Add social meta tags to your website without plug-ins
Ajeet Yadav explains the various ways you can make your web content shareable on social media.
When you come up with an awesome new blog post, the first thing that comes to your mind to reach a wider audience is sharing on social media. Evidently, there is no better platform than social media to share your content, target your local customers and drive massive traffic to your website, but do you know how to optimize your web content for social sharing?
Usually, social networking sites are really smart in pulling in the right content for posting. But sometimes the problem occurs when the content shared by your admirers doesn't appear properly on their social accounts pages. Fortunately, there is a way through which we can exactly define how titles, images, description, and more should appear on social streams of our followers.
Tags
Almost every one of us knows about title tags and meta description tags, but many of us don't know about many other meta tags that social networking sites such as Facebook, Twitter, Google+ and Pinterest also read. The reason why these sites have started using special metadata is to give the audience better visibility by making the content sharing process flawless and easier.
As each social network site has its own social media tag, knowing exactly which one to include proved to be very confusing task. For instance, Google+ and Pinterest prefer to use Schema tags, but they also recognize Open Graph Protocol tags, that are preferred by Facebook and LinkedIn. On the other hand, Twitter has defined its own tags which are called Twitter cards.
Let's take look at how you can leverage all these social meta tags.
Facebook Open Graph
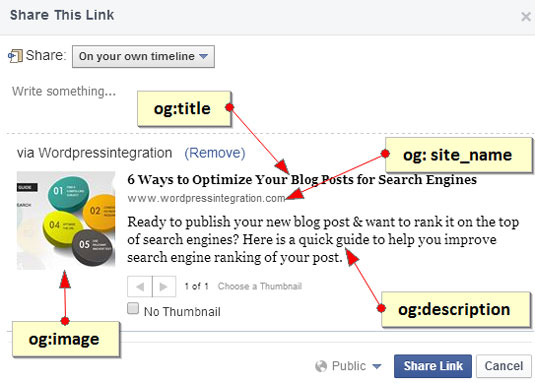
Open Graph was introduced by Facebook in 2010 to promote the integration between Facebook and other websites. It allows any web page to become rich 'graph' object, which have the same functionality as any other Facebook object. Here's an example:

In simple words, Open Graph is a way of controlling how information will travel from a web page to Facebook. To leverage Open Graph tags, you need to place them between the <head> </head> section of your web page.
Daily design news, reviews, how-tos and more, as picked by the editors.
Below are the most commonly used Open Graph tags:
og:title: This is the title of your content that that Facebook populates in the snippet. It is similar to the html title tag that search engines use. Though Facebook doesn't have limit on number of characters in title, but it's better to keep the character count between 60 and 90.
Example:
<meta property="og:title" content="Social Meta Tags"/>og:description: This is where you describe what your content is about. Keep it up to 300 characters.
Example:
<meta property="og:description" content="Description Here" />og:url: In this tag, the URL of shared page is placed. This tag is extremely useful if you have multiple URLs for the same content since it ensures that all your shares will go to your defined page.
Example:
<meta property="og:url" content="http://www.example.com" />og: site_name: This tag tells Facebook your website's name. There is no need to include this tag, but you can use it if the object you're sharing is a part of a larger website.
Example:
<meta property="og:site_name" content="Your Site Name"/>og:image: This tag lets you specify the absolute path of the image that Facebook will display in the rich snippet. It has some optional structured properties:
- og:image:url: Same as og:image.
- og:image:secure_url: Allows you to use an alternate path to the image, if the webpage requires HTTPS.
- og:image:height: Height of the image.
- og:image:width: Width of the image.
- og:image:type: A MIME type for image.
Example:
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="500" />
<meta property="og:image:height" content="400" />og:type: This property allows you to specify the type of content you're sharing. Is it a blog post, picture, video?
Example:
<meta property="og:type" content="article"/>The final code for Facebook will look like this:
<meta property="og:title" content="Social Meta Tags"/>
<meta property="og:description" content="Description Here" />
<meta property="og:url" content=" http://www.example.com" />
<meta property="og:site_name" content="Your Site Name"/>
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="500" />
<meta property="og:image:height" content="400" />
<meta property="og:type" content="article"/>As we mentioned earlier, LinkedIn also supports Open Graph tags to control how your web page should be displayed when it is shared. So once you've implemented Open Graph tags on your site, it will also work for LinkedIn.
Twitter cards
Similar to Facebook's Open Graph tags, Twitter Cards empowers you to attach media experiences to Tweets that link to your content. Currently, Twitter offers nine different card types that can be attached to tweets.
- Summary Card: Default Card that includes a title, description, thumbnail, and Twitter account attribution.
- Summary Card with Large Image: It is similar to default Summary Card, except it allows you to feature an image with extra details and attribution.
- Gallery Card: A Card with an album of four photos.
- Photo Card: A Card with Tweet sized photo.
- Player Card: A Card to provide audio, video, or any other type of media.
- App Card: A Card featuring a mobile app with direct download facility.
- Product Card: A Card to show off product.
- Lead Generation Card: A Card for driving leads for your product/service.
- Website Card: A Card featuring your website to drive traffic via clicks.
All of these cards can be extended with App Installs and Deep-Linking.
Note: Both Lead Generation and Website Card are available via the Twitter Ads Dashboard.
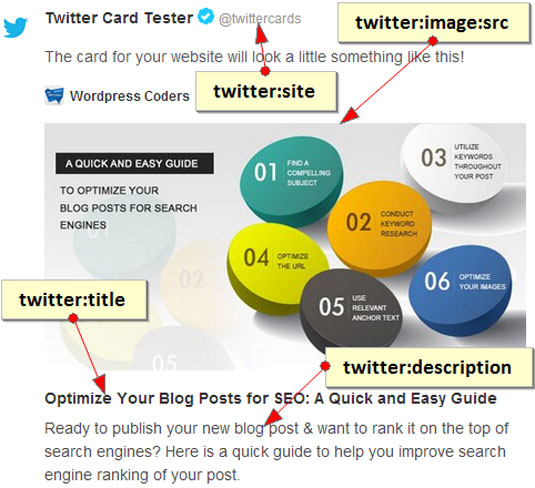
Here is the example:

Like Open Graph tags, the Twitter card tags also take place in the <head></head> section of your website code. The most commonly used Twitter card tags are:
twitter:card: This tag, which is very similar to og:type, lets you describe the type of content to be shared. You can choose from the nine different card types described above, and the default card type is "Summary".
Example:
<meta name="twitter:card" content="Summary">twitter:site: The Twitter username of the website including the '@'.
<meta name="twitter:site" content="@SiteName">twitter:creator: The Twitter username of the content creator with '@'.
Example:
<meta name="twitter:creator" content="@AuthorHandle">twitter:title: This tag does the same thing as og:title. You've to specify the title for your content that will be show on the card. The title must be under 70 characters.
Example:
<meta name="twitter:title" content="Article Title ">twitter:description: This is where the description of your article goes. It must not exceed 200 characters.
Example:
<meta name="twitter:description" content="Page Description">twitter:image:src: This tag allows you to specify the URL of the image to better represent your content. The image must not larger than 1MB in size.
Example:
<meta name="twitter:image:src" content="Image URL">Here is the final code for Twitter:
<meta name="twitter:card" content="Summary">
<meta name="twitter:site" content="@SiteName">
<meta name="twitter:creator" content="@AuthorHandle">
<meta name="twitter:title" content="Article Title ">
<meta name="twitter:description" content="Page Description">
<meta name="twitter:image:src" content="Image URL">Social meta tags For Google+ and Pinterest
Though both Google+ and Pinterest offer support for recognize Open Graph Protocol tags, but they prefer using Schema.org microdata markup to generate rich snippets. Using microdata markup doesn't only help search engines present your content in a useful and relevant way, but also improves your site's SEO.
Here's the example for Google+:

To use microdata with an article, you need to use the declaration given below within your HTML tag.
<html itemscope itemtype="http://schema.org/Article">The other markup will reside within the body section of your web page. In case, you're unable to access that code in your CMS, you can add it along with other Meta tags.
<h1 itemprop="name">Your Headline under 200 Characters</h1>
<img itemprop="image" src="Featured image URL" />
<p itemprop="description">Description under 156 Characters</p>Once you've annotated a web page with Schema.org microdata, Google+/Pinterest will display the properties: name, image, and description found on any schema.org type in social snippets.
Social meta tags in WordPress
In WordPress, there are two ways of adding Social Meta Tags to your site. One is by using a plug-in - like SEO by Yoast, SEO Ultimate, etc - and another one is through header.php.
Most of the people use plug-ins to implement Social Meta Tags on their WordPress site, but there are few who know how to make use of these tags via header.php. Here I'm showing you how you can integrate Facebook Open Graph, Twitter Cards, and Google+ tag in your header.php file.
To do this, you need to add some code to your header.php file. Open your header.php file and paste the following code before </head> tag.
For Facebook Open Graph:
<meta property="og:title" content="<?php the_title();?>" />
<meta property="og:description" content="<?php the_excerpt();?>" />
<meta property="og:url" content="<?php the_permalink();?>" />
<meta property="og:site_name" content="<?php bloginfo('name');?>" />
<?php
if(has_post_thumbnail()){
$post_thumbnail=wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large');
$post_thumbnail_image=$post_thumbnail[0];
?>
<meta property="og:image" content="<?php echo $post_thumbnail_image; ?>" />
<?php
}
?>Note: As I've already mentioned above, Google+, Pinterest and LinkedIn also support Open Graph tags, there is no need for any other code for them.
For Twitter Cards:
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:card" value="summary_large_image" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@Your Twitter Username" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>Note: Don't forget to replace the value of twitter:site tag with your Twitter username. For example, if your twitter username is Wordpress_INT, then twitter:site tag will look like this:
<meta name="twitter:site" value="@Wordpress_INT" />Additionally, you can change the card type by replacing twitter:card value with your favorite card. For example, if you want to use Gallery Card, then replace 'summary_large_image' with 'gallery'.
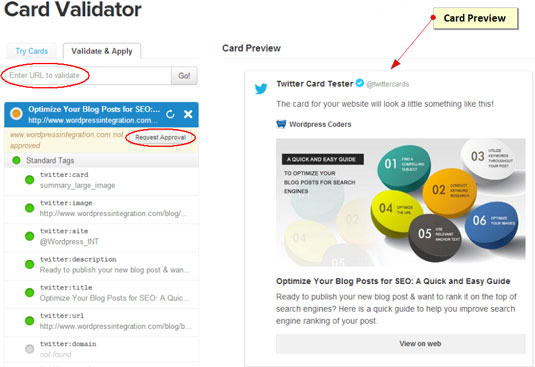
<meta name="twitter:card" value="gallery" />Just because you've added Twitter Card tags to your site doesn't mean Twitter Card will work. To get a Twitter Card activated for your site, you need to validate it using Twitter Card Validator and apply for approval. Once your card is approved, it'll start working.

Debugging and validating Tools
All major social networking sites have their own Validator or Debugger that enables you test how links will be displayed when shared on social streams. Following are those tools:
- Google Structured Data Testing Tool: Although this tool doesn't show how the shared post would appear on Google+, but shows the presented markup on a specific web page.
- Facebook Debug: Once you've implemented Open Graph tags, you can use this tool to get feedback about your page markup by simply entering the URL of your site.
- Twitter Validation Tool: As I've mentioned above, this is a Twitter tool that validates your Twitter Card. You can also use this tool to preview your Twitter Cards.
- Pinterest Rich Pins Validator: Using this tool, you can preview and validate your Rich Pins to ensure they're perfect.
Words: Ajeet Yadav
Ajeet Yadav is a professional web developer, associated with wordpressintegration.com, a reputed web development company that provides a high quality Photoshop to WordPress theme/template conversion service. Follow @Wordpress_INT on Twitter.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
