How to customise Sketch with plugins
Plugins enable you to personalise Sketch. Richard Burton explains how to find, download, use and create them.
One of the things that makes Sketch such a powerful design tool is that it's scriptable. The team at Bohemian Coding – the people behind Sketch – enable users to customise the app with plugins, so they can focus on a core set of features that will be useful to everyone.
If you haven't touched the plugins drop-down in the menu bar before, my hope is that this article will encourage you to try some out. If you have a few plugins installed and have thought about making one of your own, you can skip to the end to learn how to start hacking away.
A plugin contains one or more files written in CocoaScript, which is a variation of JavaScript that can interact with the Sketch Mac app. These scripts can access and manipulate all the layers, shapes, text and artboards in your Sketch file. They can also reach the app's internals and the operating system's frameworks.
This allows you to write a range of plugins, from simple ones that can (for example) move shapes 100 points at a time, to more complex ones that transfer designs to collaboration tools like Zeplin, Relay or InVision.

The Sketch plugin directory is a central repository that links to lots of other plugins hosted on GitHub. When someone wants to share their plugin with the world, they can submit a pull request and Ale Muñoz, a developer at Bohemian Coding, will check it over and add it to the directory. The team behind Sketch have also curated a list of great plugins.
Installing plugins
Individual plugins are bundled up into files that have the extension '.sketchplugin'. To install them, simply double-click on the file and it will be moved into the plugins folder. You can find this folder by going to Plugins > Manage plugins … > [gear icon] > Show plugins Folder.
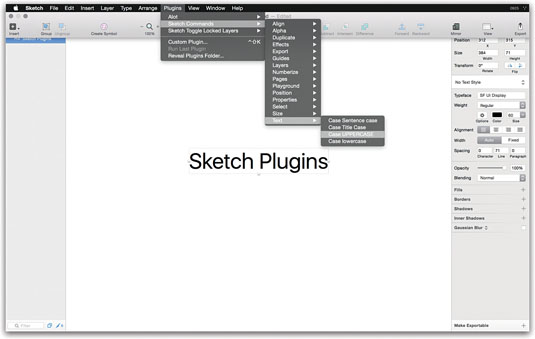
Some of the projects you'll find on GitHub will actually be collections of plugins within a folder – for example Sketch Commands. In this, there are lots of plugins divided into folders based on the kind of operations they perform. These various plugins help you quickly do things like capitalise a text layer or increase a shape layer's width by 100 points at a time. For collections of plugins, you'll need to download the zipped folder from GitHub, find your plugins folder, and drag the unzipped folder in there.
Daily design news, reviews, how-tos and more, as picked by the editors.
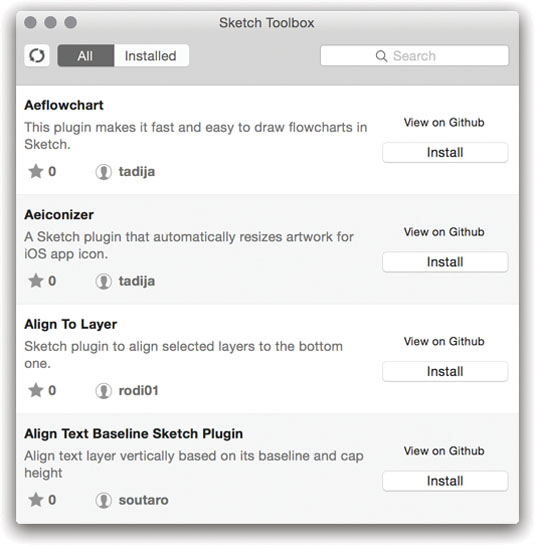
Sketch Beta and the main Sketch app each have their own plugins folder, so you'll need to copy the plugins and collections to both places. This is a bit of a pain, which is why Sketch Toolbox was created. This is a free Mac app that makes it easy to download and install new plugins.

Before it was built, users had to download the scripts from GitHub and install them themselves. If you were running the beta version of Sketch alongside the normal release, you'd have to make sure the plugin was installed in both places. Now you can simply search for a plugin from Sketch Toolbox and hit 'Install'.

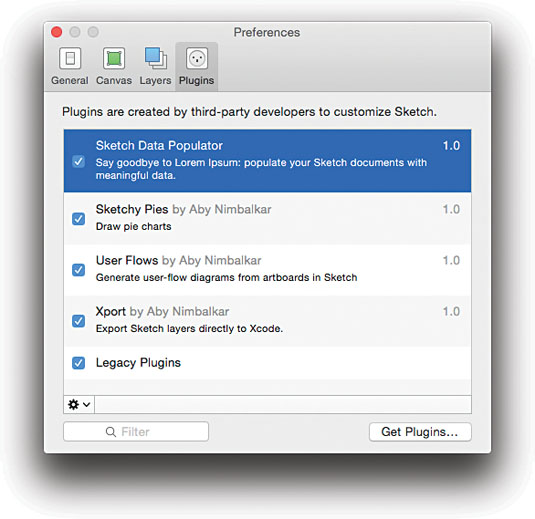
The latest version of Sketch has a full plugin manager built right into the app. You can find this at Plugins > Manage Plugins …. If you click on 'Get plugins …' in the plugin manager you'll be taken to Bohemian Coding's plugin directory.
Other plugin sources
Nearly all the most popular plugins are listed in the plugin directory. However, not all developers submit their work to the directory after publishing them on GitHub, so it doesn't contain everything. If you can't find what you're looking for in the directory, there are a few other things you can try:
- Google '[what you want the plugin to do] + Sketch plugin. This will often turn up something useful
- Ping Ale Muñoz on Twitter (@bomberstudios).He's really great about letting you know if there's something that fits your needs, and sometimes he'll even make you a custom plugin
- Go to this GitHub repo, and suggest your plugin idea
- Visit sketchappsources.com/plugins.html, awesome-sket.ch or sketch.land. These sites all list useful plugins and highlight new ones
Create your own
If there's something you want Sketch to do and you can't find a plugin that does it, I'd encourage you to dive in and try and hack something together. If you've found a plugin that does something similar to what you're after, it can be much quicker to use that code as a starting point for your idea.
For example, when I wanted to make a plugin that moved a selection of layers 100 points at a time, I looked at the code of plugins that were moving layers in different ways, and re-purposed it.

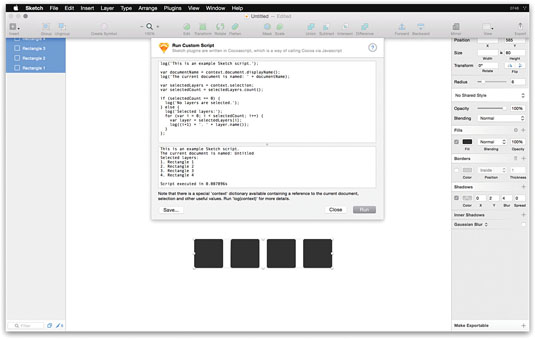
To start writing your own plugin, click on Plugins > Custom Plugin… or hit 'Ctrl+Shift+K' to bring up the custom plugin editor. In here you'll see some example code written in CocoaScript:
log('This is an example Sketch script.');
var documentName = context.document.displayName();
log('The current document is named: ' + documentName);
var selectedLayers = context.selection;
var selectedCount = selectedLayers.count();
if (selectedCount == 0) {
log('No layers are selected.');
} else {
log('Selected layers:');
for (var i = 0; i < selectedCount; i++) {
var layer = selectedLayers[i];
log((i+1) + '. ' + layer.name());
}
};If you hit Escape, the custom plugin editor will slide upwards and away. Quickly select a few layers, hit 'Ctrl+Shift+K' again to bring it back, then hit Run once again.
Your output should look something like this:
This is an example Sketch script.
The current document is named: Untitled
Selected layers:
1. Rectangle 1
2. Rectangle 2
3. Rectangle 3
4. Rectangle 4
Script executed in 0.007364sLet's unpack this a bit by looking how the plugin is functioning. The purpose of this plugin is to output a list of the layer names to the console. The first three lines of code output some basic text and show you how the context variable contains the document's name. The if statements checks context.selection – which is defined above as the selectedLayers variable – to see if it's empty. If it's not, the script will iterate over all of the layers in the selection and log their names in the console.
It's surprising how much you can do with just a few lines of code. Let's start off by looking at a tiny plugin I wrote to remove the shadows from any layers I've selected using a keyboard shortcut:
//Disable Shadow (control option s)
var selection = context.selection
for (var i = 0; i < [selection count]; i++) {
var layer = [[selection objectAtIndex:i] style]
[[layer shadow] setIsEnabled:0]
}The first line is a comment with a purpose: it defines the combination of keys that will activate the plugin. The code loops over all of the currently selected layers, finds the shadows for each layer, and then removes them.
Try pasting this code into your custom plugin editor and then hitting 'Save…'. You can name the script and it will be saved to your plugin folder. Once there, you can open it up with your favourite text editor.
Learn more
There are lots of great resources out there to help you learn how to make your own Sketch plugins. I highly recommend the following places:
- The developer section of Bohemian Coding's site ()
- Andrey Shakhmin's Sketch Plugins Cookbook – An introduction to plugin development from one of the most prolific plugin creators in the community
- The Sketch plugins developer mailing list
- Plugin snippets for plugin developers – A more advanced post with useful, frequently used snippets of code for plugins
Conclusion
Sketch is a great tool to help you get ideas out of your head and onto a screen, but it can't do everything. Plugins are a way to bridge that gap and let you shape the tool you use to get your work done.
Although the limiting factor for great work is never how quickly you can design, there are always time constraints for important projects. The goal here is to make your iteration process faster so you can experiment with more ideas.
My hope is that the next time you find yourself doing something repeatedly that doesn't seem necessary, you'll search for a plugin and play around with it, and find a simpler way to achieve your task. If you don't find one that fits your needs, it'd be great if you have a go at building your own plugin. If you do, please share it with me on Twitter @ricburton – it'll make my day!
Words: Richard Burton
Richard Burton is a freelance web designer. This article was originally published in issue 273 of net magazine.
Liked this? Read these!
- 15 top Sketch plugins
- Illustrator tutorials: amazing ideas to try today!
- Great examples of doodle art

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
