Create a cube desk calendar with InDesign
We walk you through the 11 steps it takes to create a useful 3D paper desk calendar using InDesign.

In this tutorial I’m going to create a cube net utilising some of the great functions in InDesign, including smart guides, X and Y positioning, and the height and width text fields. The usual choice for vector graphics work would be Illustrator, but for me it’s faster to work in InDesign – the program has many of the same functions as Illustrator, so it can easily be used to create simple vector-based graphics.
You can always lay out the cube net in InDesign and save it as a PDF to import into Illustrator to finish.
For this tutorial, it'll be useful to be able to spread your work over multiple pages. Also, make sure your smart guides are turned on. They are found under View>Grids and Guides>Smart Guides, and help with aligning the squares of your map.
Step 01

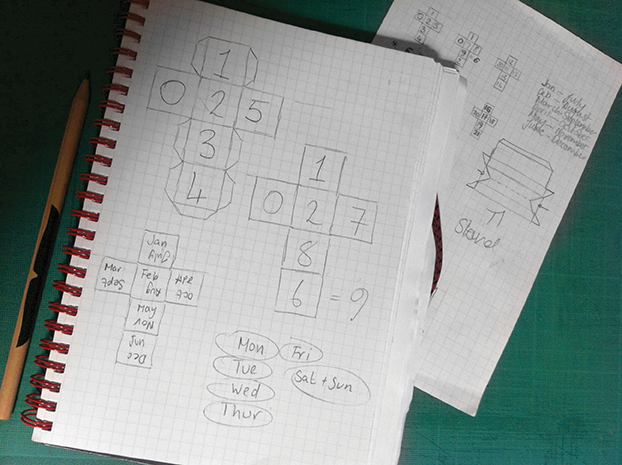
Take some time to plan your calendar: you'll need to work out how many cubes you need and what will go on each face of each one. I'm going to work with four cubes – one for the days of the week, two for the date and one for the month. This can be done by doubling up some of the information on the week and month cubes.
Step 02

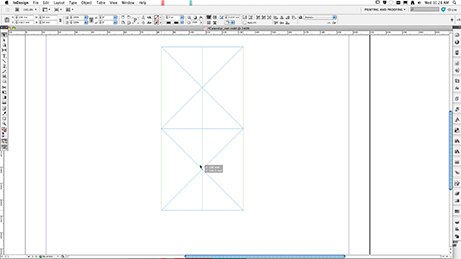
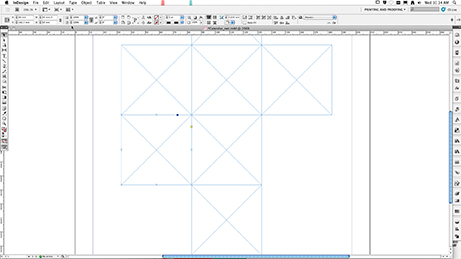
In a new document, select the Rectangle tool and double-click on the page to open the Rectangle panel. Enter your cube face measurement in the field: I'm creating mine at 50mm square. Using the Selection tool, hit Cmd/Ctrl+Opt/Alt+Shift and duplicate the image frame, then drag the frame into position.

The smart guides will show you when the frames are lined up, then duplicate the boxes until you have six faces to match your plan.
Step 03

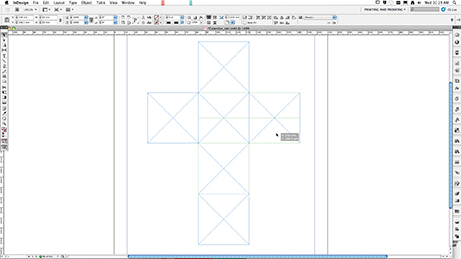
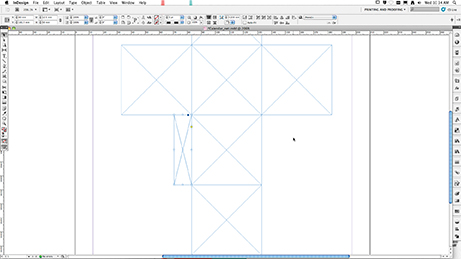
To create the tabs on the net, duplicate one of the frames and align it to the left side of the net.
Daily design news, reviews, how-tos and more, as picked by the editors.

Select the central-right option from the Reference Point tool in the Application bar, and using the width measurement fields, reduce the size of the box by four by adding /4 to the end of the measurement value.
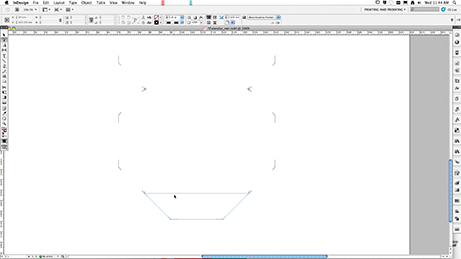
Step 04

Use the Direct Selection tool to select the top-left point of the tab rectangle, and affix the + symbol followed by your width measurement (for example: +12.5) to the end of the measurement in the Y text field. This moves the point to create a 45° angle. Repeat the process at the bottom on the tab using – instead of +.
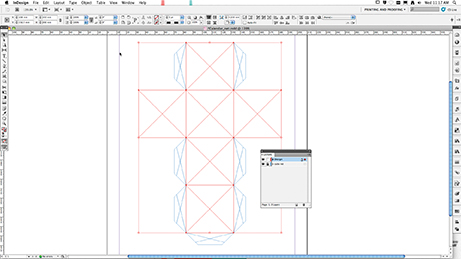
Step 05

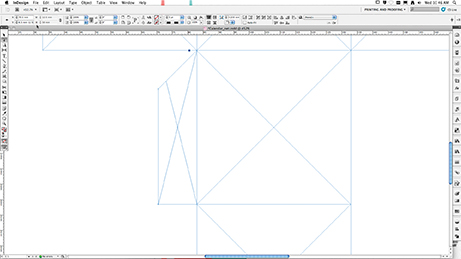
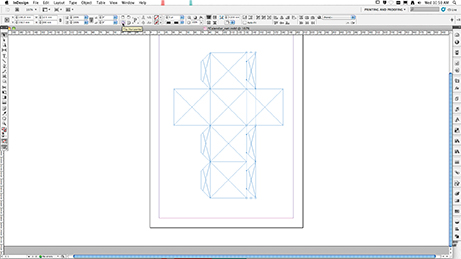
Use the Selection tool and hit Cmd/Ctrl+Opt/Alt+Shift to duplicate and place all the tabs down the left side of the cube net. Select all three tabs and use Cmd/Ctrl+Opt/Alt+Shift to duplicate, aligning them to the right side of the net. Select the central point on the Reference Point tool and use the Flip Horizontal tool in the Application bar so they face the correct way. Duplicate one last tab, and use the 90° Rotation button to align it with the bottom edge of the net.
Step 06

Open the Layers panel and name your layer 'cube net'. Create a new layer naming it 'design' and copy (Cmd/Ctrl+C) and paste in place (Cmd/Ctrl+Opt/Alt+Shift+V) just the six faces of the cube onto the new layer. Now lock the layer. The new layer will be used later for adding the design elements you want to the faces of your cube.
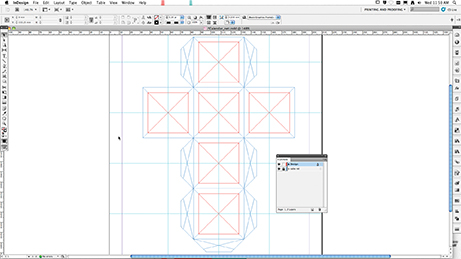
Step 07

Now to add some print markers. Return to the original cube net layer and select the six faces of the cube. Open the Stroke palette and apply a 0.25pt stroke, Select Dashed from the Type drop-down menu and select Adjust Dashes from the Corners drop-down menu.
In the dashes and gaps text field at the bottom of the box, enter 10pt in the first dash field and 40pt in the first gap field. Turn to screen preview mode to check your print markers are correct.
Step 08

Select all the tabs and repeat the process. With the Direct Selection tool, select the internal frame edges of the tabs and delete them – this is to reduce the number of markers that will be printed, getting rid of the ones you won't need.
Step 09

Return to the design layer, locking the cube net layer. Now you can start adding your design elements to the cube. To create a live text guide, reduce the height and width of each of the frames you duplicated earlier by 10mm, making sure the central reference point is selected. You can also add a ruler guide to mark the centre of each cube face to help line up the design elements.
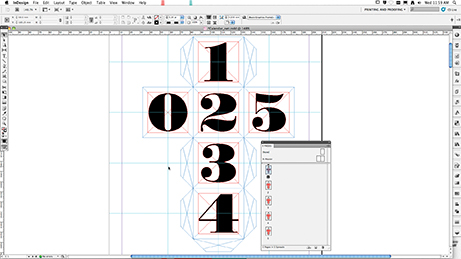
Step 10

In the Pages panel duplicate the page three times; on each of the pages add the design elements for each of the cubes, referring back to your plan. When you have placed and kerned all the copy, I find it best to make the text into outlines (Cmd/Ctrl+Shift+O) – this makes it much easier when placing the elements and finessing your design. Use the Align panel to make sure everything is placed in the correct position.
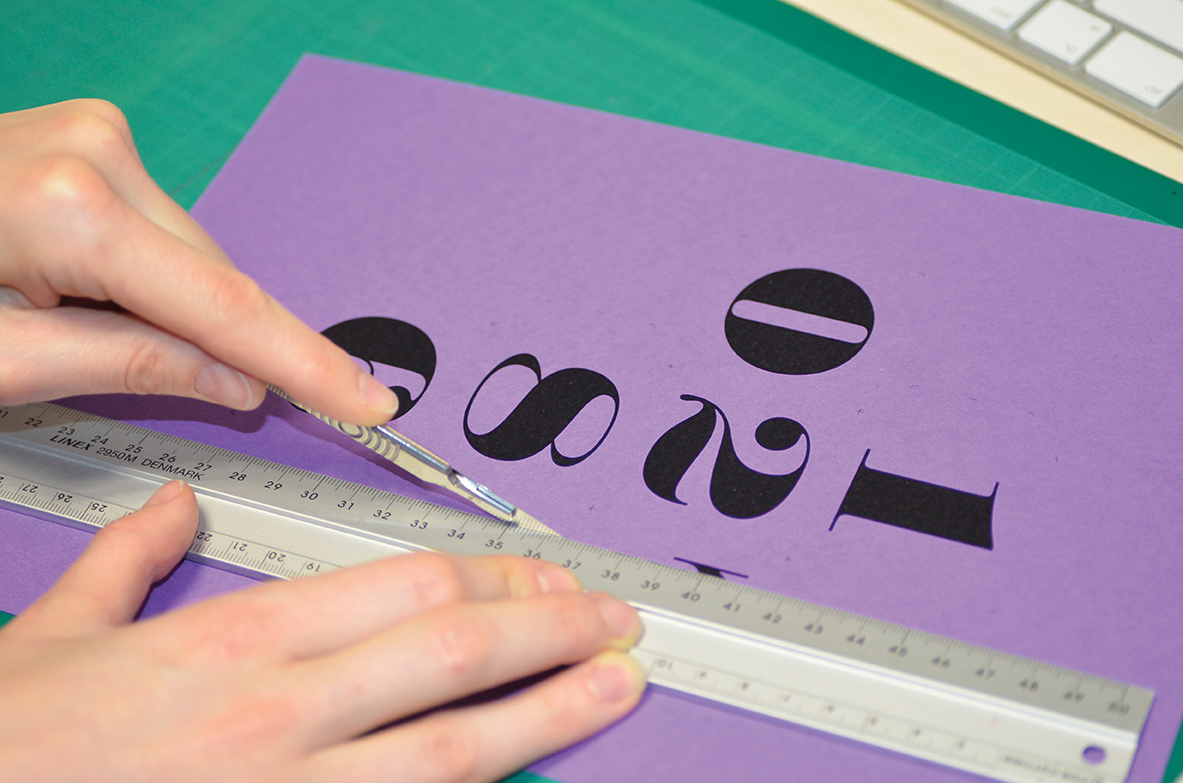
Step 11

When everything is designed, you’re ready to print and assemble your calendar. Print at 100% on coloured card, and use the print markers for cutting and scoring your final calendar.
Related articles:
- How to build an app: try these great tutorials
- Free graphic design software available to you right now!
- Download the best free fonts

Jo is group art director on the events team at Future and has worked on a number of magazines and brands, including Computer Arts, What Hi-Fi? and T3. She recently led the redesign of Creative Bloq's sister site, TechRadar.