Speed up your site with HTTP compression
Dean Hume explains how compression can boost your site's performance in an excerpt from his book, Fast ASP.NET Websites.
In this chapter we will look at why it’s important to use compression and the impact that it can have on your website. This book is based on two key concepts and in this chapter we will look at how they will take us closer to our goal of a grade A performance website:
- Reduce the amount of HTTP requests that web page makes
- Reduce the size of the requests that a web page makes
By using compression, you will reduce the size of each individual HTTP request that a web page makes and each individual reduction will reduce the overall weight of the page. By the end of the chapter, you will be able to apply compression to your website using a number of techniques in the .NET web technology stack.
What is compression?
Compression is simply an algorithm that eliminates unwanted redundancy from a file in order to create a file that is smaller in size than the original representation. If both the server and the browser understand this algorithm, it can be applied on both ends of the response and request.
Web browsers indicate that they support compression in the headers that are sent to the server in the HTTP request. The web server then sees this header in the request and if possible, it will try and compress the response that it sends back.
The reason that I like using compression is because it is extremely easy to implement, and it’s a quick win. We are about to get up and running using compression, but first it is important to understand the different types of compression that are available.

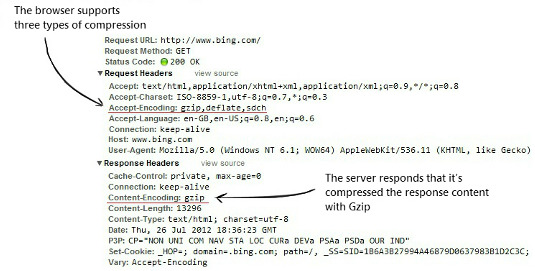
If you look closely at the HTTP request figure above, you will notice that the browser sent a header called Accept-Encoding. This header notifies the server that it supports compression. Actually, you may notice more than one type of compression - the header is notifying the server that it supports Gzip, Deflate and SDCH.
Depending on the type of compression that your browser supports, the server will then compress the content accordingly and return a header in the HTTP response. This header is the Content-Encoding and in the case of the figure above, the server has returned a response notifying that it compressed the data in Gzip format.
Daily design news, reviews, how-tos and more, as picked by the editors.
Why should I use compression?
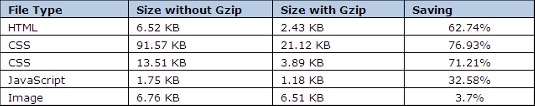
In order to test the effectiveness of compression and the savings that it could have on different file types, I took a few common files that you will encounter and compressed them using Gzip.

The table above highlights the differences in file size before adding compression and the difference afterwards. In some of the files, there is a massive difference with a saving of up to around 75%. Gzip compression works by finding similar strings within a text file, and replacing those strings temporarily to make the overall file size smaller.
Repeated strings
This form of compression is particularly well-suited for the web because HTML and CSS files usually contain plenty of repeated strings, such as whitespace, tags, and style definitions. If we refer to the table above again, you will notice that the biggest savings were also made on text based files and that there was hardly any gain on the image file - this is because image files are already compressed and applying compression to it again doesn’t bring much reward.
There is also a direct correlation between the size of the file and the amount of savings (compression) that takes place, and as a general rule the larger the file the greater the savings. This happens because the server is better able to compress larger files that contain more whitespace and character repetition.
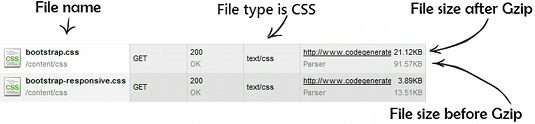
Chrome Developer tools actually has a built in tool that allows you to see and compare the differences before and after applying compression. The figure below shows these differences.

Twitter Bootstrap is a popular CSS framework that will help you develop your CSS styles quickly and get up and running with your project in no time. It was developed by the team at Twitter and contains some really useful CSS helpers.
The CSS files required contain a lot of whitespace and style tags, which makes it perfect for compression. On the main bootstrap.css file we managed to cut the file size down to 21.12KB and save almost 76% on the file size! This is a perfect example of why you should compress your CSS and JavaScript.

In this article, we have looked at just one of the techniques covered in the book FAST ASP.NET Websites that will improve your page load times. FAST ASP.NET Websites offers step-by-step .NET specific examples showing you how to apply classic page optimization tips, ASP.NET specific techniques, and ways to leverage new HTML5 features. If you are looking to improve the performance of your ASP.NET applications, as well as learn a few performance tricks along the way, then this book is for you. Even if you think your website is already fast, I'm pretty sure that you can make it even faster!
Words: Dean Hume
This is an excerpt from Fast ASP.NET Websites, available now from Manning Publications.
Liked this? Read these!
- Our favourite web fonts - and they don't cost a penny
- Check out these fantastic HTML5 websites
- Pro tips for the perfect website layout
Got a great technical tip? Share it in the comments!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
