Rainyday.js gives your browser a pleasant shower
Is the weather too nice for you? Simulate looking at rain through a window with this smart piece of JavaScript.
It's a lovely day out in the world beyond the Creative Bloq office right now, and there's not much worse than being stuck inside when it's nice out, right? We'd much rather have rain hammering against the windows – hopefully easing off a bit when it's time to go home.
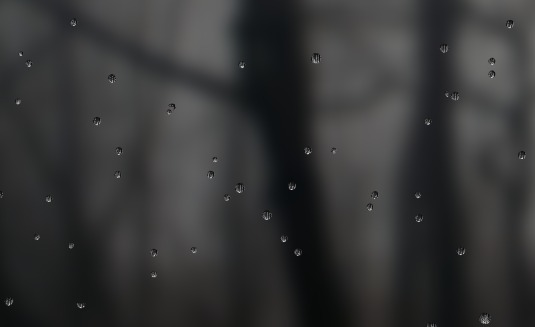
If you feel the same, there's an excellent browser-based way to simulate looking through a window on a rainy day and watching those raindrops trickle down the glass. It's called rainyday.js, by Marek Brodziak, and it's a smart piece of JavaScript that'll run in most decent browsers and render impressive raindrops - using HTML5's canvas feature - even on a fairly slow computer.

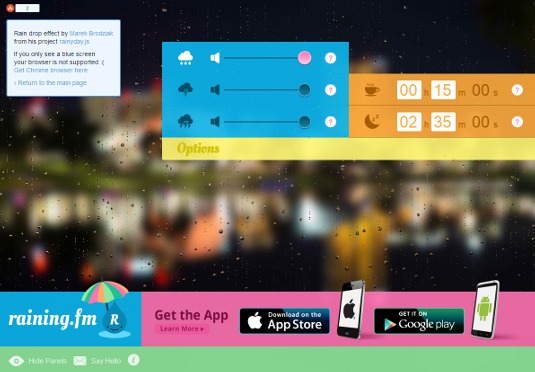
You can see some basic demos here but it's already been adapted into something a little more impressive; take a look at Raining.fm, where they've taken the basic script and added adjustable sound effects. Lovely!

You're welcome to use rainyday.js for your own web projects, too; just grab the source from GitHub and get to work. And if you're interested in how it all works, there's a great article by Marek on how he created rainyday.js here.

Words: Jim McCauley
Liked this? Read these!
- Discover what's next for Augmented Reality
- Check out these brilliant examples of JavaScript
- Inspiring ecommerce website designs
Made something amazing with JavaScript? Tell us in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
