6 trends that are changing the face of mobile UI design
Mobile UI design is changing. These are the trends you need to know.

Preferences in user interface design shift and change all the time. In this article we take a look at the big trends that started bubbling up in 2018 and look set to explode this year – these are the themes you should be taking notice of.
Due to the fast transformations in the mobile industry, the boundaries of mobile app experiences are constantly changing. We’re expecting to see even more amazing innovations that will influence mobile app design trends in the upcoming year.
So without any further ado, let’s have a look at six hot UI trends to stick to this year, to help you learn how to create an app that's fit for 2019. For more predictions, take a look at our thoughts on the big web trends on their way.
01. Gesture-based interfaces
In 2018, we saw a rise in 'edgeless' mobiles. Recent releases of buttonless smartphones from Google, Samsung and Apple will force mobile app designers to rethink their future creations. As well as offering a larger screen and more space for the interface to fill, the loss of buttons shifts the focus onto gesture-based interaction.
There are plenty of in-app gestures that can significantly change mobile UI design, making it sleeker, more modern and more effective. The above GIF shows how an encyclopedia app uses gesture-based interaction (design by Tubik Studio). Currently, the vast majority of apps use in-app gestures to speed up common interactions. For instance, you can double-tap a photo on Instagram and Dribbble instead of pressing the 'Like' button.
Where the gesture/response isn't well known, your users might benefit from adding a simple animation showing how the movement works as part of the onboarding process.
02. Face ID
Face ID is another recent and noteworthy addition to the UI design toolbox. It was amongst the hottest trends of 2018 will continue to grow in popularity in 2019. While Face ID-ing is currently mainly used to enable users to unlock their phones without having to enter a PIN, we're starting to see designers incorporating this technology into their mobile apps, too. Above is the PaperFace app concept by Rashid Sharif.
Daily design news, reviews, how-tos and more, as picked by the editors.
Do you remember all your passwords? With Face ID, there's no need to. Face ID offers an amazing opportunity for UI designers to smooth out the user flow and, used correctly, helps customers feel more secure. We predict that 2019 will see this technology being much more widely used, especially within ecommerce app design.
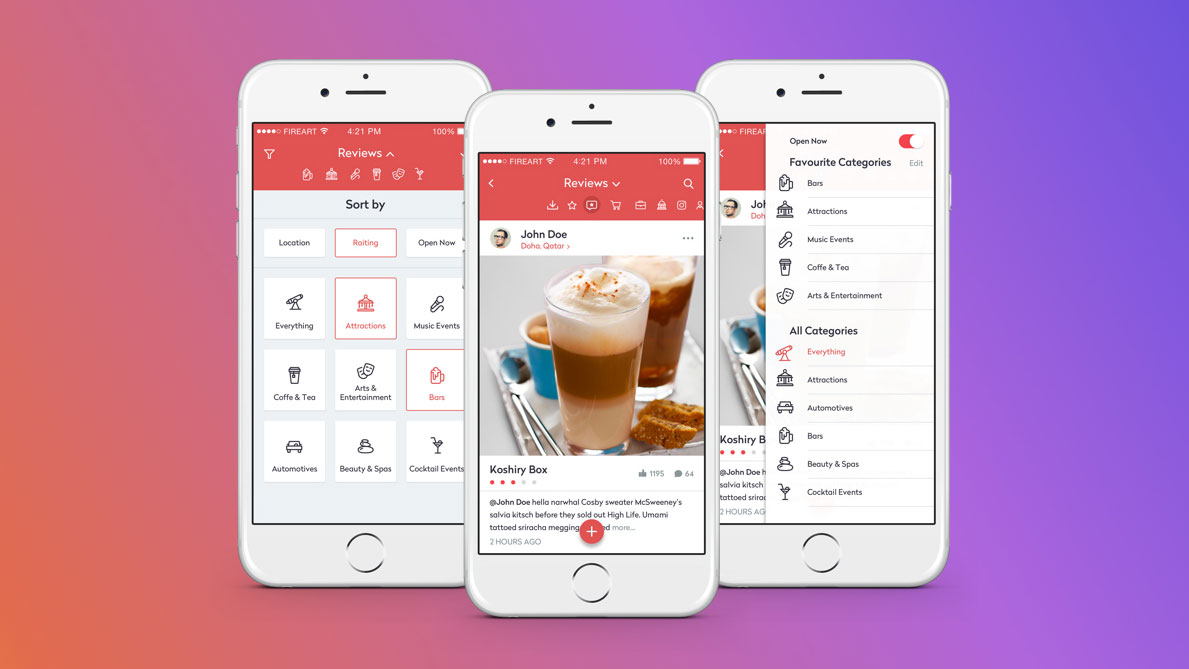
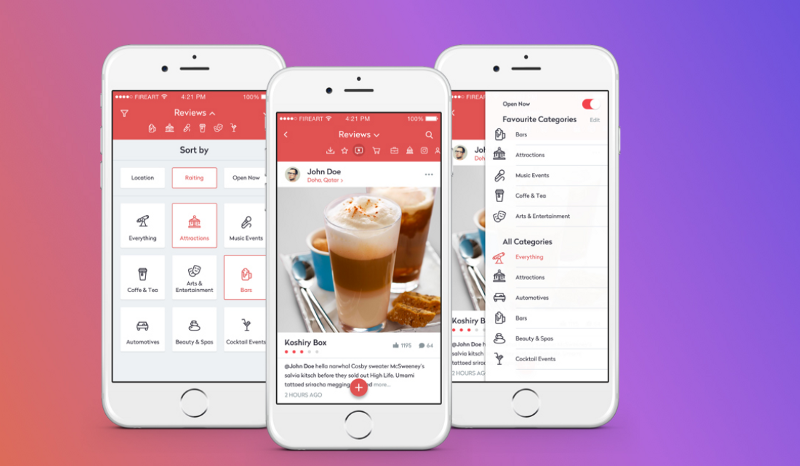
03. Neutral interfaces

We're seeing a rise in graphic designers stripping away decorative elements within their apps until the user interface becomes almost invisible. Content-first layouts help focus the user's attention and enable them to consume the content without being distracted.
While neutral interfaces bring a lot of benefits, they also pose a challenge for app designers. The main issue is that such interfaces look very similar to one another, and it becomes harder to create a truly memorable experience. Smart use of typography is one way to overcome this issue and help give a pared-back app more personality.
04. Animated visuals
According to Prezi's 2018 State of Attention report, our ability to maintain focus has actually improved over time, but the audience has become more selective in the content they choose to consume. One way to ensure your audience stays engaged is through clever use of animated visuals.
The use of video on social media perfectly exemplifies how animated visuals can replace written content. Short and precise videos can retain people's attentions more easily than traditional written content, while still offering plenty of information.
Mobile UI designers can tap into this theme to help keep their audiences engaged. Using videos or animation you can demonstrate new app features, show how to do a certain task, or convey other important information effectively. For inspiration, take a look that the explainer video of Swiss Fin Lab design by FireArt (above), or explore these CSS animation examples.
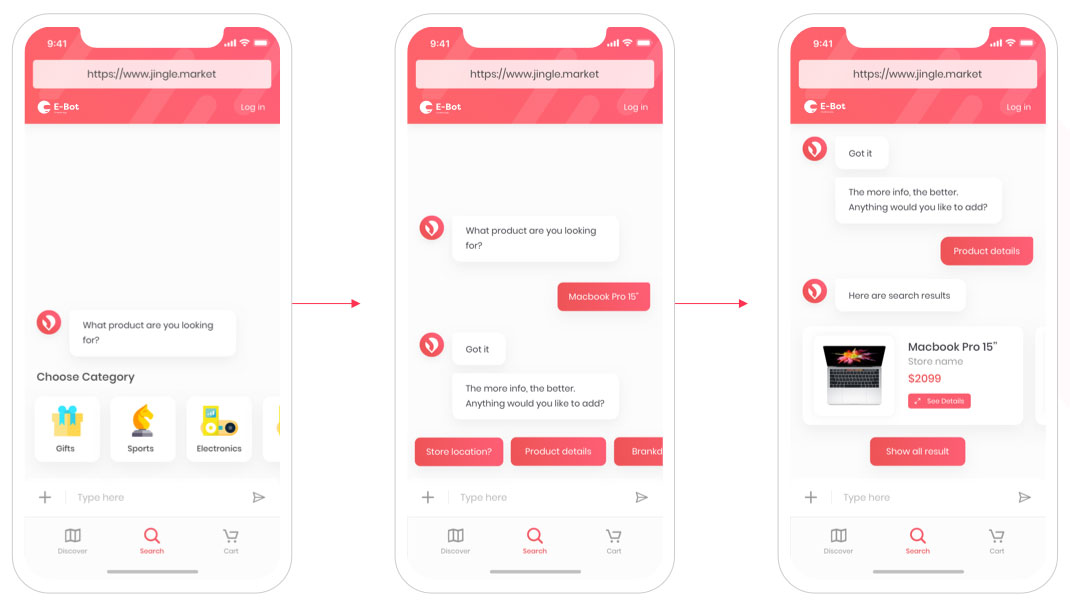
05. Chatbots

Picture this: your prospective customer is about to make a purchase, but needs your help. It might be quite difficult for a user to find the 'Contact us' button. Moreover, waiting for the answer from customer service can easily become a major barrier to a sale. A good conversational design, which takes advantage of artificial intelligence, can have a serious impact on conversion rates.
The way a chatbot looks in your mobile user interface can vary, and it’s generally a matter of overall design. However, when implemented properly, it can improve the user interface tremendously. Keen to get started? Read our tutorial on how to build a chatbot interface.
06. Augmented reality
2019 will require UI designers to think outside the box – or rather, the grid. Your UI might not be fixed to a screen any longer. Progressions in augmented reality mean your users could be interacting with the real world via your interface.
It is now possible to use AR to create functional UIs that allow customers to try furniture out before buying it, for example. Or, imagine, your mobile app lets users try on clothes to see how they’d look before purchasing. Augmented reality may become a perfect tool to make the online shopping process even more interactive. Above you can see a Nike AR Concept by Kelly Wagnac. Augmented reality isn't a new trend, but it's not going anywhere.
Read more:

