Format fractions like an expert
Dan Rodney shows you how to style fractions properly, in merely a fraction of the time
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
If you've ever designed a cookbook, annual report or any other project with lots of fractions involved, you'll know how tricky and tedious the process of formatting them can be.
In this tutorial I'll explain several techniques for formatting fractions in InDesign, and walk you through a number of possible issues that you might encounter along the way.
One method is to use OpenType fonts. These show a lot of promise and can actually format fractions automatically for you. When they work, OpenType fonts are great - but they aren't always perfect. I'll flag up some problems that you might come across and show you the solutions, as well as how to handle PostScript and TrueType fonts that don't include fractions. If you've ever used the handy Make Fraction command in QuarkXPress and couldn't find it in InDesign, here's the solution.

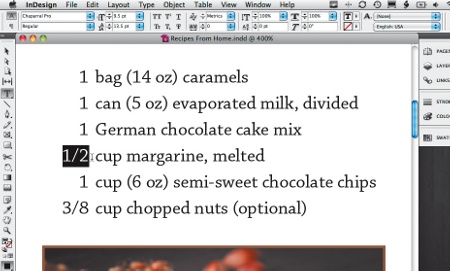
01 To begin, open an InDesign document that contains fractions. With the Type tool, select a fraction. I suggest starting with 1/2 or 3/4, which should work in most fonts.

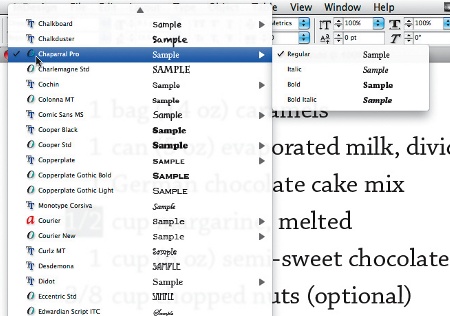
02 Look in the Font menu in the Control panel at the top of the screen, or the Character panel (Type>Character) and make sure that the current font selected has an 'O' symbol to the left of the font name. This indicates that it's an OpenType font. OpenType fonts can build in support for fractions, but PostScript and TrueType fonts can't. I'll talk about them a bit later on in this tutorial.

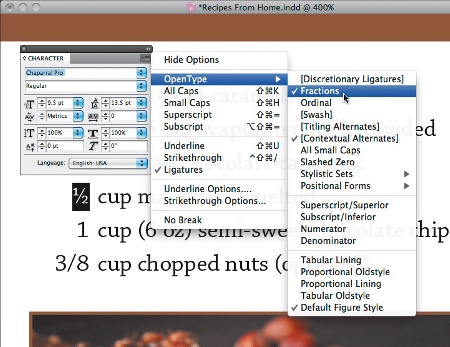
03 At the top right of the Control or Character panel, go into the menu and choose OpenType>Fractions to format the fraction. If the Fractions option has [brackets] around it, your font doesn't support fractions - skip to step 10 if this is the case. While OpenType fonts can include fractions, it's up to the font designer to include them. They design numbers that are specifically sized and positioned for use as fractions, which means that they typically look good.

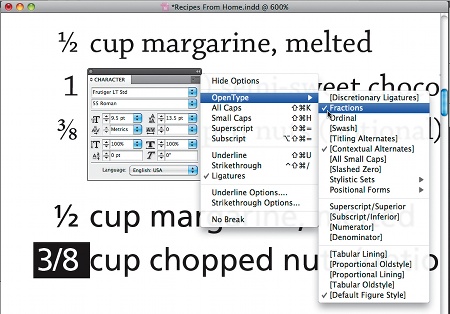
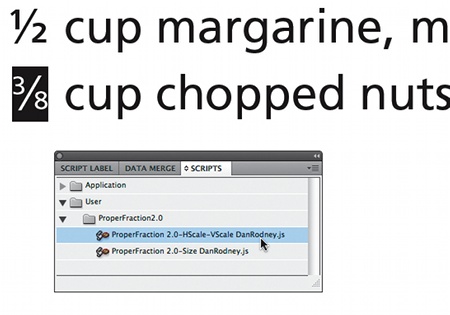
04 The OpenType Fractions option might not work on all fractions. Here, we see that the two Chaparral Pro fractions at the top worked well. The bottom two fractions are styled in Frutiger LT Std: the ½ worked but 3/8 didn't. This shows us that even if an OpenType font supports fractions, it might not support all number combinations.
Daily design news, reviews, how-tos and more, as picked by the editors.

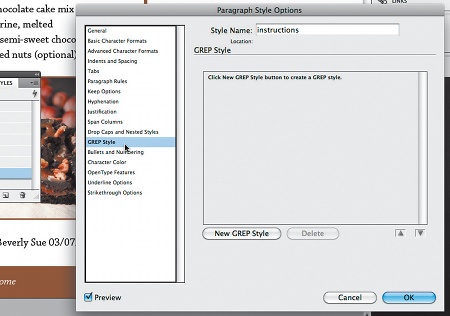
05 We can't simply select all the text and apply the Fractions option, because whole numbers might be fraction-formatted, making the baseline shift up. One way to apply the OpenType Fractions option throughout an entire document - but only to fractions - is by using GREP Styles. They're like a Find/Change function inside a style. Open the Paragraph Styles panel (Type>Paragraph Styles), and double-click the appropriate style to edit it. In the dialog that opens, click on GREP Style in the left-hand menu.

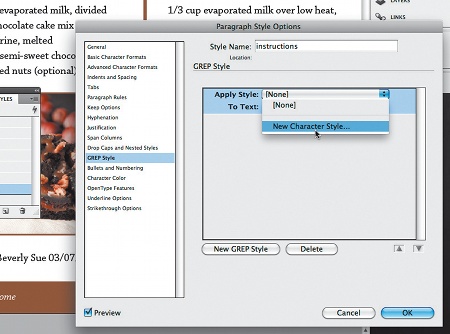
06 Click New GREP Style. When a fraction is found in the text, we want InDesign to apply the OpenType Fractions option, so let's make a new Character Style to do just that. Under Apply Style, click on [None]. Click on it again, and from the menu choose New Character Style.

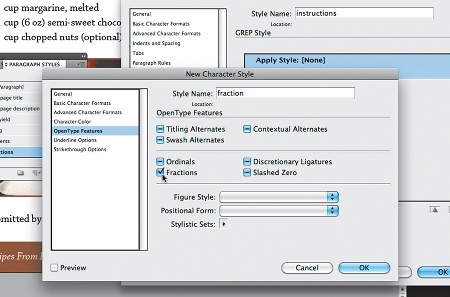
07 Name the new Character Style - I've called mine 'fraction'. Once the General character settings are done, on the left, click on OpenType Features and check the Fractions box. Next, click OK to return to the Paragraph Style dialog.

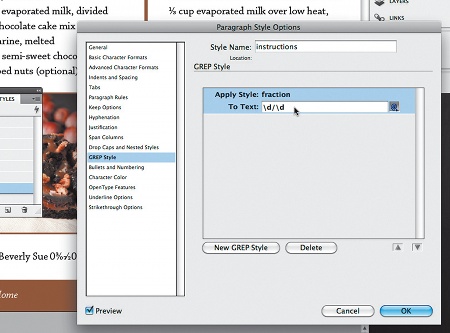
08 The To Text field must be set to a GREP search to find fractions. \d means any digit, so \d/\d means find digit/digit. This works for ½ but not for 11⁄16, for example. For that we’d need \d+/\d+ (the plus sign means one or more digits). What if an author types 11/2, meaning 1½? Then \d/\d would work well because it wouldn’t format the whole number. The \d+/\d+ search would turn that into 11⁄2. Go ahead and enter \d/\d or \ d+/\d+ depending on the types of fractions you have.

09 Watch out for dates written in numerical form, as they may be considered fractions. This can often be an issue in annual reports, for instance. If you have problems with dates or whole numbers with fractions, consider doing a Find/Change with the above GREP searches, instead of using GREP Styles. Find/Change can be applied on a case-by-case basis and you can skip over any problems such as dates.

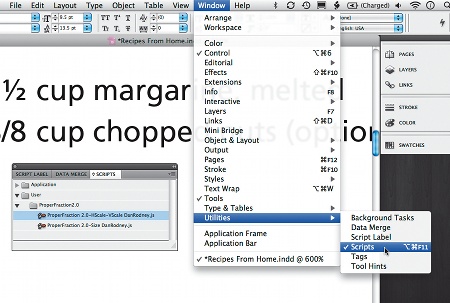
10 What about OpenType fonts that don't have fractions, or don't support all the types of fractions you have? I've made a free script called Proper Fraction that you can download from my website. Install it using the directions on my site or in the PDF User Manual included in the download. Once installed, you must open the Scripts panel. In CS5, choose Window>Utilities>Scripts; or in CS4, choose Window>Automation>Scripts. You should then see it in the Scripts panel.

11 Select a fraction and then double-click the script in the Scripts panel to format it. Regardless of the kind of font and whether it supports fractions or not, you'll get a properly styled fraction. This script scales down the numbers. However, compared to OpenType fonts with their specially designed fraction numbers, scaled numbers may appear thinner. The only workaround is to add a thin stroke to the numbers. The free Proper Fraction doesn't do this, but the Pro version does.

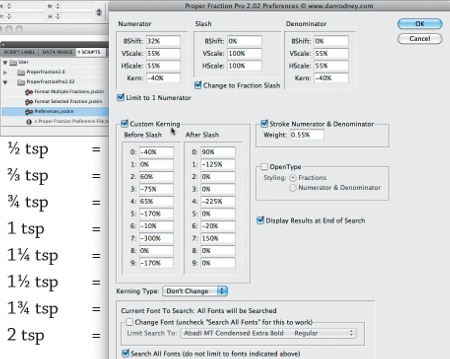
12 Proper Fraction Pro finds all fractions in a file, but avoids dates. It formats them using size/baseline shift or OpenType formatting, so it works with all fonts. You can even customise the kerning of specific numbers before and after the slash. Whether you have problematic OpenType or non-OpenType fonts, it's a great timesaver and works for every fraction and every font. Whichever technique you use, styling fractions should now be easy. (And by the way, the brownie recipe is fantastic.)

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
