10 tools to unlock creativity
By itself, no tool can make you creative. But some can help you along the way, providing you with a burst of inspiration, a handy productivity boost, or even a whole new way of organising your creative process. In this post, we round up some of our favourite creative tools that should help you, whether you work in graphic design, typography, digital art, 3D, VFX, web design, illustration, art or other creative professions.
Want typographic inspiration? Check out these perfect font pairings.
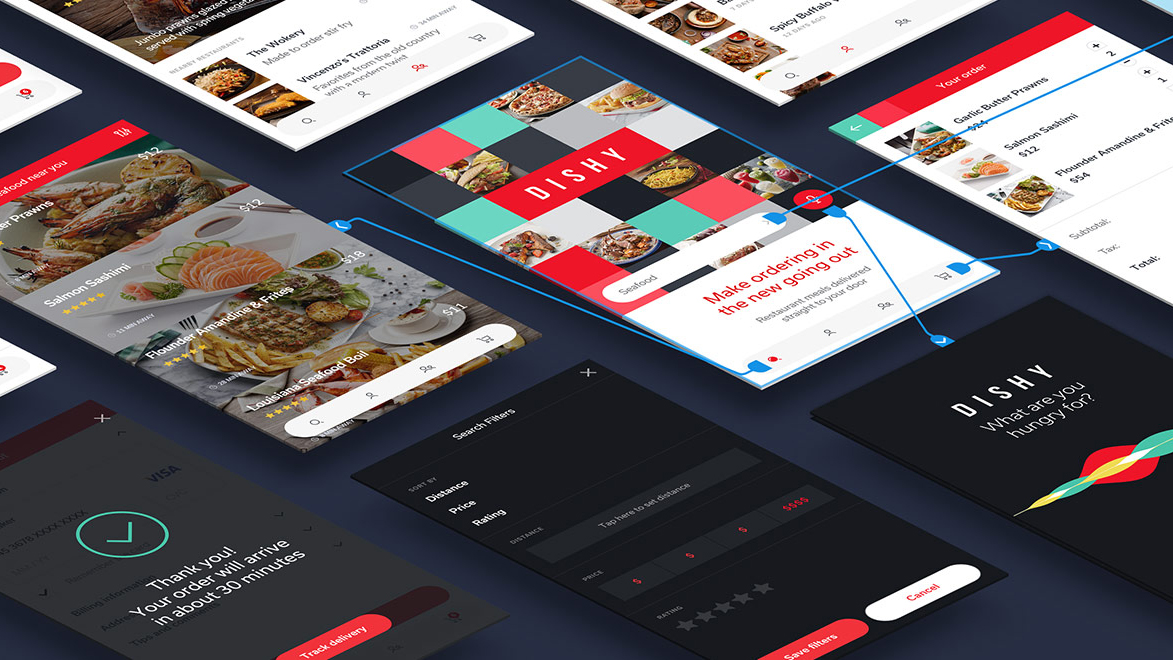
01. Adobe XD

Do you love creating website mockups and UX prototypes in Photoshop? Us neither. Which is why Adobe has created Adobe XD, aka Adobe Experience Design.
Basically Adobe's answer to Sketch, Adobe XD enables you to create, test and share mockups in an interface that's both easy to use and carefully integrated with Adobe's other Creative Cloud apps, both for importing assets and exporting your mockups. And with a ton of competition in this market, Adobe's left nothing to chance: it has really thought this one through.
There are artboards for iPhone and iPad, as well as in custom sizes; built-in UI kits for iOS and Android; a repeat grid tool for adding lists of repeated items; a masking option for quick image insertion; an interactive prototype mode, which lets you connect different art boards together to mimic a user experience, and tools for sharing and getting feedback on your mockups. Assets from Adobe XD can be exported into both Adobe apps and third-party app creation tools.
For more info, take a look at our Adobe XD CC (2017 beta) review.
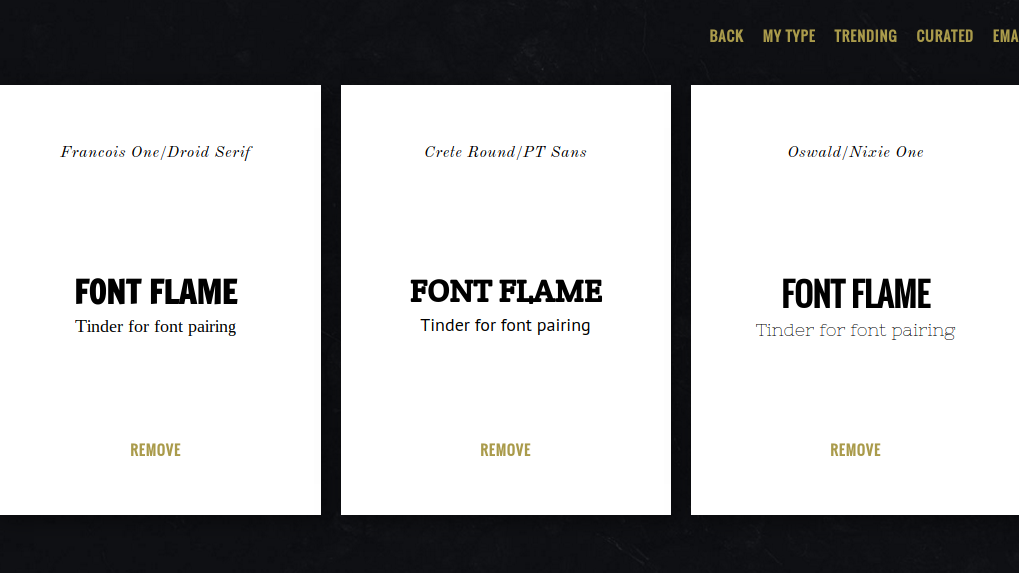
02. Font Flame

Font Flame calls itself Tinder for Font Pairing. Yes, really. In the same way that the dating app aims to create human pairings, this clever little tool helps you come up with original font pairings to bring your design to life.
Daily design news, reviews, how-tos and more, as picked by the editors.
Created by Jan Wennesland, Font Flames draws fonts from Google Font Library and puts them in random pairings that you wouldn't expect. Choose which ones you 'love' and 'hate', and the former will be set aside for you to revisit later on.
At best, you could discover a typographic match made in heaven that will make your design sing. At worst, it's a marvellous way to relax on a long train journey. We're excited to find out what new features Font Flame 2.0 may include – stay tuned for updates.
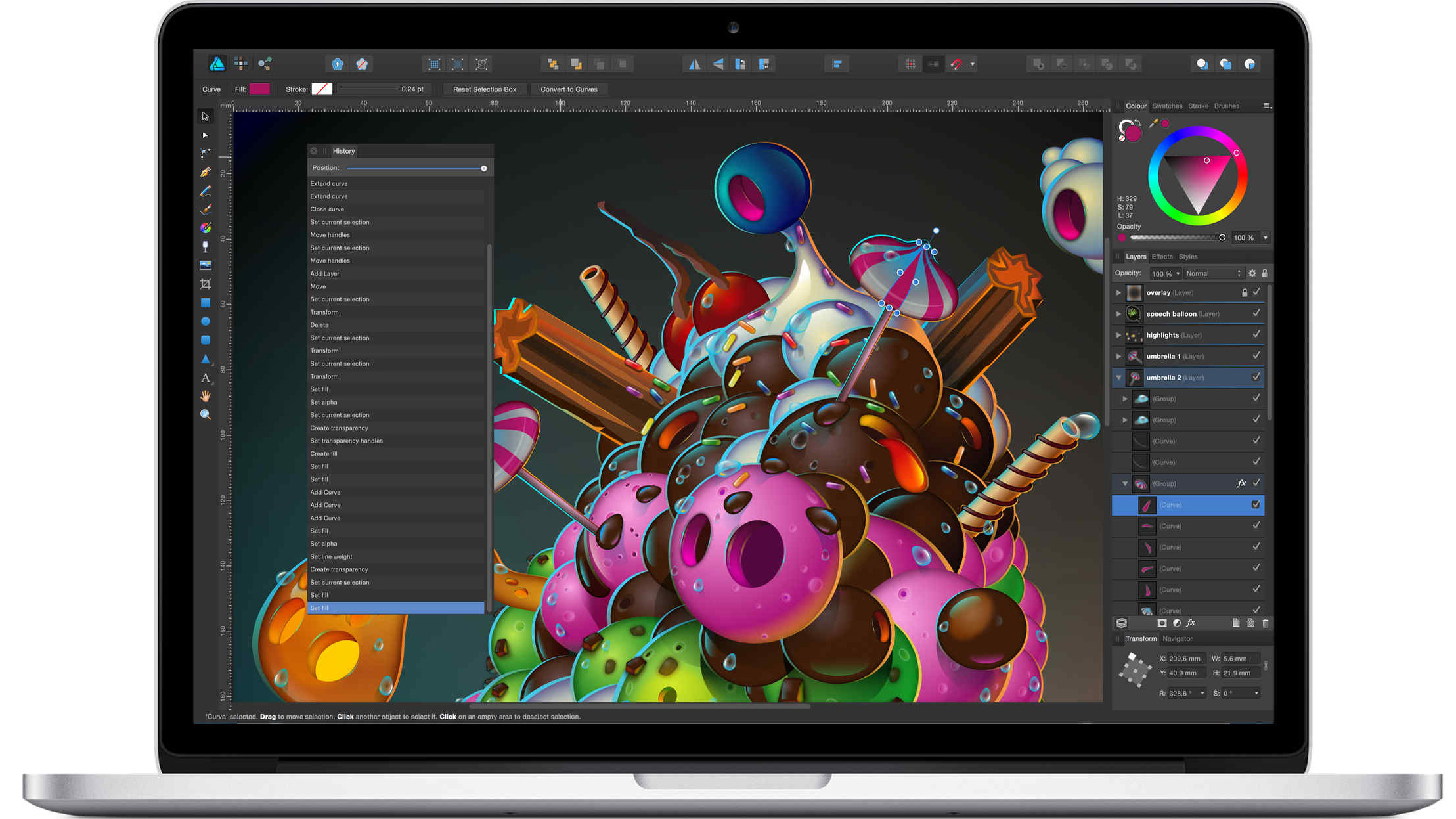
03. Affinity Photo

Is your Photoshop running slowly, or crashing a lot? Affinity Photo, one of the best Mac alternatives to Photoshop around, promises something better.
This Photoshop rival promises faster speeds than Adobe's ageing warhorse, as well as other headline-grabbing features like one million per cent zoom and non-destructive editing.
So far, the software has gained plaudits from the design community – not least, those looking for an alternative to subscribing to the Creative Cloud (it's on sale for a relatively low, one-off fee of $49.99/£48.99). If you like it, there's an Adobe Illustrator rival, Affinity Designer, to try out too.
Originally Mac-only, Affinity Photo is now available on Windows, and there's a new iPad version that's attracting plenty of praise.
04. MozVR

Affordable VR devices like the Oculus Rift and Google Cardboard are prompting creatives to ask if VR is the future of design. Enter Mozilla, which is determined to bring virtual reality to the open web. So it has released this great toolset that makes it easy for web developers to create VR experiences that run on any Web GL-enabled browser.
Resources include a WebVR Boilerplate to help you get started, and A-Frame, a framework for creating new and imaginative VR worlds for your users to explore. As you'd expect from Mozilla, it's all very well explained, and completely free.
05. Lingo

Noun Project is a well-known website that lets you use symbols and shapes from designers around the world. And its Lingo app will put a smile on the lips of disorganised designers.
If you spend much of your time at work hunting for design assets that you're 'sure you put in a folder somewhere' then Lingo is for you. Basically, rather than keeping everything on (cluttered and muddled) folders on your hard drive, it lets you drag and drop Photoshop, Sketch, Illustrator and Slack assets directly into Lingo for saving and retrieving later.
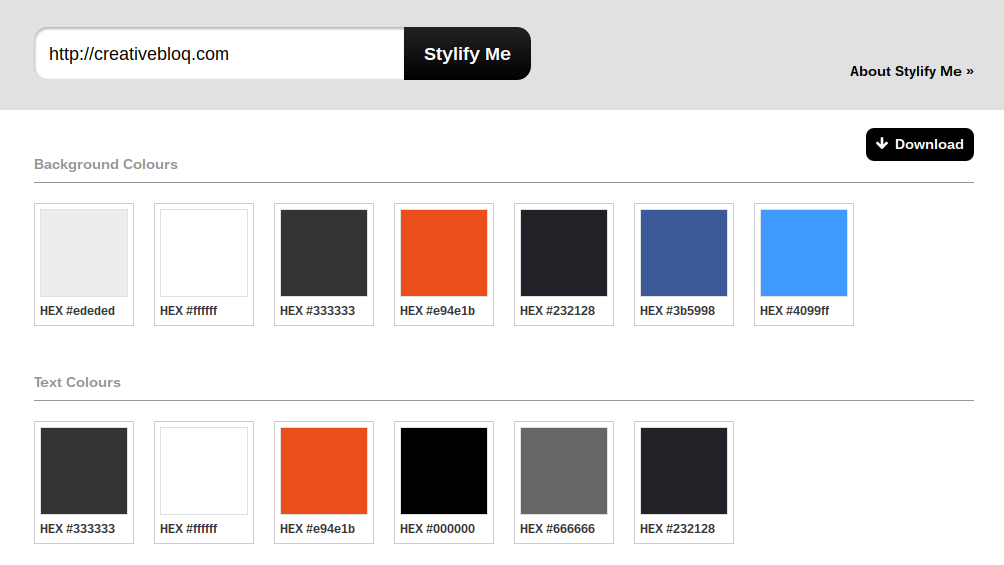
06. Stylify Me

If you see a font you like on a website, but don't know what it is, there's a great tool you probably know about called WhatTheFont. But what you may not have heard of is Stylify Me, which does the exact same thing with background colours, text colours, image dimensions and typography – not just the font but also style, size, leading and colour.
In short, Stylify Me gives everything you need to reverse-engineer a website's design style guide.
If you like the look of a site, then, all you have to do is enter the URL in the top search menu, and you can see all the design details, including the exact HEX values of the colours. You can even download all the info as a PDF.
07. Foundation for Emails 2

Okay, so responsive HTML emails aren't a sexy topic. But far from on the wane, they're becoming an increasingly vital element in everybody's marketing mix.
Creating them can be a pain, though, so web agency Zurb has put its thinking cap on and come up with Foundation for Emails 2. In short, it's a brilliant app that makes it easy to create beautiful emails that really work. Yes, even on Outlook...
The app provides a fully flexible, responsive grid so your emails will look great even on small screens. There are also common UI patterns to draw on if needed, and because it's built with Sass, you can use variables, mixins and partials. Sweet.
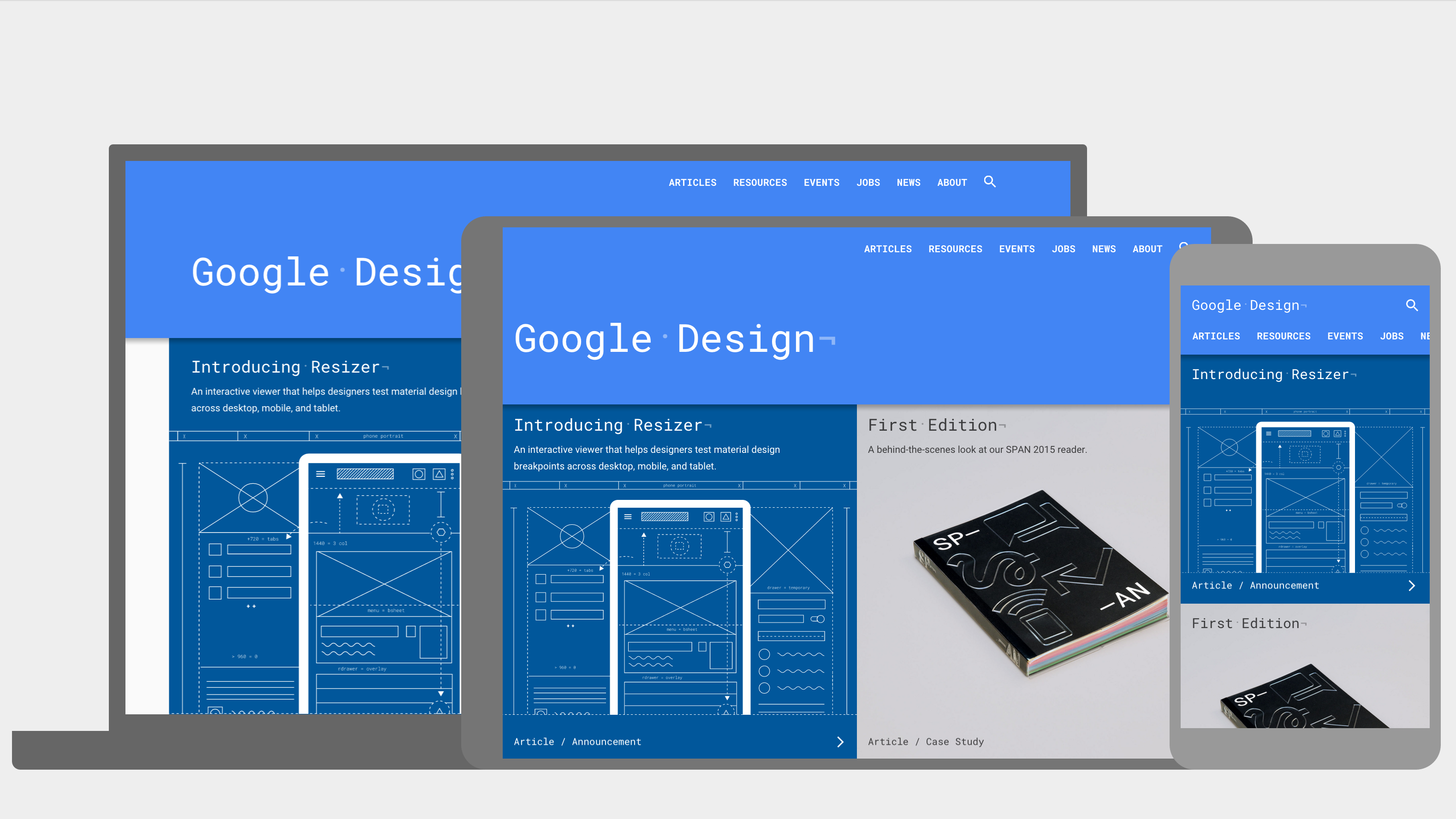
08. Resizer

Google knows a thing or two about the web, so when it launches a web tool, it's probably worth checking out – especially when it's free. Resizer aims to help designers create responsive layouts, and it's a great example of a simple idea, smartly implemented.
To use it, just paste the URL of a web page into the search bar, and Resizer will show you what that page looks like in a range of layouts. This should help you work out which layout patterns will look best for different screen sizes.
For a long time, where to place responsive breakpoints in a design has been viewed more as a science than an art. This tool rights the balance, and gives you a way to combine the maths with your design eye, and provide an unbeatable visual experience for your multi-device-wielding users.
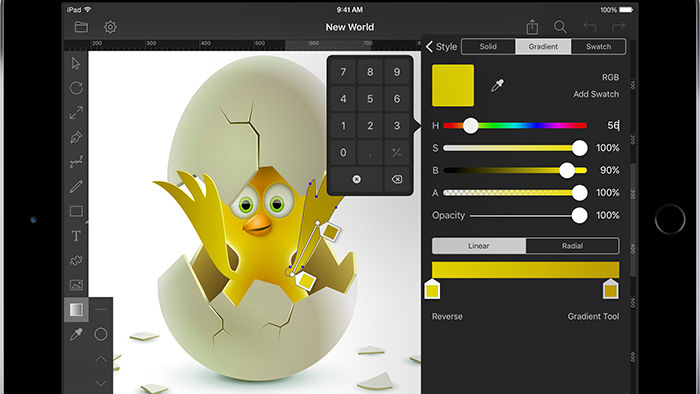
09. Bez

Got an iPad Pro? Feel that your current drawing program doesn't make the best of its capabilities? Bez is a powerful new vector graphics editor that aims to make it easier to create beautiful and precise art on Apple's tablet.
With full support for Slide Over, Split View, Smart Keyboard, and Apple Pencil, Bez is squarely aimed at professionals designing high-quality illustrations.
It's free to try out, while a single 'Unlock Everything' in-app purchase enables all premium features, including Boolean shape operations like combine, subtract, intersect, and exclude, and 4,096% pan and zoom for more precise edits.
10. OpenToonz

The animation software used to create Studio Ghibli films, as well as TV shows such as Futurama and Steven Universe, Toonz has been around for a while. In 2016 it went open source, released as a free download under the name OpenToonz.
As you'd expect, this powerful 2D production animation software is top of its class and brilliantly flexible – able to work with both traditional, handdrawn animation and purely digital animation. And because it's open source, you can modify the code and develop it in a way that suits you.
Related articles:

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
