5 great resources for learning ES6
Here are some resources that will help you start taking advantage of ES6 today.
The sixth ECMAScript specification was finalised in June 2015, and there is now a flurry of JavaScript features coming our way. These resources will help you decide whether you want to make the jump to ES6, and if so, provide the guidance you need to start using the new features.
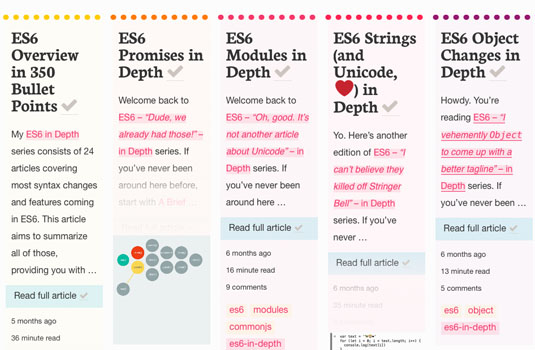
01. ES6 in Depth

I wrote a series of over 20 articles that will give you a comprehensive understanding of ES6. Each article covers a specific feature or aspect of the language that is specific to ES6, and they're easy to navigate with tons of examples and practical considerations.
These articles cover all the basics, in addition to promises, rest and spread, iterators, generators, proxies, collections, changes to Math, Number, Object and String, classes, symbols and reflection. It's a great way to dive head-first into ES6.
02. Axel Rauschmayer's blog

While he doesn't have a formal series on ES6, Axel Rauschmayer has written dozens of detailed articles describing the technical depths of ES6. He's also putting together a book, Exploring ES6.
03. ES6 in depth by Mozilla Hacks

Written by several authors affiliated with Mozilla, these articles cover many of the same topics as the series on Pony Foo.
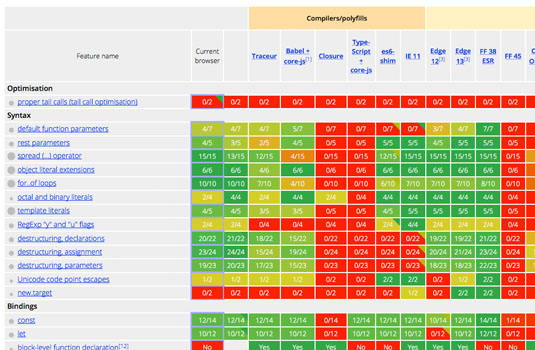
04. ECMascript 6 compatibility table

When you get started with ES6, you'll quickly realise no browser currently supports ES6 100 per cent. In the meantime, you can leverage these compatibility tables to understand what features are implemented across what browsers. Alas, these tables are mostly useful for research, as your best bet when it comes to using ES6 today is to rely on a transpiler like Babel.
05. Babel REPL

If you want to get started right away, your best bet might be to hop into the Babel REPL and start toying around with it. There's a great article for learning the basics of ES6 language features and syntax.
Daily design news, reviews, how-tos and more, as picked by the editors.
Words: Nicolas Bevacqua
Nicolas Bevacqua is a JavaScript and web performance consultant. This is an edited excerpt from an article that appeared in issue 276 of net magazine.
Liked this? Read these!
- How to use the top ES6 features today
- We reveal the best web fonts for your site
- Discover the best user testing software
- Read our step-by-step guide to user experience
- Check out these great examples of negative space

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
