Build a multilingual site with WordPress
Take your WordPress site to the world. Shannon Smith, founder of Café Noir Design, explains what components are needed for a successful multilingual site with WordPress.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
- Knowledge needed: Intermediate (X)HTML, CSS, WordPress themes, basic familiarity with .htaccess
- Requires: Poedit or similar recommended
- Project Time: 6-8 hours
In most of the world, a multilingual web isn’t the exception, it’s the norm. About two-thirds of the world population use more than one language in the real world, so it’s no surprise that they use those languages online as well.
People often assume that English is the de facto language of the web, but the majority of internet use now occurs in a language other than English (www.internetworldstats.com/stats7.htm). As more and more people join the online world from Russia, China and the developing world, that lead will grow.
For businesses adapting to a global market, as well as organisations attempting to foster customer loyalty at home, operating a website in multiple languages, at the same time, is becoming more common.
01. Multilingual vs localised
Many people confuse a multilingual website with a unilingual website that functions in a language other than English, a localised website.
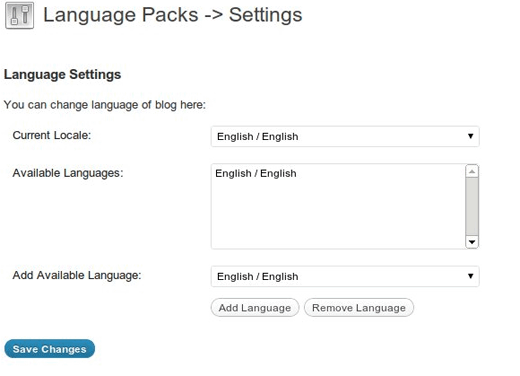
Building a localised site with WordPress is quite easy. The WordPress Language File Repository stores language packs for over 70 languages, including Welsh, Japanese and even Klingon. And if you don’t see your language, you can always contribute your own language pack. WordPress works with a number of alphabets, including Latin, Cyrillic and Arabic and also handles right-to-left written languages.
At the moment, you need to download a completely localised version of WordPress, or upload just the language pack. One of the planned improvements for the upcoming WordPress 3.3 is a quick way of adding new languages directly from the admin panel.

02. Multilingual vs multiregional
Geo-localisation is another term that is often confused with multilingual. Often large corporations build separate websites for each country in which they operate and operate those in different languages. It’s multi-regional, but that isn’t quite the same as multilingual. Language use, geography and politics do not overlap perfectly.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Strategies for content
There are a few ways of organising your website for multilingual content.
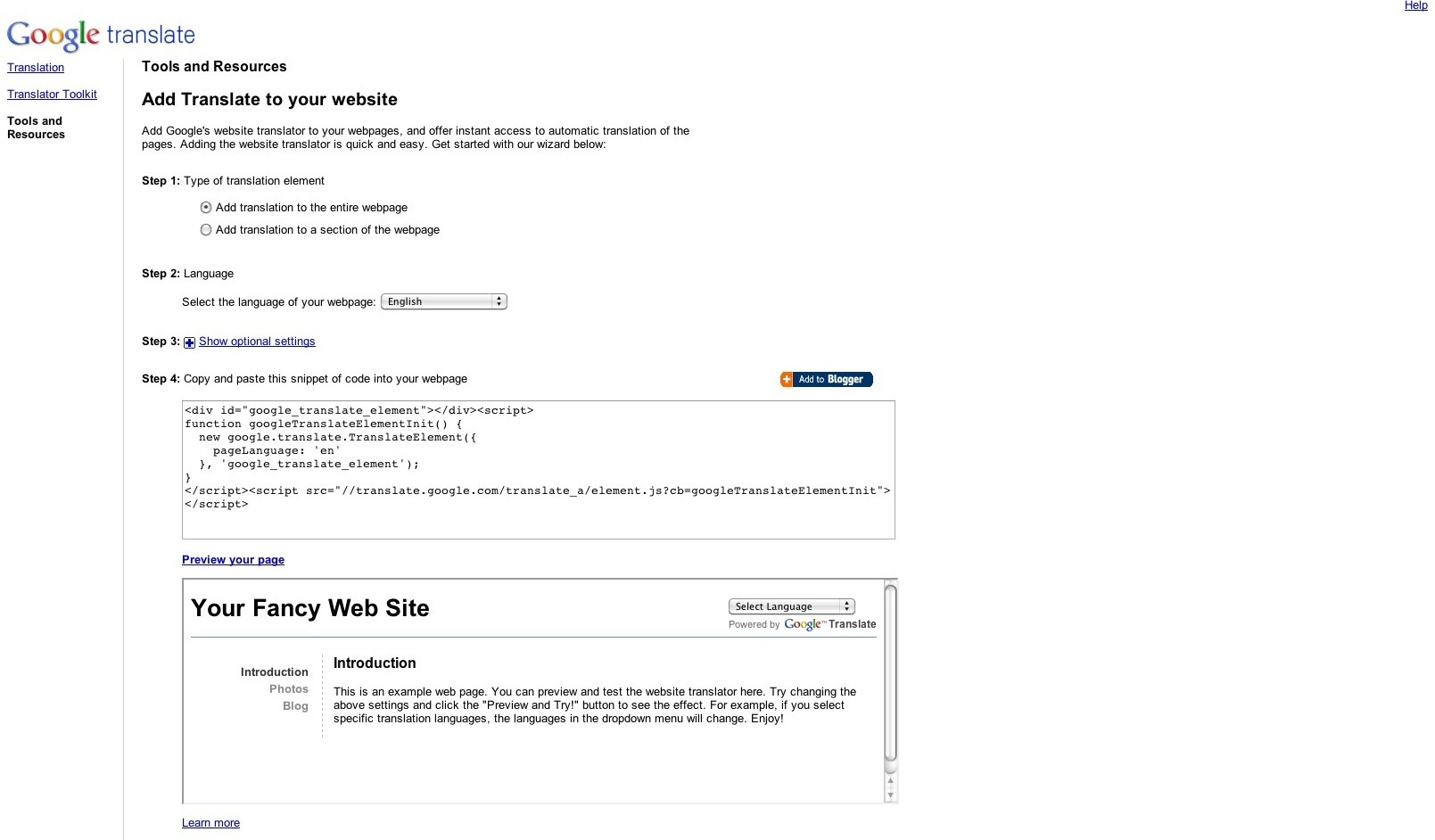
The quick and dirty way is to add an automated translation plug-in (Google AJAX translation is one) or an automated translation tool, like Google Translate. This is easy and free, but the translation is not reliable and not very professional. However, it’s a practical option for a small personal blog.
Other websites opt for a partial solution. Some bilingual bloggers build a site in a single language but then write posts in alternating languages, occasionally translating content themselves.
However, a professional site will need a more robust strategy. The interface will need to function in multiple languages and the content will probably be largely mirrored. Human translation is a must; however it is possible to crowdsource translation using online services like myGengo and Smartling.

04. Technical considerations
Before getting started, you’ll need to consider the following. In which languages will you serve content? What about the interface and the admin panel? You’ll probably need a way of switching between languages. You might also be considering some form of language persistence, often via a cookie so that visitors don’t have to choose a language on each visit. You’ll need to think about your URL structure. Plus you’ll need to consider the alphabets you’ll be using and text direction.
05. Politics
You’ll also want to think about the politics of language use. For example, many language switchers use flags, but this is not recommended. Language use and nation-states are not perfectly overlapping entities and it’s easy to offend people when you make that assumption. You might also want to look at cultural considerations in terms of design elements like colour choice.
A third consideration is choosing a default language. Sometimes this is an easy choice, but in areas where there isn’t a dominant language (Switzerland), or where language choice is contentious (Canada, Belgium), you can’t always have a single default language. A common option in Canada, for example, is to have a splash page with a language choice (though it would be more accurate to describe it as a multilingual homepage). It’s not ideal for SEO, but it’s a lot better than a bunch of angry visitors.

06. What about SEO?
Google has some detailed information on what it expects to see with multilingual sites. It wants the language to be obvious. That means not mixing languages on a single page. Google also suggests blocking automated translations from search engines, since they can be so unreliable that they confuse search engine crawlers.
Google suggests separating languages by URL, either by using different subdomains (de.example.com, en.example.com), subdirectories (example.com/en, example.com/es) or entirely different domains (example.com, example.fr).
Google also wants the language to be easily discoverable. Each page should be cross-linked to the other language versions. Using cookies to save language choice isn’t recommended, and using JavaScript to do the same can be tricky, unless the JavaScript degrades gracefully.
Google discourages automatic redirection based on the visitor’s browser language or by geo-mapping IP addresses, since this also blocks search engines. That makes language persistence difficult to implement as well. Google also ignores language labels in your site’s HTML.
07. What about themes?
You will need a WordPress theme that has been localised or internationalised (many commercial themes have been), or you’ll need to localise your own theme. The WordPress Codex contains information on how to localise WordPress itself, but the information also applies to themes.
The first step is to make your theme translatable. WordPress uses the use the GNU gettext localisation framework to translate the WordPress core. It can also be used in themes.
Every snippet of text in your theme needs to be wrapped with GetText calls. This means the snippet is passed by one of two PHP functions. __() is used when the snippet, called a message in the codex, is passed as an argument to another function; _e() is used the rest of the time. You also need to include a text-domain, which functions to identify the snippet as belonging to your specific theme. That means that your theme will include bits of text that look like this: __('message','theme-name')

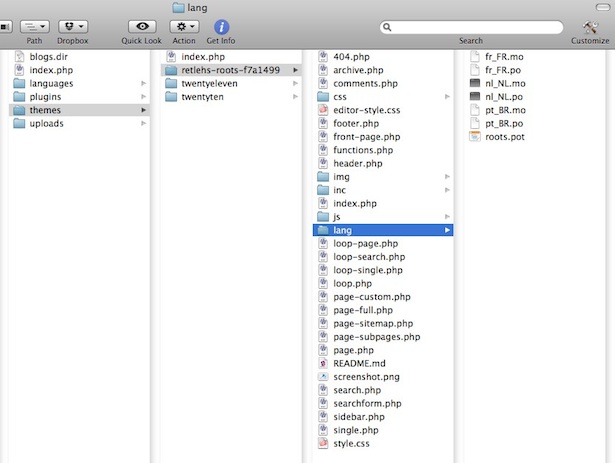
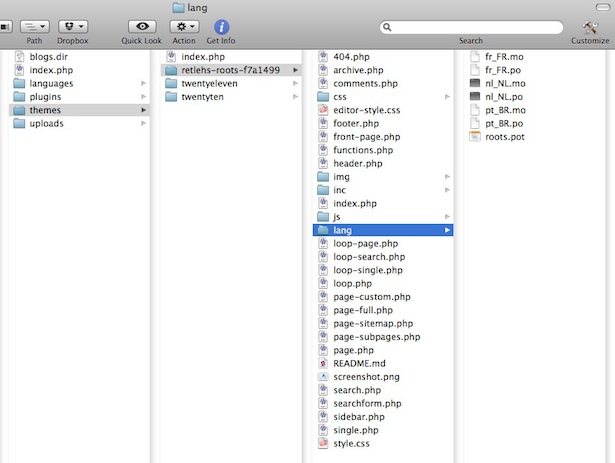
Next, you’ll need to create a PO (Portable Object) file for each language you plan to use. Commercial themes often already come with .po files for popular languages. If not, or if you are using a custom theme, you can use a tool like poedit to generate a file with all the terms wrapped in GetText calls. Some blank themes like Roots include several language PO files and you can use these to get started.
After you have PO files, you’ll want to create MO (Machine Object) files that speed up the GetText translation process. Tools like poedit can do this for you as well. More details here: urbangiraffe.com/articles/translating-wordpress-themes-and-plugins/.

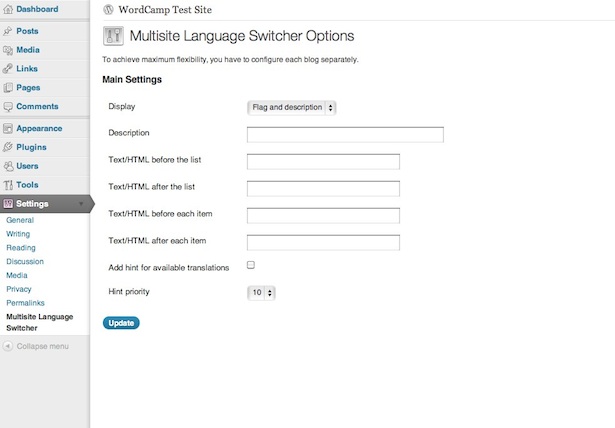
08. The multi-installation method
Once you have some translated content and a localised theme you’ll need to start building your site. One way to do this is by creating a network of sites, one in each language. If you want to, you can use the multisite functionality built into WordPress. The WordPress codex has information on activating this feature, but it’s quite simple.
The only plug-in you will need to build a multilingual site with this option is a language switcher. If you are using only two languages, you can use the Bilingual Linker plug-in. Otherwise you can use the Language Switcher plug-in, though as of 2010 this plug-in is no longer being maintained. If you go with the multisite option, you can use the Multisite Language Switcher plug-in.

There are several advantages to this solution. This is very stable. It allows for the content to be identical across languages, or not. However it can mean more maintenance. You can reduce this using the multisite feature so that you only have to update one WordPress installation and one theme. You can also use child themes if you need to modify colour schemes for cultural reasons, for example. But you will still need to manage content across several sites. And note that some shared hosting providers do not permit multisite installations on their servers. If you aren’t using multisite, you could try the ManageWP Worker plug-in to access all your sites through one dashboard (I haven’t tried this and the plug-in is in beta).
09. The single-installation method
Another option is to build a single WordPress site and use a multilingual plug-in.
There are several plug-ins available but the WordPress Multilingual Plug-in (WPML) is arguably the best. There is a free version, but if you want to translate your menus (probably!) and use the latest version, you’ll need to pay for the $79 CMS commercial version. The plug-in allows you to translate the WordPress posts and pages that make up your site. It creates separate posts and pages for each language and lets you link them to one another. It also allows you to translate the menus, widgets, as well as plug-ins.
There are other plug-ins that work in a similar way (qTranslate) but they have one major drawback. They write all the languages to the same database tables, and then show only one version of the content to the visitor at a time. That means that if you ever decide to uninstall the plug-in, you’ll need to manually remove all the other language versions from each WordPress page and post. That can be extremely time-consuming.
The single-installation method solution has advantages. The WPML plug-in is very easy to use and to install. It makes it easier to maintain the content of your site, since you only need to use one administration panel and can easily jump from one language version to another. You can translate plug-ins that aren’t available in your language. In fact, almost every part of your site can be translated using the plug-in interface. However, some more complex plug-ins, especially ecommerce plug-ins, won’t work with WPML. The WPML plug-in can also be buggy. There are a few built-in troubleshooting tools, but they are hard to find and are not especially user-friendly for clients.

10. Advanced features
Just because your site is multilingual doesn’t mean it needs to be simple. I have not personally tried all of the following tools and plug-ins in multilingual installations, but I’m listing them here to give you an idea of what is possible.
eCommerce can be tricky with a multilingual site if you need to keep track of inventory, for example. You can integrate WordPress with Magento or PrestaShop, which are multilingual. If you are using WPML, you can use MarketPress or CartPress. Other WPML ecommerce integrations like WP E-Commerce and Shopp are in beta and alpha development.
If you need a fully bilingual email marketing solution, you can do that too. CakeMail offers a fully bilingual product, though it is a little pricey. If you use Campaign Monitor, you can use multiple sub-accounts for each language. You can also use multiple installations of PHPList.
If you need complex forms, both the online service Wufoo and the WordPress plug-in Gravity Forms can provide those.
There are also a number of solutions for multilingual forums and wikis, though often you will need multiple installations of each.
Shannon Smith is the founder of Café Noir Design, which specialises in multilingual web development. She supports things like making the web accessible for everyone, and using open source software. Read her blog at chroni.ca.
Liked this? Read these!
- Brilliant Wordpress tutorial selection
- Free tattoo fonts for designers
- The ultimate guide to designing the best logos
- The best free web fonts for designers

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
