The 14 best colour tools for web designers
Use any of these top colour tools to build the perfect palette for your site.

Colour tools help web designers with one of the most important choices we'll make in creating a site: colour selections. The colours we choose can have a psychological impact on those who view them so it's important we get it right.
For example, red is generally viewed as a high-energy colour, while blue implies calmness and peace. To illustrate this point, consider the colours you might use on a website selling children's toys versus a site for a law firm. Chances are, you'll go with bright, vibrant colours for the former, and muted tones of blue and grey for the latter.
But how do you know which colours work well together? Luckily, you don't have to be a master at colour theory to put together a workable palette. To help with the important task of colour selection, here are 14 of the best colour web design tools – and they're all free.
Beyond colour tools, you can check out the best web design tools to help you work smarter. Another way to take the hassle out of web design is to go with any of our picks for the best website builder. And don't forget about finding a home for your site – you can look at our list of the best web hosting platforms at affordable prices.
The best colour tools for web designers
01. HueSnap

HueSnap is here to help whenever inspiration strikes. It might be the decor of a hotel room or the light in the park one evening that sparks an idea for your next website colour scheme. Snap a photo and use HueSnap to extract the colours from the image and make them into a palette.
The app is tailored for mobile use, and you can save and share your palettes (featuring up to six colour each) with others. There are plenty of features to help you modify a palette, such as options to choose complementary and compound colours.
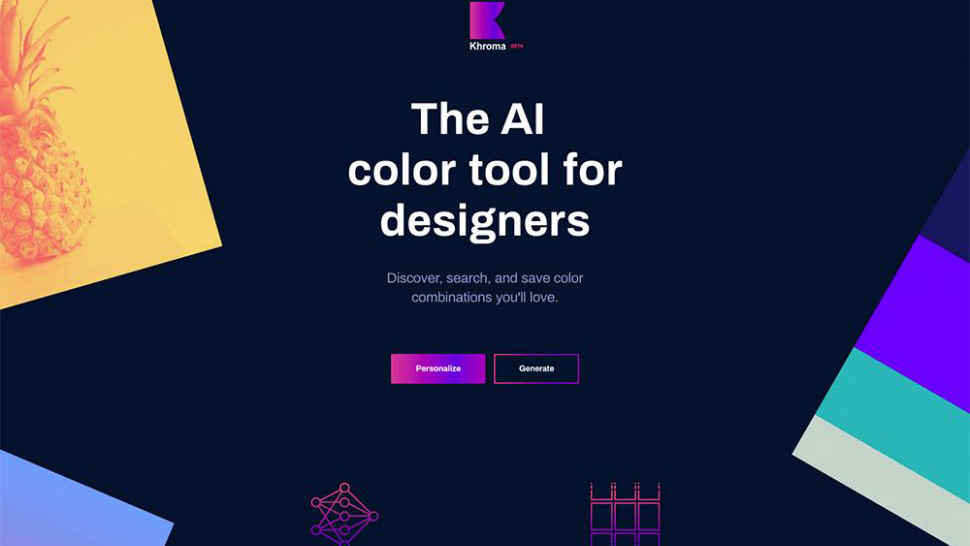
02. Khroma

Khroma is an AI colour tool that helps you easily browse and compare original colour combinations. You train an AI algorithm to act like an extension of your brain. Start by picking 50 colours you like; these colours are used to train a neural network that can recognise hundreds of thousands of other similar colours.
- Read more: Generate endless colour palettes with Khroma
03. Coolors.co

Coolors offers a wide variety of tools for adjusting the palette just the way you want it. In addition, you can export your final creation in many different formats so you can use it virtually wherever you want. Coolors isn’t just a tool to create a colour palette, it also allows you to view other completed creations from other users so that you can draw inspiration. The Explore section has hundreds (if not thousands) of palettes you can view, save, and edit yourself.
Coolors is available on desktop computers. Even better, it also has an iOS application, an Adobe add-on (PhotoShop, Illustrator, InDesign), and even a Google Chrome Extension for easy access.
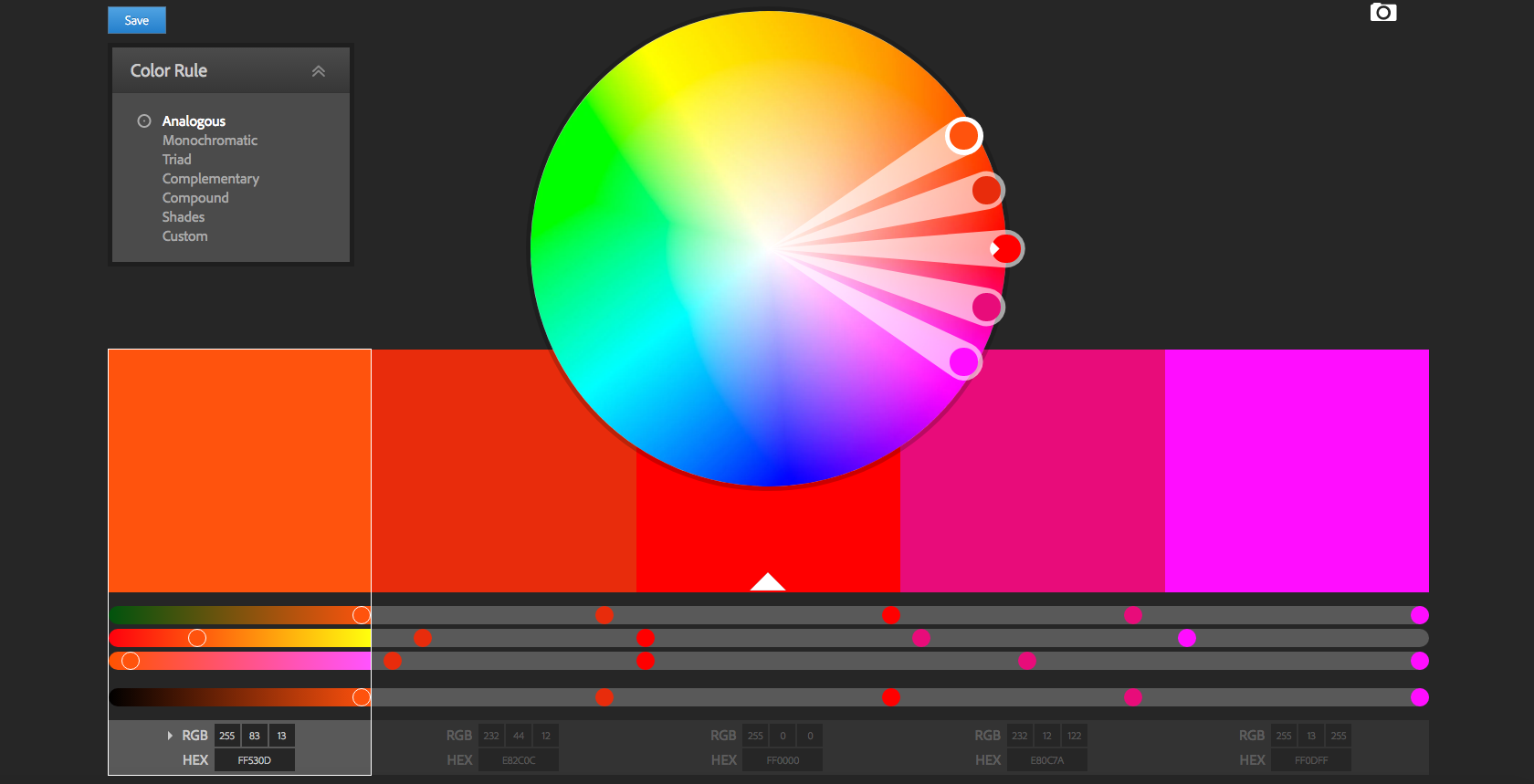
04. Adobe Color CC

Free tool Adobe Color CC has been around for a while, and it's one of the best colour tools out there for picking a colour palette. Not only can you create your own colour schemes, but you can also explore what others have created. Select a colour from the wheel (or from an image) and apply colour rules such as only using complementary colours, monochromatic colours or shades of the colour you select, to generate a colour palette. (Or, click on each colour and explore the colour wheel to customise the selection.)
The newest feature of Adobe Color CC is accessibility tools, which tell you if the colours you select are colour blind safe and able to be used as a background for readable text.
05. Colordot

Colordot by Hailpixel is an excellent free online tool for creating a colour palette. Using simple mouse gestures, you can select and save colours. Move your mouse back and forth for hue; up and down for lightness; scroll for saturation and click to save a colour to your palette. Click the tog icon to see each colour's RGB and HSL values. There's even an iOS app that allows you to capture colours with your camera.
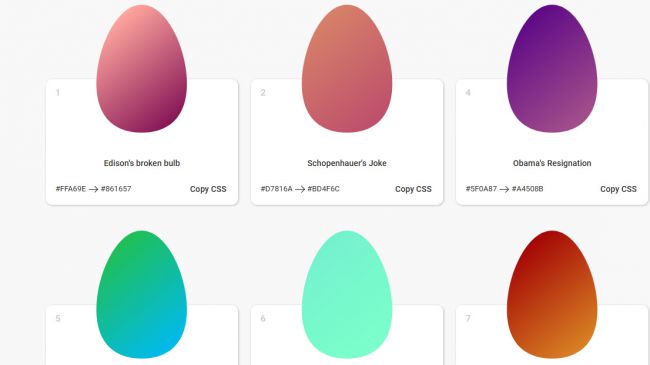
06. Eggradients

Eggradients offers ideas for beautiful gradients to use within your design work, put together by someone with both a great eye for colour and an interesting sense of humour. Each gradient, displayed in an egg shape, comes with its own thought-provoking name. Examples include 'Wozniak’s Broken Heart' for a pale blue and a burgundy gradient called 'Tax-free earnings'.
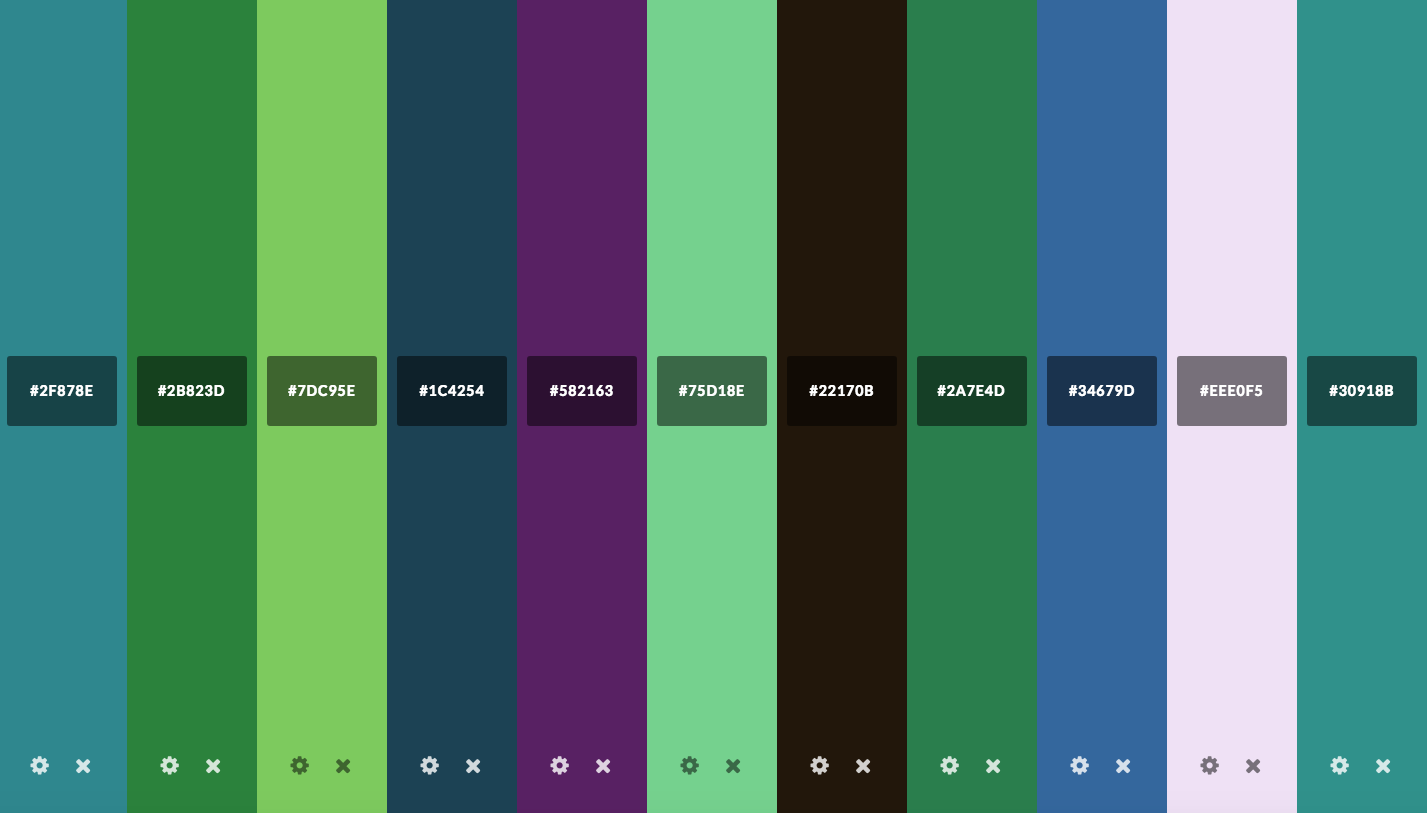
07. 147 Colors

When you're responsible for generating easy-to-read CSS, sometimes using standard colours and colour names is the way to go. Thanks to 147 Colors by Brian Maier Jr, you can get a glimpse of all of them, and pick the ones that work for you. It contains the 17 standard colours plus 130 other CSS colour names. Filter the results by shades of blue, green and so on, or choose from the full rainbow.
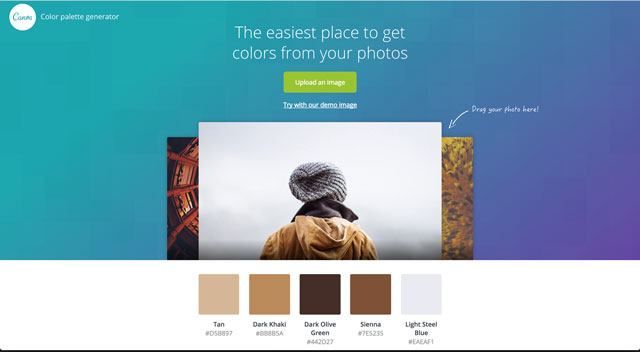
08. Canva Color Palette Generator

The Color Palette Generator by Canva is perfect if you're looking to create a colour palette based around a particular image. Although other tools offer similar options, Canva’s is super-simple to use: you upload an image and the generator will return a palette of the five main colours contained in it. You can click on the colours you like and copy the HEX value to your clipboard.
Unfortunately, this is where the usefulness of this offering ends. You cannot adjust the colours of the generated palette. The only other options you have are to copy the hex values provided or upload another photo. Alternatively, you can use Canva's colour wheel to create a custom palette manually instead.
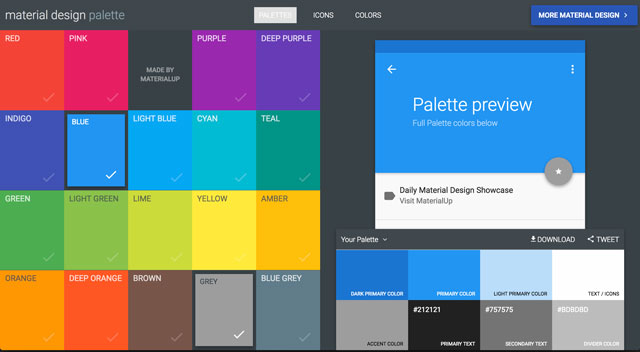
09. Material Design Palette

With the Material Design Palette you can select two colours, which are then converted into a full colour palette for you to download, complete with a preview. The company also offers Material Design Colors, which enables designers to see the different shades of a colour, along with their corresponding HEX values.
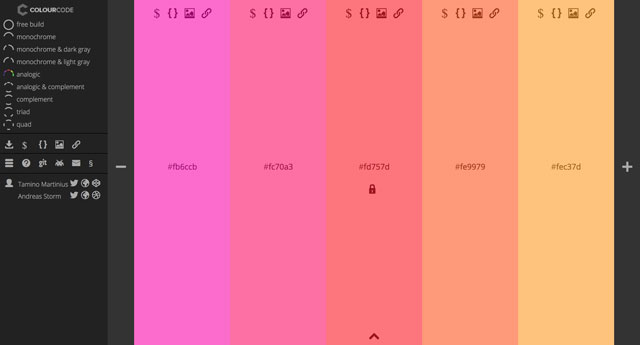
10. ColourCode

ColourCode by Tamino Martinius and Andreas Storm is similar to Colordot, but it offers a bit more guidance. This free tool hits you right in the face, showcasing a background that changes colours with your cursor movement. Besides that, this tool offers different categories for the palette (analogue, triad, quad, monochrome, monochrome light etc).
With ColourCode, you can set different options along the colour wheel to create an original combination. You can also save your palette or export it as a SCSS or LESS file. You can even export to PNG, if you'd like.
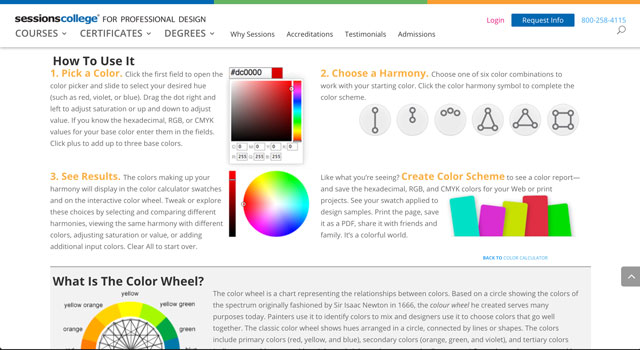
11. Color Calculator

The Color Calculator from Sessions College is straightforward: you select a colour and a colour harmony option. In return, you get back the results of your recommended colour scheme. What's nice about this site, however, is that it also goes into a little bit of detail about colour theory and how it relates to your colour choices. (Seems apt, given this is a site hosted by an educational institution.)
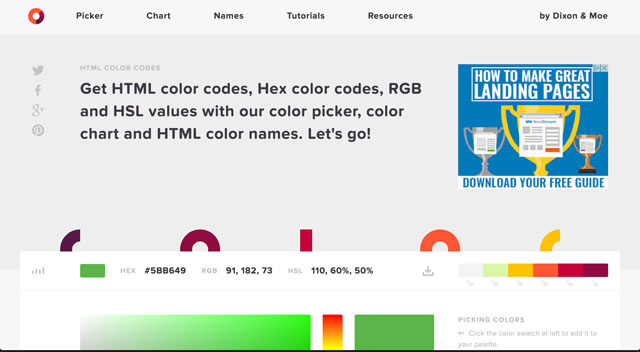
12. HTML Color Code

HTML Color Codes is a bulging free suite of tools by Dixon & Moe that includes an in-depth colour picker with plenty of explanations of colour rules; a series of colour charts featuring flat design colours, Google's Material design scheme and the classic web safe colour palette; and a list of standard HTML colour names and codes.
This site also offers tutorials and other resources for web designers, and options to export results from its tools as HEX codes, HTML, CSS and SCSS styles.
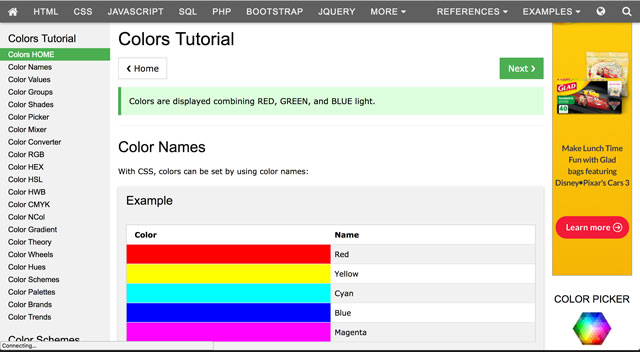
13. W3Schools: Colors Tutorial

If you're looking for an all-in-one solution that includes a guide to colours, as well as a number of different tools, then the Colors Tutorial at W3Schools is the perfect choice. Not only can you learn about colour theory, colour wheels, and colour hues, but you'll also be able to use the other tools it has, such as the Color Converter. With this tool, you're able to convert any colour to-and-from names, HEX codes, RGB, HSL, HWB and CMYK values.
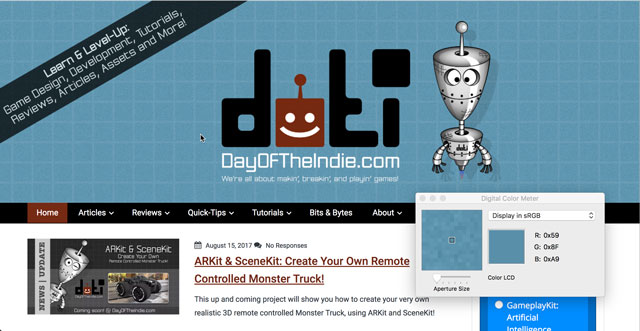
14. Digital Color Meter (Mac)

OK, Mac users, this one's for you. With your machine's built-in Digital Color Meter tool, you can 'grab' a colour from anywhere on your screen, then get the values for that colour as a decimal, hexadecimal, or percentage. Plus, you can even 'copy' the selected colour as a text or image.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Georgia has worked on Creative Bloq since 2018, and has been the site's Editor since 2022. With a specialism in branding and design, Georgia is also Programme Director of CB's award scheme – the Brand Impact Awards. As well as immersing herself with the industry through attending events like Adobe Max and the D&AD Awards and steering the site's content streams, Georgia has an eye on new commercial opportunities and ensuring they reflect the needs and interests of creatives.
