Generative Machines: awe-inspiring WebGL interactivity
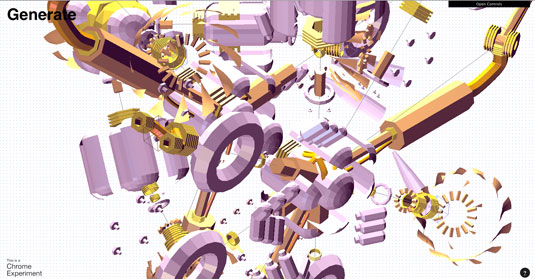
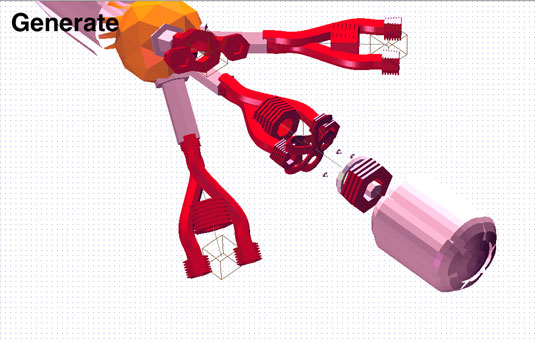
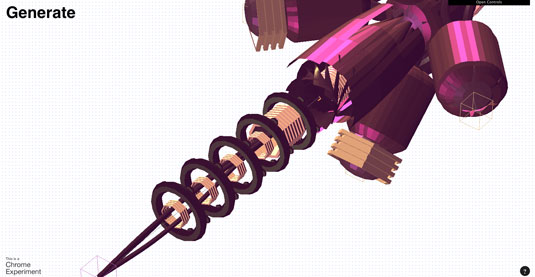
For a glimple into the future of web animation, check out these fun "exploded view" machines, built by Google's Michael Chang as a Chrome experiment.

If you want to see the future of the web, then a great place to visit is the Chrome Experiments showcase of creative experiments programmed using examples of HTML5, JavaScript, and WebGL. They may only be designed to work in the latest version of Google's Chrome browser, but they offer an intriguing glimpse at where the post-Flash web is heading.
Generative Machines is a great case in point. This WebGL experiment bu Michael Chang at Google Creative Labs randomly generates machine-like objects that expand and contract in the style of exploded view diagrams.

The still images don't do it justice - it's all about the interactivity, so head to the site to have a play (just make sure you have an updated version of Chrome, and a computer with a decent amount of power - it probably won't work on a puny notebook).
Click the word 'Generate' to create a new machine, drag around different parts of the machine to rotate it, and click 'Open controls' on the top level to tweak the specifications.

The experiment was created using three.js by Ricardo Cabello, tween.js by Soledad Penadés for animation, THREEx keyboard script by Jerome Etienne, and dat.gui by Google Data Arts Team.
For an in-depth discussion of how Generative Machines was created, check out this blog post.
Liked this? Read these!
- 10 stunning examples of animation with CSS3
- Fun JavaScript demo Staggering Beauty
- 30 top examples of JavaScript
Have you seen an amazing Chrome experiment? Let us know about it in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
