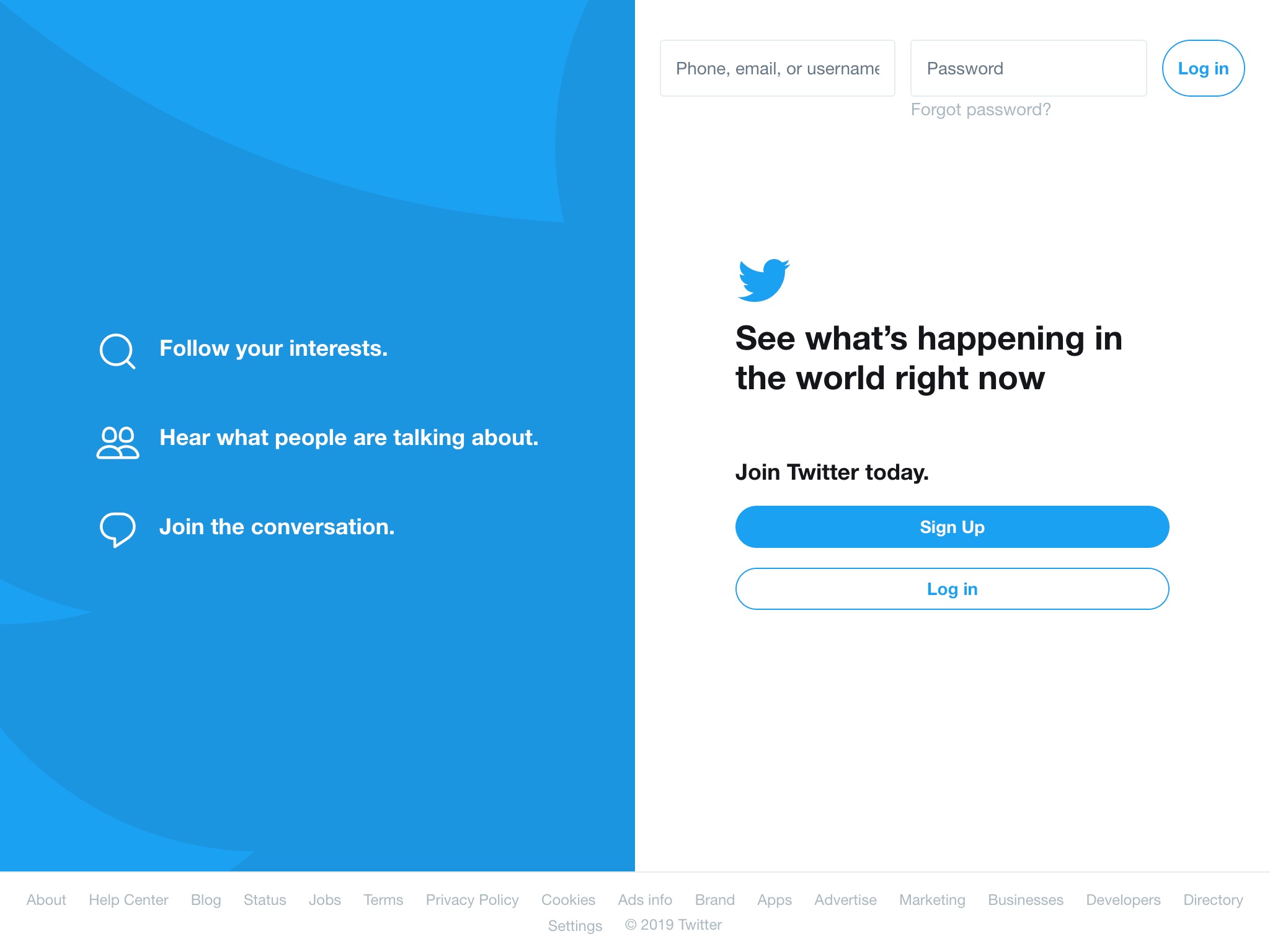
2019's Twitter homepage gets straight to the point. There's a login section, succinct, three-point explanation of the platform's main goals, and not much else.

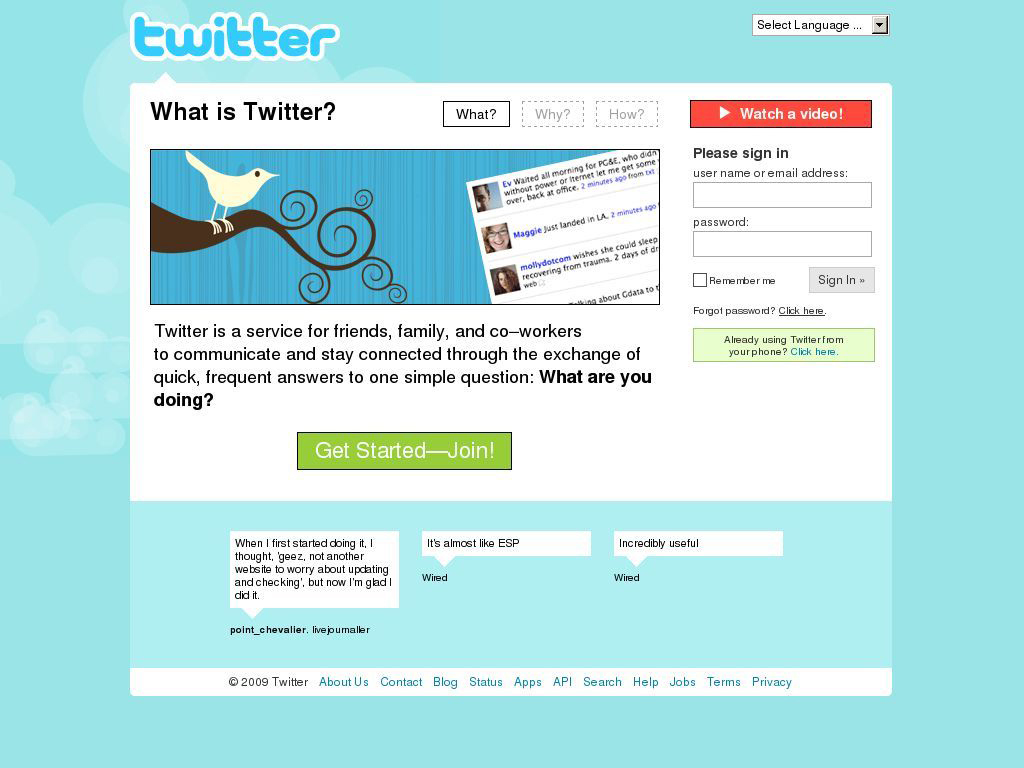
2009 was a world in which people still weren't quite sure what Twitter was for. Its designers addressed the issue with a lengthy explanation, accessed via three different tabs at the top of the page. Or of course, you could watch the video version. Did someone say overkill?

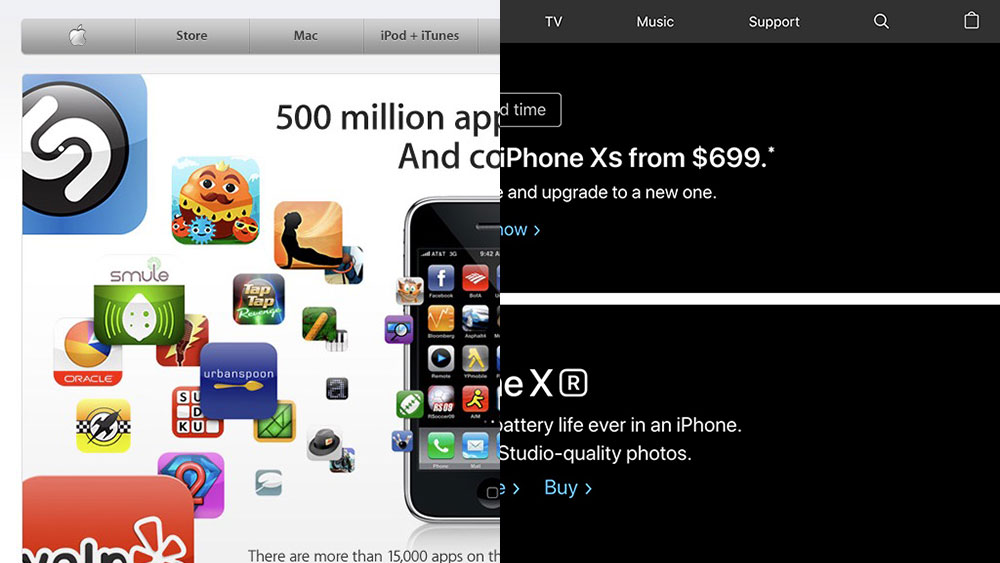
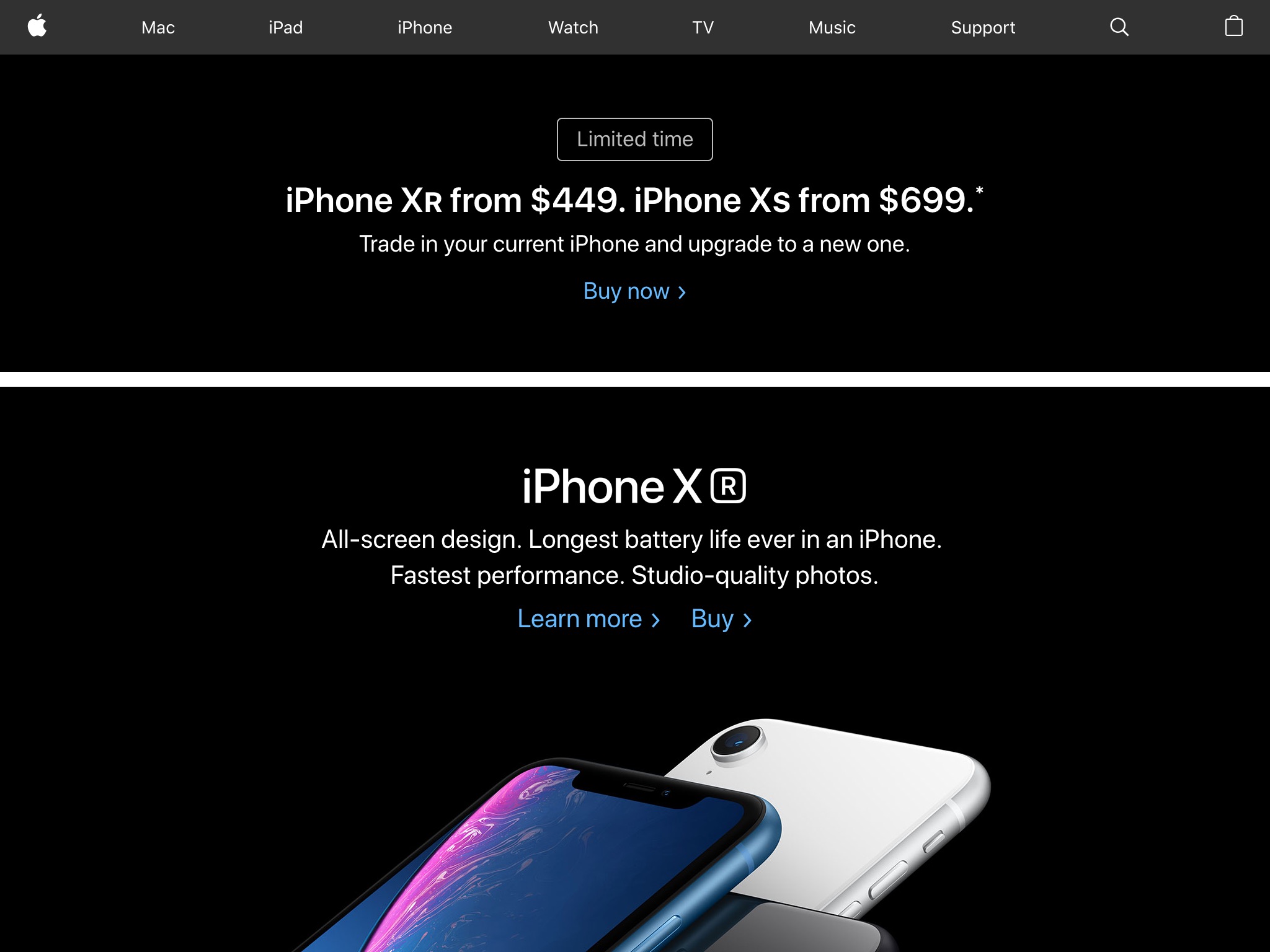
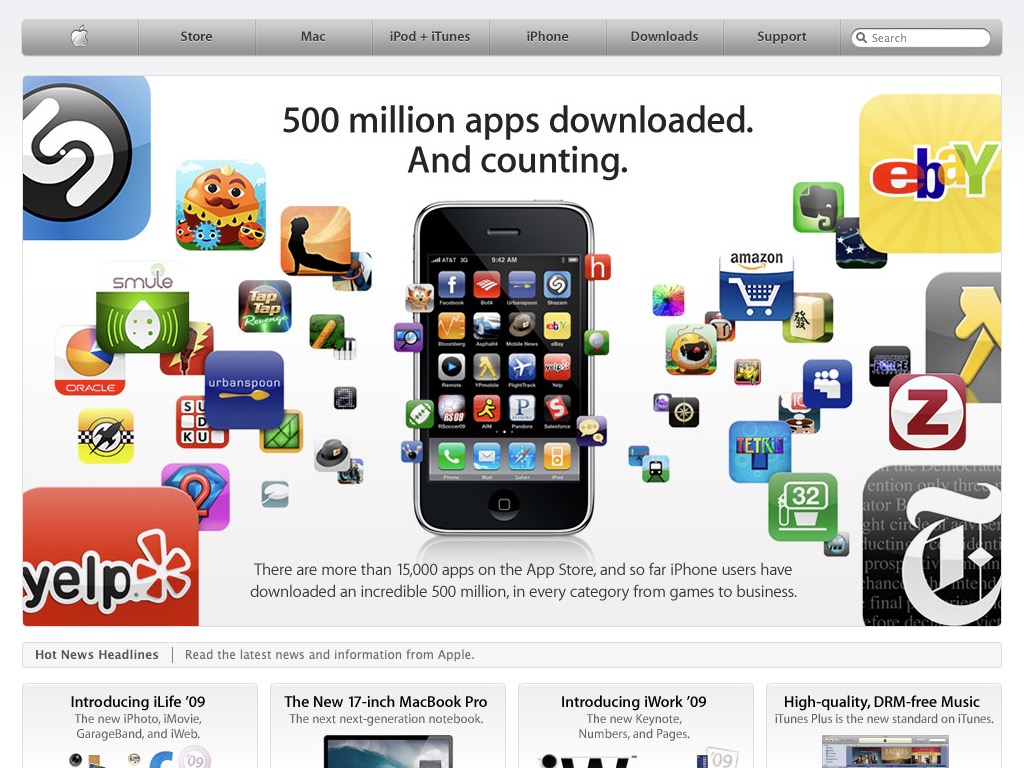
Today, Apple is known for its super slick, pared back design aesthetic – and its website is no exception. Large, lush hero images let the tech shine.

'Pared back' is not the phrase that could be applied to Apple.com in the noughties. Fun fact: the App Store now has more than 260 times the number of apps it was celebrating at the time of this screengrab.

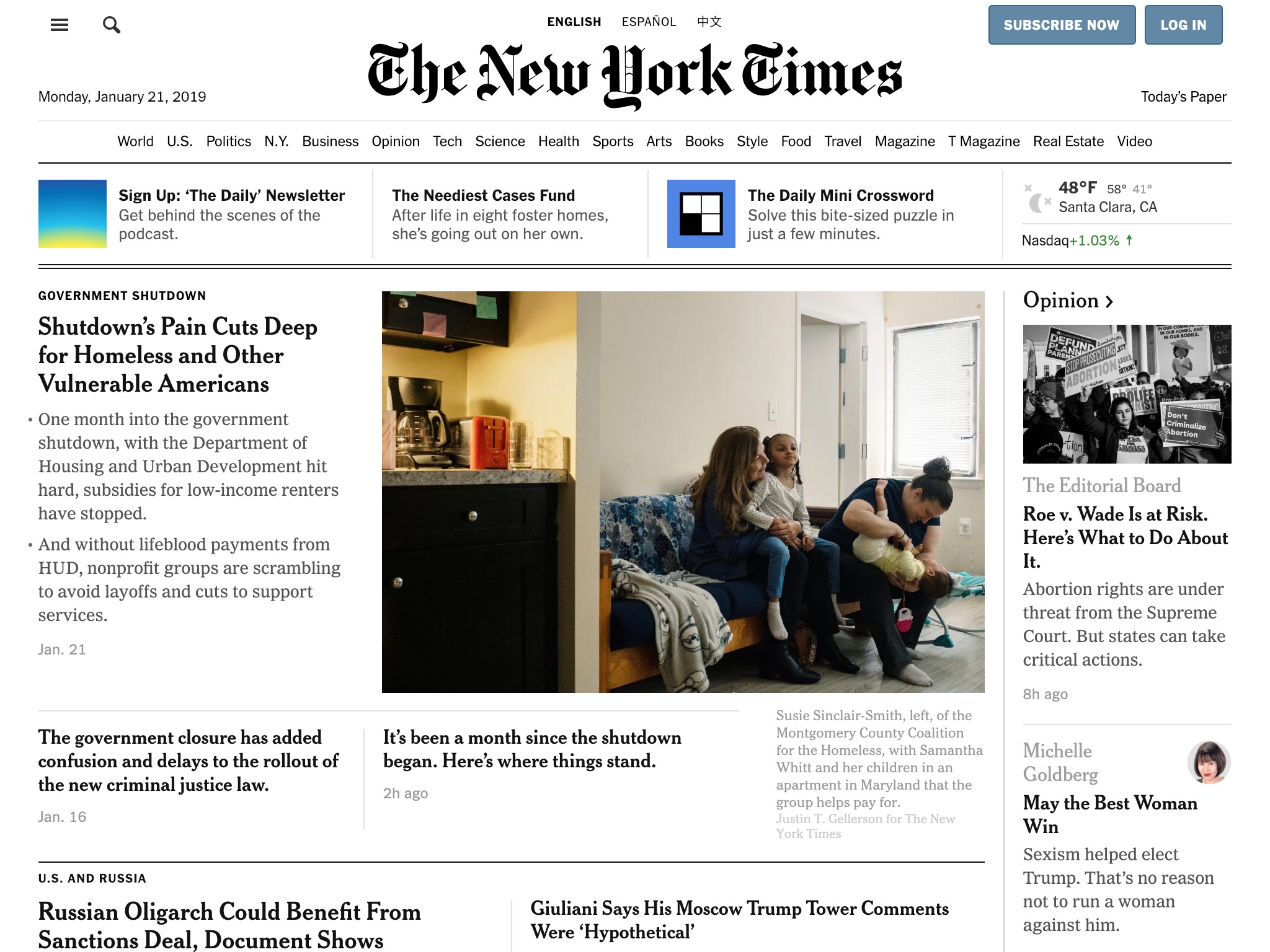
There's a lot of content on the New York Times homepage, but the current homepage creates a clear hierarchy within a layout that takes its cues from print newspaper design.

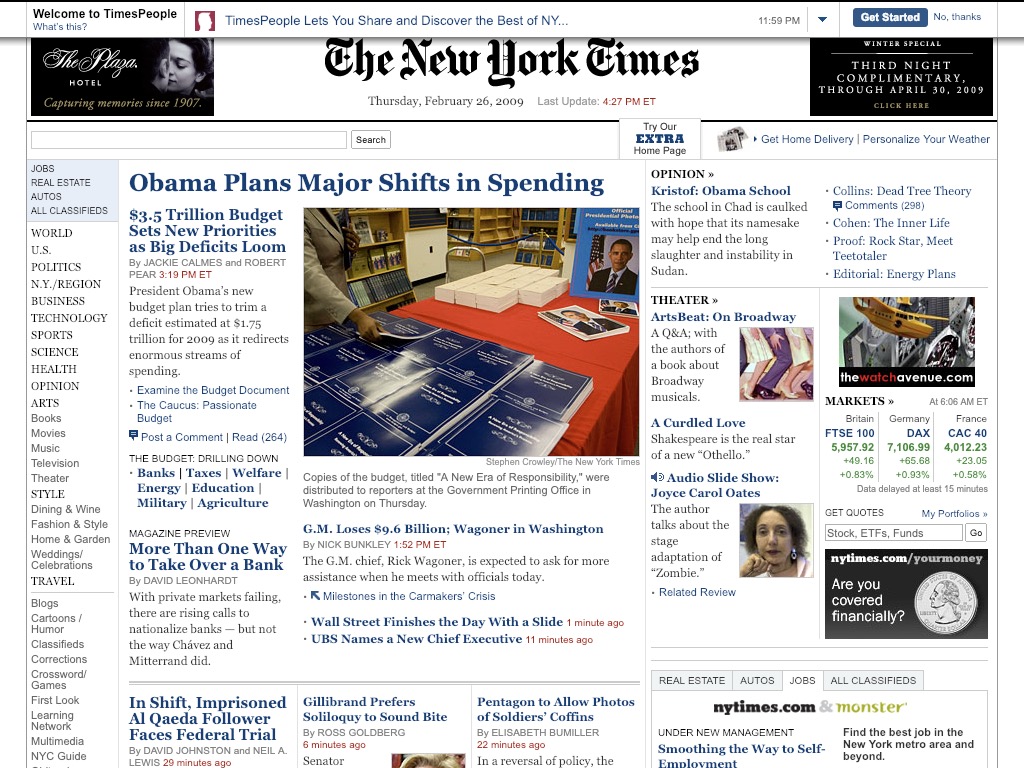
We don't quite know where to look in The New York Times' jam-packed 2009 website. When considering what to include, the designers seem to have decided on 'everything'.
Take a look at the full set on Arun Venkatesan's 10 year challenge website to see how more of your favourite sites have evolved over the years.
Read more:
- 6 trends that are changing the face of mobile UI design
- 20 best UI design tools
- 19 cool CSS animation examples to recreate
Daily design news, reviews, how-tos and more, as picked by the editors.

Ruth spent a couple of years as Deputy Editor of Creative Bloq, and has also either worked on or written for almost all of the site's former and current design print titles, from Computer Arts to ImagineFX. She now spends her days reviewing small appliances as the Homes Editor at TechRadar, but still occasionally writes about design on a freelance basis in her spare time.
