Web design project of the day: Adam Hartwig portfolio
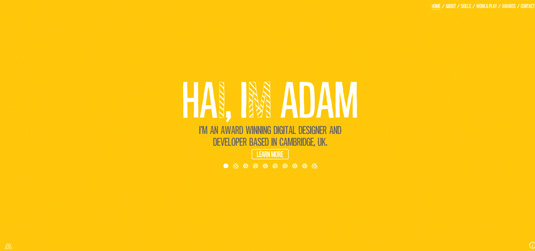
In need of some web design inspiration? Check out the experimental and playful portfolio site of designer and developer Adam Hartwig.

The brilliant portfolio site designer and developer Adam Hartwig was built using HTML5 and, as well as getting the chance to use some of the new semantic elements, Hartwig also wanted to take advantage of deep linking and the History API - "the site is essentially a single page and the advantage of the History API is being able to drop the use of hashes that used to be required to deep link so it behaves like regular URLs," he says.
It's visually pleasing, with many colour changes and animations. Every page shows something different. Even browsing to the homepage, sitting and watching brings a host of animated changes.
A tiered animationsystem achieves thebest performance on modern browsers
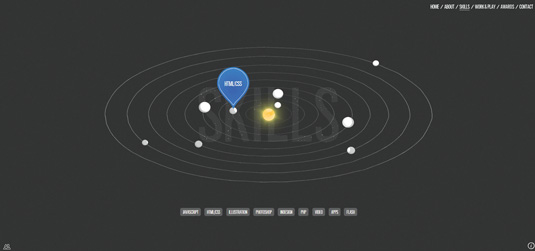
To realise his vision for the animations on the site, Hartwig makes full use of CSS3 and the power it provides, even using 3D animations where possible. Hartwig caters for capable browsers and devices, too. He says that "the site utilises a tiered animation system to achieve the best performance on modern browsers, starting from hardware accelerated CSS3 animation to standard CSS3 animation with a JavaScript based backup for older browsers".
This approach also helps to provide smoother animations on tablet and mobile devices. Hartwig makes the point that "the site was mostly an experiment to prove that web apps can hold their ground in terms of performance as opposed to just a clunky browser experience".

Liked this? Read these!
- Create a portfolio website using Behance ProSite
- Great examples of doodle art
- Brilliant Wordpress tutorial selection
Have you seen any inspirational examples of web design recently? Let us know in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
