Is Dreamweaver a serious web design tool?
Adobe Dreamweaver's a lot better than it used to be, but is it right for you?

Adobe Dreamweaver occupies a difficult spot in the Creative Cloud pantheon. While the likes of Photoshop, Illustrator and InDesign are the de facto standards in their respective creative fields, it's been a very long time since Dreamweaver has held the same level of respect within the world of web design.
While Dreamweaver's a useful package that's suitable for a wide range of web designers, from beginners to advanced professionals, it's one that's often overlooked in favour of web design tools that are either friendlier to use or offer more powerful coding tools.
In recent years, though, Adobe's reshaped Dreamweaver to make it into more of a professional web design and development package. But is it likely to win anyone back? (see our review of Dreamweaver CC 2014).
What's the problem with Dreamweaver?

Serious web designers tend to keep Dreamweaver at arm's length thanks to its long-standing reputation as a simple, drag-and-drop website builder that can create good-looking sites hampered by bloated and inelegant code.
At the other end of the scale, for beginners Dreamweaver can be challenging to get to grips with thanks to a less-than-intuitive interface. And despite its reputation as a WYSIWYG editor, over the last few years Dreamweaver has taken a more code-focused approach. Today Adobe recommends that you have at least a smattering of HTML, CSS and JavaScript if you're going to get any joy out of Dreamweaver.
What this all means is that Dreamweaver tends to fall between two stools. It's perceived as far too simplistic for web professionals, while being much too complex for beginners and hobbyists. But is this really the case? Let's take a closer look.
Is Dreamweaver a pro tool?

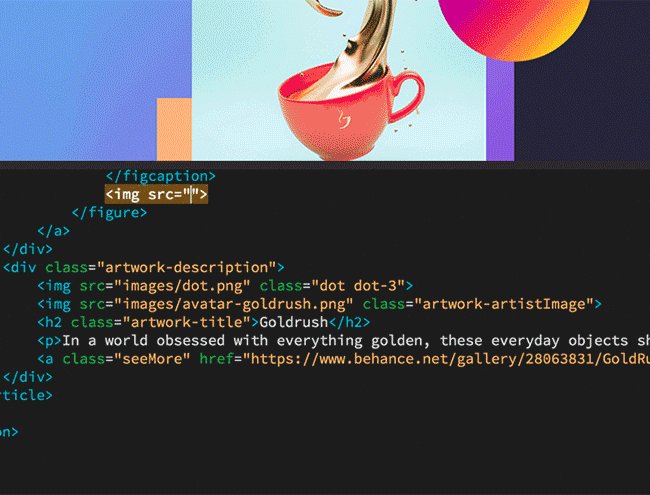
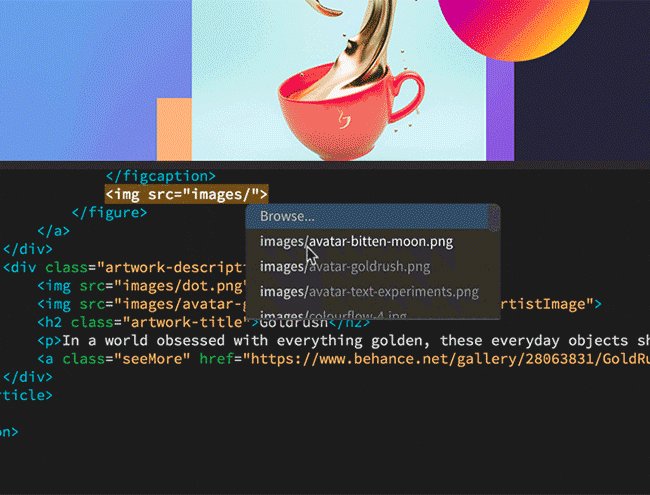
While Adobe Dreamweaver made its name as a visual website building package, that's not so much the case these days. The modern Dreamweaver provides essential tools for professionals who prefer to code sites by hand, including code hints to save you time and on edit linting that'll alert you to errors as you go and help you keep in line with web standards.
Daily design news, reviews, how-tos and more, as picked by the editors.
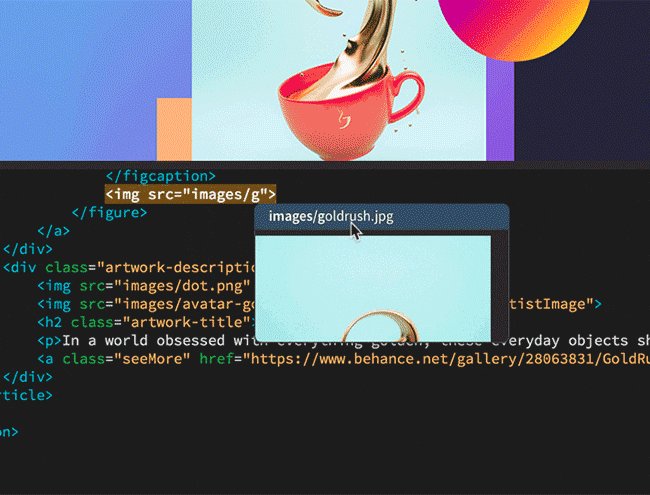
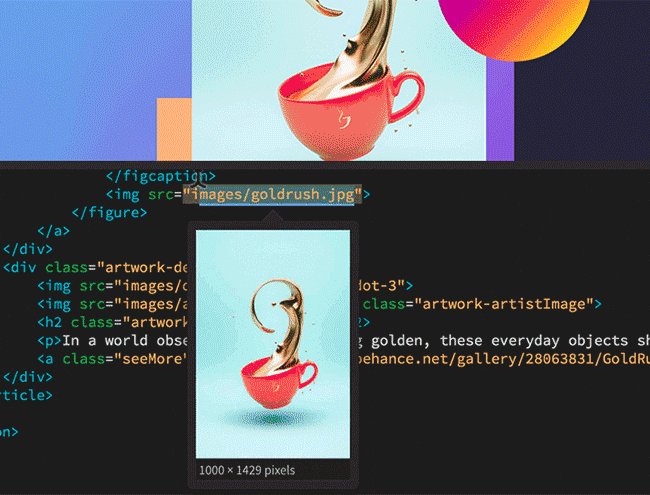
Dreamweaver provides handy visual aids to speed up development, such as pop-up preview windows when you're adding an image to your site, as well as bare-bones starter templates that'll provide you with the basic structure of a site, ready to be customised to meet a particular job's needs.
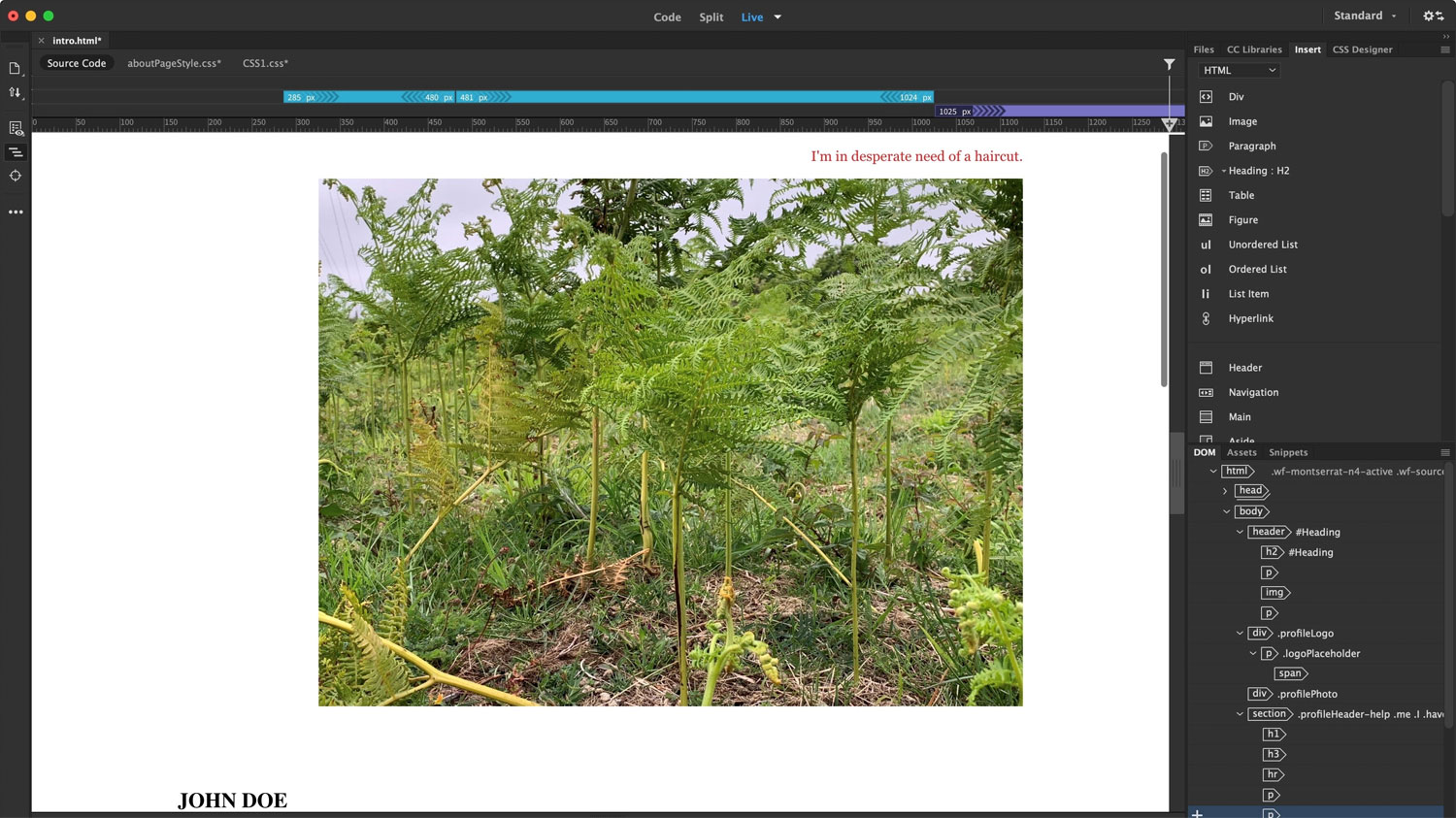
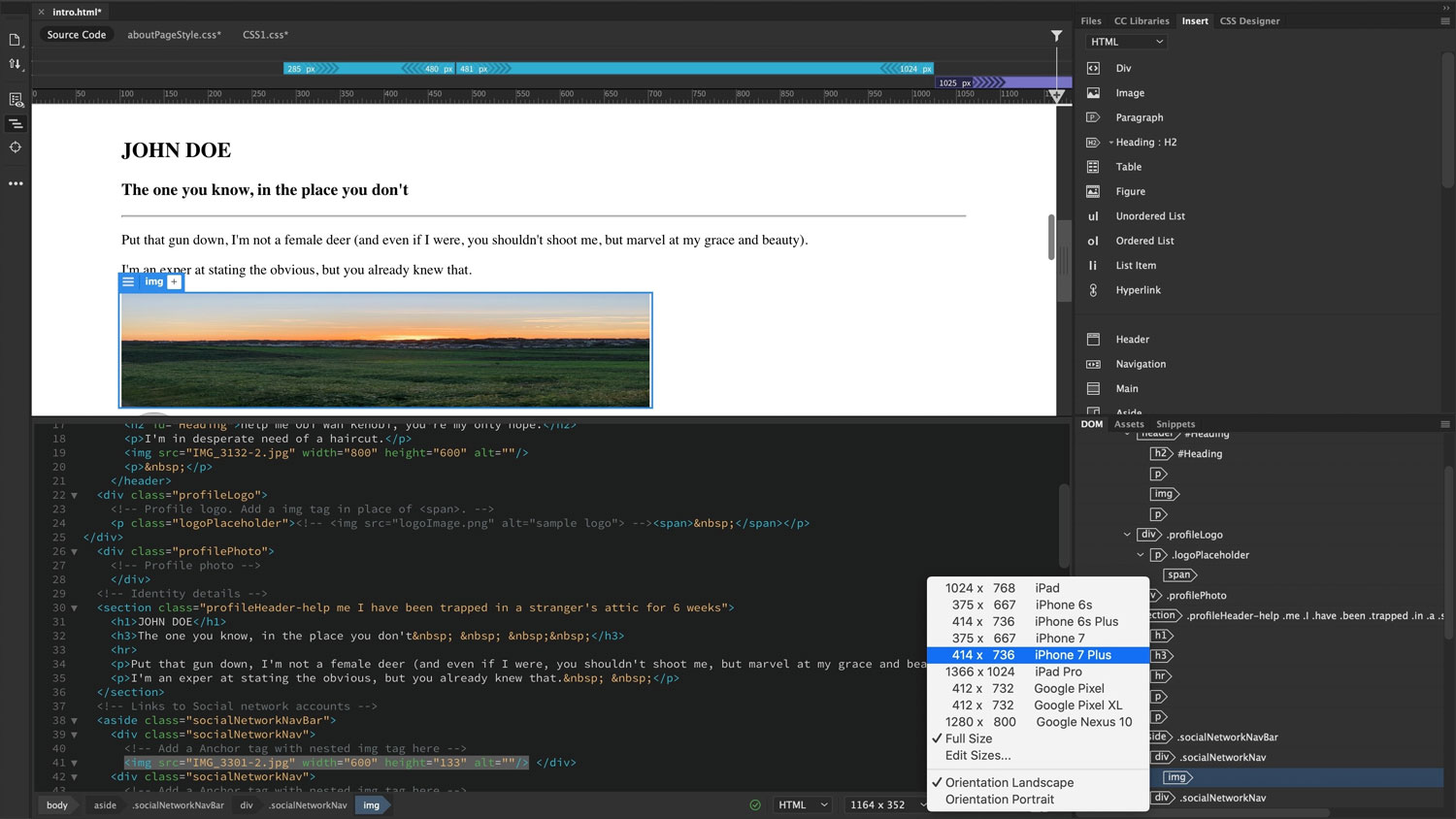
Dreamweaver used to have a reputation for providing live previews that never really matched what you'd see in your published site, but Adobe has gone to work on that. Dreamweaver enables you to create fully responsive sites using Bootstrap, and its live view displays previews on most viewports, from mobile to full-size screens, and constantly updates as you type. While in the wonderful world of web design there's always going to be an edge case that breaks the layout, you can be a lot more confident that what you see in the live view will match what you see on the finished site.
For teams collaborating on sites Dreamweaver also provides Git support, enabling you to manage your source code and perform operations through its Git panel. And considering that most of your visual assets are probably being created in Photoshop or Illustrator, Dreamweaver's Creative Cloud integration makes it easy to import imagery and enables you to extract imagery, text, fonts and even colours and gradients from PSD comps to use in your designs.
As an all-in-one package that handles everything from design and coding through to publishing on most web platforms, Dreamweaver has a lot going for it if you like all your tools in one place. But if you're settled into a web workflow comprised of a set of dedicated tools that all to their job really well, we suspect you'll quickly run up against limitations with Dreamweaver.
Is Dreamweaver any good for beginners?

Until recently anyone wanting a more visual website builder would have defaulted to the much friendlier Adobe Muse, but with that now discontinued, Dreamweaver's your only choice if you're committed to an all-Adobe workflow.
The latest Dreamweaver is clearly aimed at professionals, but it also allows you to customise your workspace to meet your needs. By default it offers a streamlined Developer workspace for web professionals who want to create with code and see a real-time preview. There's also a Standard workspace that's a little friendlier and features visual tools for creating layouts, but it's still a code-heavy experience.
If you know the basics of HTML, CSS and JavaScript and want to improve your skills, however, Dreamweaver could prove to be a great way to do just that. Its templates provide an easily-understandable starting place, while its built-in code hints and quick docs will help you write new code and actually understand what you're doing.
If it's an easy-to-use visual web editor that you're after, though, Adobe Dreamweaver is likely to leave you cold and you'd be better off checking out our list of the best website builders to find a more intuitive solution.
Should I buy Dreamweaver?

Dreamweaver tends to draw a lot of shade from experienced web designers and developers who probably grew up with it and then grew out of it as they discovered better and more effective tools along the way. If you're working in web design then you doubtless have a go-to suite of tools as well as an eye on new developments, and it's unlikely that Dreamweaver's all-in-one approach is going to win you over, even though it's a much more serious and capable tool these days.
If you don't really know your stuff and don't have the time to learn all the ins and outs of web technology, Dreamweaver's probably a hard pass for you too. There are plenty more approachable packages out there that'll let you get results with a lot less effort than Dreamweaver demands.
However if you're reasonably competent with code, already use other Creative Cloud apps and aren't yet committed to a specific web workflow, Dreamweaver's definitely worth checking out these days. If you have a full CC subscription then it's included with your app portfolio and you won't have to pay a thing for it. Give it a try and see how it shapes up for you.
To subscribe to Dreamweaver on its own will cost you £19.97/$20.99 per month on an annual plan or £30.34/$31.49 on a month-by-month basis. That's a slightly less attractive prospect, but if you're intrigued then it's still not a bad price to pay to try it for a month in order to find out how you get on with it.
Ultimately, Dreamweaver's a lot better than it used to be, and Adobe seems set on supporting and improving it. That may not be enough for seasoned pros, but as a Swiss Army knife for the web it's a pretty attractive prospect right now.
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
