5 things you didn't know Sublime Text 2 could do
Sublime Text is packed with features, but some are more well known than others. Alastair Lockie takes us off the beaten track to find some hidden gems in this powerful editor.
Sublime Text 2 is far more than just a text editor; it combines stunning performance with a huge feature set. There are oodles of articles and blog posts out there to help you get started with this editor, and to teach you some of the well-known features such as the command palette and the file switcher. This article will take a slightly different tack, and show you some of the lesser-known nuggets to help you squeeze the most out of this almighty editor.
- Read all our web design articles here
01. Path paradise

File paths may not be the sexiest thing in the world, but it sure is a pain typing them out - especially when you have to include them in to your HTML as tags all the time. Luckily, Sublime Text 2 is there to take the pain out of paths for you.
For this tip, you'll need to install the SidebarEnhancements plugin. The easiest way to do that is with Will Bond's Package Control:
- Follow the instructions
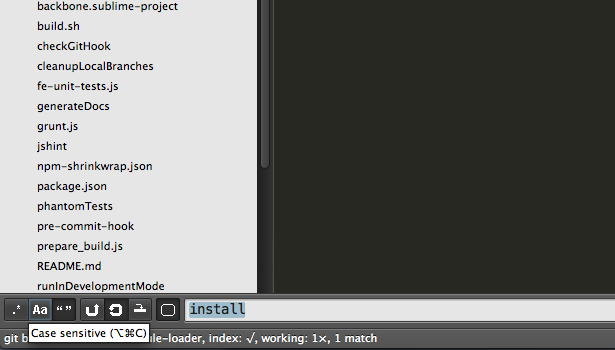
- Once installed, fire up the Command Palette (cmd/ctrl + shift + P) and enter Install into the auto complete
- Type SidebarEnhancements into the next auto complete that pops up and hit enter to load in the plugin
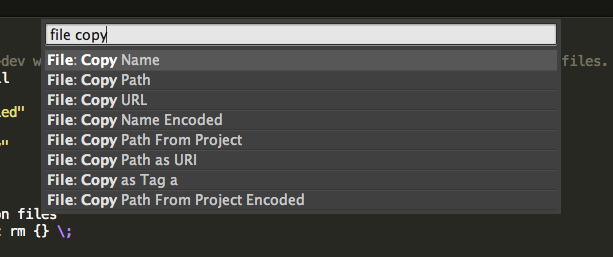
Got it? Good. Now let's create a new JavaScript file and save it somewhere in your project. Fire up the Command Palette (cmd/ctrl + shift + P) and type in file copy. Behold, a raft of copy options for your pasting pleasure! The most common and flexible option that you'll use is probably the File: Copy Path From Project. This will give you a path relative to your project that you can use in your RequireJS or AMD module includes.
If you're manually adding your resources into your HTML, then you could use the Path from Project to populate the src attribute of your script tag, but you can go one step further. If you are viewing a JavaScript file, then you can select File: Copy as Tag script. You then have a ready-made script tag with the correct src attribute ready to paste directly into your HTML. The same goes for CSS files, use File: Copy as Tag style to get a fully formed stylesheet <link> tag.
Pro tip: As the name suggests, the SidebarEnhancements opens up a wealth of options for files in the sidebar. Right-click a file and have a poke around.
02. Restraining multiselect

One of the finest features of Sublime Text 2 is multi-selection; you can have multiple cursors allowing you copy, paste, edit and delete. The most common form of multi-selection is Quick Add Next (cmd/ctrl + D), which automatically adds the next occurrence of whatever you have selected.
This is great. However, if you're trying to rename a variable, sometimes you end up adding in selections containing the right words with the wrong case. Let's look at an example:
var stringHelper = new StringHelper();
stringHelper.extend(someOtherStringHelper);
return stringHelper;Imagine we wanted to rename our stringHelper variable in the above code. We select the first stringHelper after the var, but then when we Quick Add Next through the code, we end up with the StringHelper class and StringHelper from someOtherStringHelper selected as well. We could skip over these with Quick Skip Next (cmd/ctrl + K), but if your refactor is quite large this can be a bit tedious.
Instead, let's make sure we only select the variable itself by enabling case sensitivity. Bring up the Find feature with cmd/ctrl + F, then turn on case sensitivity by pressing cmd + alt + C on Mac OS X, or (alt + C on Linux/Windows). Press escape to get out of Find. Then, when we try our multiselection again, we only select the variable.
Pro tip: you can also enable Whole Word only selection using the same method but with the shortcut cmd + alt + W (alt + W on Linux/Windows). This would exclude someOtherStringHelper only in the above example.
03. Supercharge your development with Snippets

Some of the best programmers often describe themselves as lazy. Why? Because they are always looking for ways to avoid doing more work than they have to. A great way to speed up your output is to harness the power of snippets.
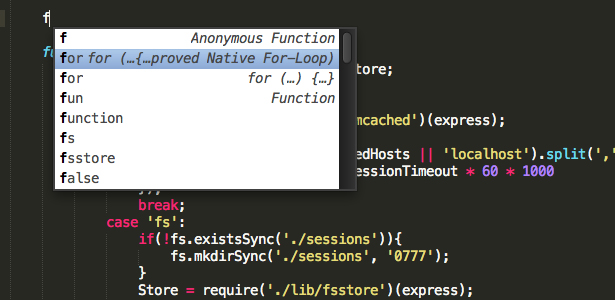
Sublime Text 2 comes with a bunch of snippets out the box, which you can activate by simply typing the first few letters of the desired code until the auto complete displays a snippet option, then hitting enter. For example, type fun in a JavaScript file and the Function snippet will be displayed in the auto complete. Hitting enter will insert a new function at that location with the function name selected. Enter the name of your function, then hit tab and the arguments will be selected. Type the arguments and hit tab again, and you'll be inside the function body ready to go. It's hard to imagine a faster way of creating a function.
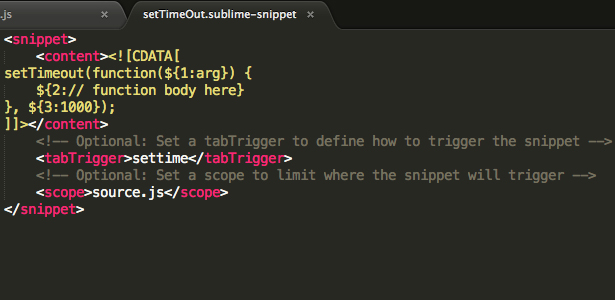
The built-in snippets are great, but to really get the most out of this feature you can write your own. To do this, select New Snippet... from the Tools menu to get a snippet template. Put your snippet within the CDATA section, using ${n:default} to define the tab points, where n is the number of the tab point and default is the default value for that tab point. You can then set the tabTrigger and scope fields below to determine when your snippet will fire (use cmd/ctrl + / to uncomment the fields).
Once you're done with your snippet, save it in your User package with the extension .sublime-snippet.
04. Slice and dice output files

We've all been there. It's late, you've got an urgent issue you need to fix, and your only source of information is a big fat server dump. Let's say you need to get the ids of all the clients from the London office from this log below:
Daily design news, reviews, how-tos and more, as picked by the editors.
| Timestamp | ID | Location | IP |
| ... | Row 1 - Cell 1 | Row 1 - Cell 2 | Row 1 - Cell 3 |
| 2012-17-01:12:54 | 18974 | London | 128.04.12.4 |
| 2012-17-01:12:56 | 82346 | Lisbon | 116.42.2.1 |
| 2012-17-01:12:57 | 23683 | Madrid | 83.17.11.94 |
| 2012-17-01:13:01 | 16392 | London | 128.8.12.2 |
| 2012-17-01:13:03 | 57692 | London | 192.14.66.2 |
| ... | Row 7 - Cell 1 | Row 7 - Cell 2 | Row 7 - Cell 3 |
You could laboriously go through the log line by line, copying and pasting each id from London. But, if the log is hundreds of lines long, then that's not a fun way to spend your Friday evening. Instead, let's leverage Sublime Text to do the hard work for us. Stick a cursor in the word London in the output file, then hit cmd + ctrl + G (or alt + F3 on Windows/Linux) to select all the London's. Hit the left arrow to move the cursor to the start of the word, then use shift + alt + left to select the adjacent id. Bingo! You can now copy your selection, open up a new file and paste them in.
| ... |
| 18974 |
| 16392 |
| 57692 |
| ... |
Use the Sort/Unique Lines commands in the Command Palette to tidy up the output and prevent duplicates. From here, you can add a comma after the ids and use the Join Lines command to prepare them for an SQL statement, or format them however you like.
Pro tip: If you wanted to find ids from clients in both London AND Lisbon, you could use the regex search (cmd + alt + R for Mac OS X or alt + R on Linux/Windows) from within the Find feature to search for L....n instead.
05. Projects and Hot Exit

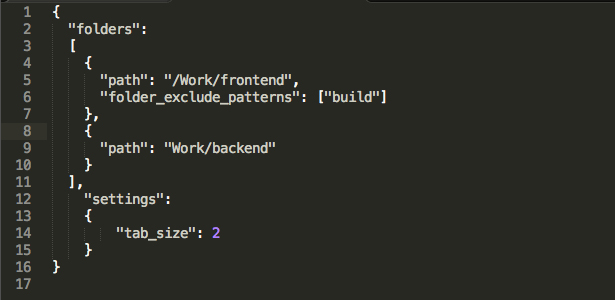
Many integrated development environments (IDEs) support the notion of a 'Project', but Sublime Text 2 projects are mercifully simple. While working in a folder, you can choose Save as... from the Project menu to persist your current setup. Once that is done, you can add and remove folders from the project using the Project menu, or for really fine-grained control you can open the .sublime-project file itself.
Sublime-project files are simply JSON configuration files that by default just show you which folders you have in your project. For each folder, you can also specify a folder_exclude_patterns key, with an array containing all the folder patterns you want to exclude, for example [build, log].
As well as folders, you can also specify settings, which will override your User settings. This is a great little feature if you're collaborating on a project with a different tab size to your normal setting.
If you are a freelancer working on multiple projects, then switching between them is super simple with Sublime Text 2. Just hit cmd + ctrl + P (ctrl + alt + P on Linux/Windows) to bring up the project switcher and flick between your active projects. Here's the kicker: if you're in the middle of a bunch of changes and have temporary tabs open but want to check something in another project, you don't have to save everything. Sublime Text 2 lets you switch between projects, or even close the application entirely, and, when you go back to your project, it'll be exactly as you left it.
I hope that even if you're a seasoned Sublime Text 2 veteran, you've learned something from this article. Sublime Text 2 is a hugely powerful editor, but it has a far gentler learning curve than hardcore text editors like Vim and Emacs. As such, it's easy to feel like you 'know enough', but a little bit of digging around in the menus, Command Palette and preferences often yields juicy tidbits to help supercharge your development. Keep exploring!
Alastair Lockie is a JavaScript developer at Brandwatch, down in sunny Brighton. He is a great believer in the importance of tools, and is always hungry for new tricks to speed up development.
Liked this? Read these!
- How to build an app
- Free graffiti font selection
- Illustrator tutorials: amazing ideas to try today!
- The ultimate guide to designing the best logos
- The best free web fonts for designers
- Useful and inspiring flyer templates
- The best 3D movies of 2013
- Discover what's next for Augmented Reality

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
