8 top tips for creating mobile game assets
3D artist Jeremy Kool shares his working process for creating the woodland creatures in the Paper Fox app.

Jeremy Kool is 3D artist behind The Paper Fox app. Here, he reveals his top tips for creating assets for an interactive adventure...
01. Box modelling
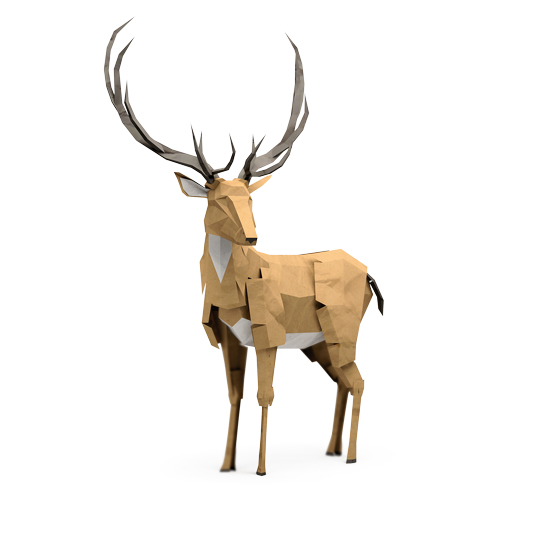
"To create the wise stag for The Paper Fox interactive book, I
start by box-modelling in Maya, using reference images for proportions. The models are very low-poly with hardened normals. This helps imitate the flat planes of folded paper, and also allows the models to be used on low-powered mobile platforms."
02. Adding imperfections
"After the main form has been modelled, I spend a great
deal of time adding imperfections. As I’m trying to make the creatures look as though they were created by hand, this is imperative to remove the digital feel. I simply spend time moving, jostling and rotating faces and vertices ever so slightly to ensure that there are no perfect boxes or edges."
03. Texturing
"For the texture, I created a coloured set of tiling paper
textures using a base texture I created from royalty-free paper images. To finish the illusion of paper, I created a normal map using Nvidia’s Photoshop plug-in from the same set of textures. This normal map creates the subtle detailing that helps sell the hand-crafted look."
04. Rendering
"Rendering the animal portrait, I use V-Ray with a very simple lighting set-up. For a fill light, I use one large V-Ray area light and cast it downward. A smaller area light is used for a key light to illuminate the opposing side, which pops the character from the drop sheet."

05. Render passes
"I also render out a Z-depth pass, which I use in Photoshop to create the depth of field. This is crucial for creating the illusion of realism. Once I’ve balanced the levels and sharpened the image, I create a combined flattened layer Ctrl+Shift+Alt+E and apply a layer mask. I use the exported Z-depth pass for the layer mask and then use a Lens Blur to add depth of field."
06. Multiple textures
"As I’m also using these creatures in a game engine, using multiple tiling textures isn’t optimal. To get around this, I use Maya to bake the multiple textures into one texture sheet. For each shader applied, I set the ambient colour to V:1.000 and the diffuse value to 0.000. This ensures no lighting information will be baked in. I then use mental ray’s batch bake to bake the light and colour into one map."
Daily design news, reviews, how-tos and more, as picked by the editors.
07. Lighting
"In addition to colour, I bake an occlusion pass and a directional light pass. The latter is to give the character a subtle gradient and helps to create the illusion of sun light. I create a directional light pointing downward and bake out an only-light pass. In Photoshop I apply this pass at the top of the stack and set it to Soft Light."
08. UV image
"To complete the in-game character texture, I add some wear to the edges and corners to enhance the illusion of paper craft. An exported image of the UVs is perfect for this. I lay the UV image at the top of the stack, apply a layer mask and invert it so none of the UV lines is showing. Using a soft brush, I then brush back the mask on the corners and harder edges. Voila! Wear and tear. And we’re done, and I love it."
Jeremy Kool is a 3D artist and graphic designer from Melbourne, Australia.
This article orginally appeared in 3D World issue 173.
Liked this? Read these!
- Top free 3D models
- Best 3D movies of 2013
- Blender tutorials: ways to create cool effects

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
