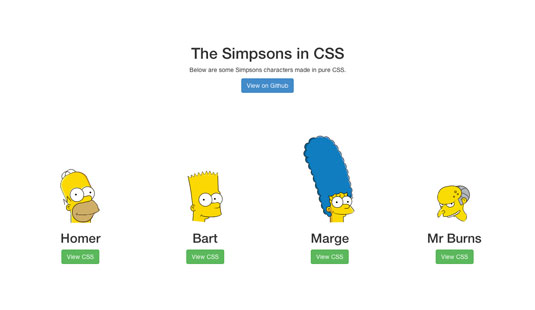
The Simpsons created entirely in CSS
Chris Pattle has recreated The Simpsons' most popular characters in markup alone - and the results are stunning! Find out how he did it...
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

The Simpsons has been entertaining TV audiences for more than 20 years with familiar characters created with traditional cel animation. But here web designer Chris Pattle has created some of the best known faces from the cartoon sitcom purely in CSS.
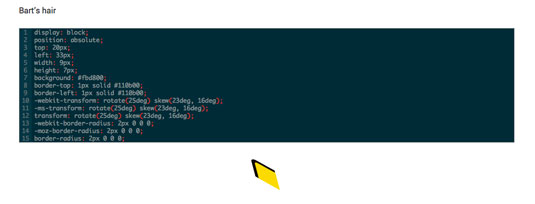
"First of all I took each character's face and broke it up into different shapes that I could then piece together to create the character," he explains. "You often see artists do the same kind of thing when demonstrating their drawing techniques so I figured it was the right way to start. The hardest part of this was breaking down the character into shapes that I knew I could create with CSS."

He hopes to add more Simpsons characters in future, as well as find ways to reduce the number of elements used to create the existing ones.
Update: Pattle has temporarily removed his project from Github while he seeks legal permission to reproduce the Simpsons characters
Like this? Read these!
- Discover what's next for Augmented Reality
- Download free textures: high resolution and ready to use now
- The best photo apps for iPhone, iPad and Android
Have you seen an inspiring example of CSS? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
