Creative talks website is an inspiration in itself
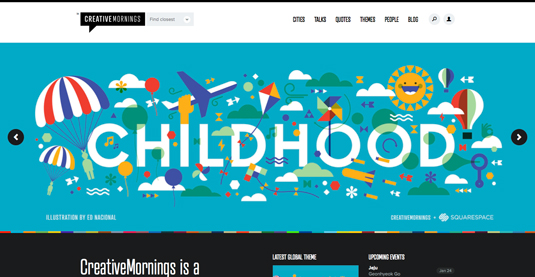
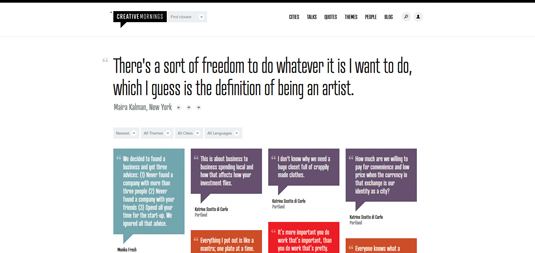
Featuring vibrant colours and brilliant content, the redesign of Tina Roth Eisenberg's CreativeMornings site both inspires and informs.

CreativeMornings was started in 2008 by Tina Roth Eisenberg as a simple monthly morning talk and meetup event, including breakfast free of charge. CreativeMornings has continued to grow around the world and, late last year, launched a new website.
Built by New York-based Oak studios, the website is clean and easy to use. JavaScript features heavily. The site also uses Ruby for the backend and SCSS, Haml and CoffeeScript for the frontend.

“SCSS allows us to store commonly used colours and dimensions as variables, so if we ever want to change something, we only have to change one line,” says partner and frontend developer sawyer Hollenshead. “We also use SCSS mixins and functions for responsive styles throughout the entire site,” he adds.
The video content is controlled via YouTube’s IFrame player API with the atrament web and Proxima nova fonts delivered by Typekit. Some new HTML5 elements are also used; it’s good to see the <time> element being used with the datetime attribute.
This article originally appeared in net magazine issue 248.
Liked this? Read these!
- Create a perfect mood board with these pro tips
- The ultimate guide to logo design
- Brilliant Wordpress tutorial selection
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
