10 best new web design tools in October
CSS resources, a specialist design tool for UX designers, collaborative prototyping, easy version control and much more.
06. Blur Like Jony

This Photoshop plug-in recreates the blur effect seen in the current version of iOS. Comes with three modes: dark, light and extra light.
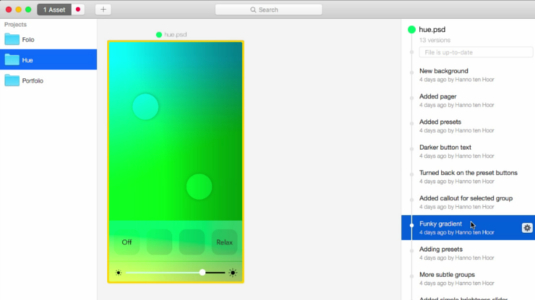
07. Folio

Khoi Vinh's recent design tools survey revealed that a huge number of designers don't have an elegant way to do version control. Folio hopefully goes some way towards solving that. It's a simple, Git-based version control system for OS X that makes it easy to keep track of things via a sleek browser.
How do you do version control? Let us know in the comments.
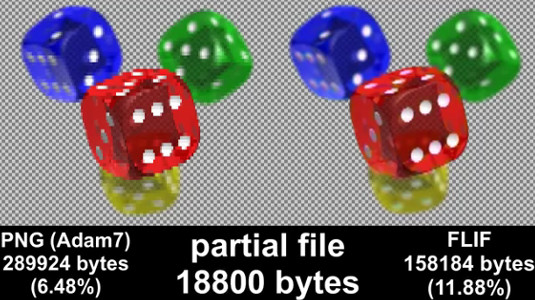
08. FLIF

FLIF, or Free Lossless Image Format, is quite exciting for a number of reasons. Firstly, according to the FLIF website, it produces smaller files than other formats. FLIFs are 35 per cent than typical PNGs, and 37 per cent smaller than files made with lossless JPEG 2000 compression.
Another major boon is that it works with any image type; end users don't need to know that PNGs are better for images with a lot of lines, and JPEGs better for photographs. FLIF works just as well no matter what the content of the image, so we're told.
It's also good for responsive design because multiple variations of an image can be loaded from the same source file. In addition to all this, FLIF is free; there are no patents and it's released under the GNU General Public License.
09. End the Echo

Plenty of people are getting a bit bored with the sameyness of many websites at the moment, and this site is seeking to do something about it. The idea is this: if we're all looking at the same sites for inspiration, no one's going to create anything new.
Daily design news, reviews, how-tos and more, as picked by the editors.
End the Echo dishes up a variety of images that hopefully will be inspirational to people trying to think up ideas for websites, such as buttons and interfaces that aren't screens, images with interesting colour and composition, cars, wind turbines and more. Each has a description explaining how the curator relates the image to a principle of web design, which hopefully will trigger an interesting train of thought.
10. Cursorio

Some of us keep transparent PNGs of cursors; others do a Google search each time one is needed. Bookmark Cursorio and such inconveniences are a thing of the past – it provides four different cursors that you can drag and drop into your Photoshop layout.
Words: Tanya Combrinck
Liked this? Read these!
- 10 best new web design tools in September
- The best collage maker tools – and most are free!
- How to build an app: try these great tutorials

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
