The best free pattern generators
Create seamless designs with the best free pattern generation tools.

The best free pattern generators can help you find seamless vector patterns for you to use in your designs, whether for backgrounds, text effects or to put on mock ups. Patterns can enhance illustrations and provide the seed for complex graphic design projects. A subtle pattern effect can enliven flat web builds, while more eye-catching designs can stand alone as abstract artwork for when an illustration or stock art won't do the job.
If you have Adobe Illustrator you can create patterns with the new Adobe Firefly-powered text-to-vector tool. But if not, there are a range of free pattern generators online, many of which allow you to save SVG files. If you also need typography for your designs, also see our roundup of the best free fonts.
The best free pattern generators
Why you can trust Creative Bloq
01. Repper

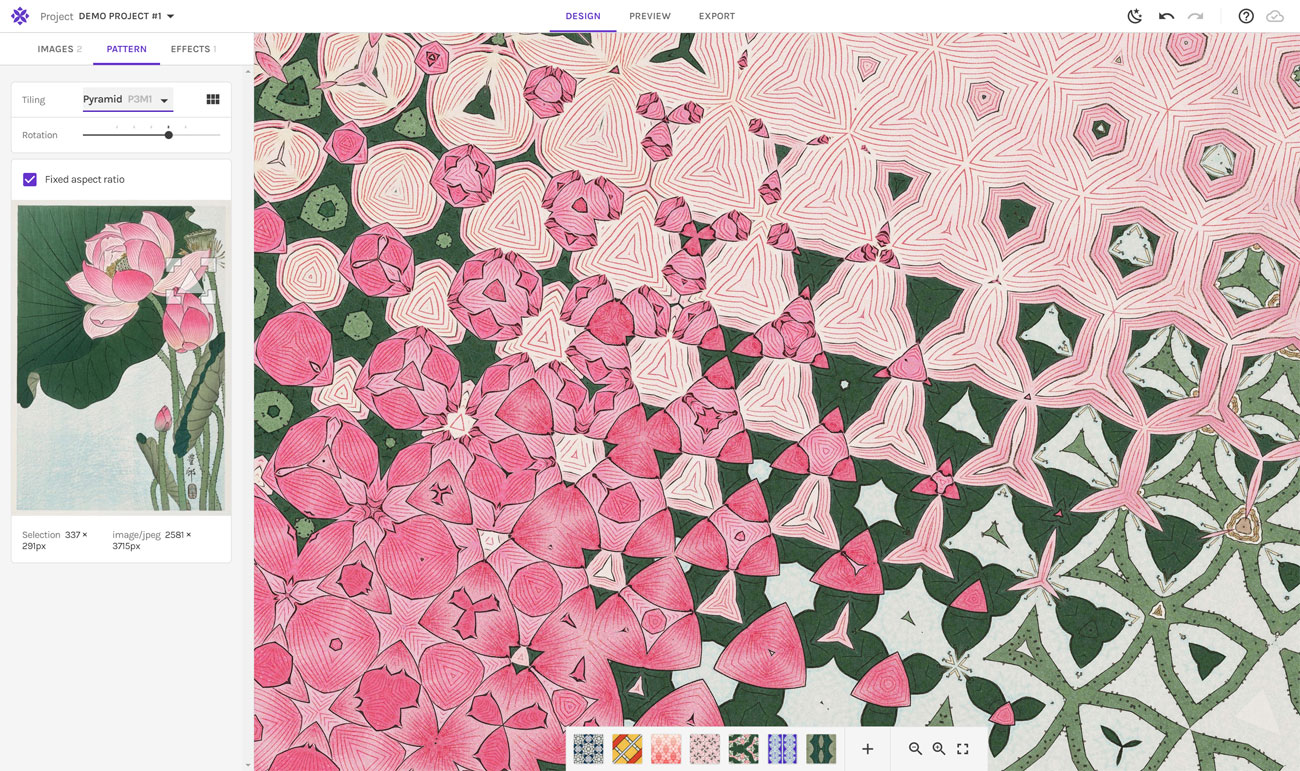
Repper'is a paid app with prices starting at £4.99/month for personal use, but it offers a 14-day trial that anyone with an eye for creating patterns is going to want to try. It makes it astonishingly easy to make beautiful patterns that tile seamlessly; just feed it a source image and play with any of its 28 tiling settings, and you'll quickly be able to generate any number of gloriously abstract patterns.
There are also some great effects to experiment with; we're particularly fond of the Metamorphosis tool, which enables you to instantly make fabulous MC Escher-style designs.
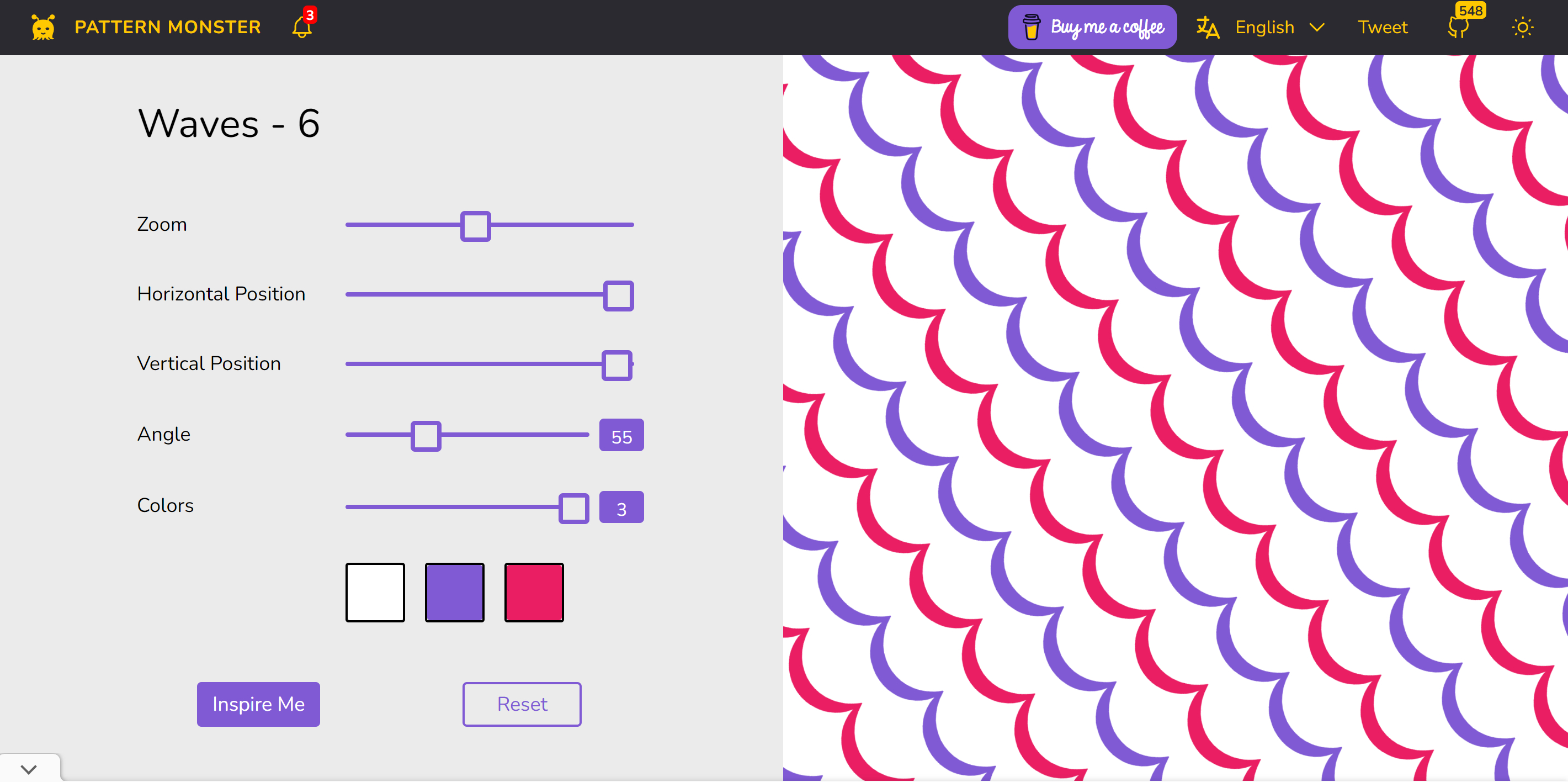
02. Pattern Monster

Unlike Repper, Pattern Monster doesn't allow you to generate patterns from your own images, but it has a large collection of its own patterns, which it allows you to customise. You're limited to the selection of patterns on the site as your starting point, but once you've found one you like, you can adjust the pattern, angle, zoom, colour and dimensions and export as an SVG or PNG file. Best of all, this online pattern generator is completely free (donations are welcome).
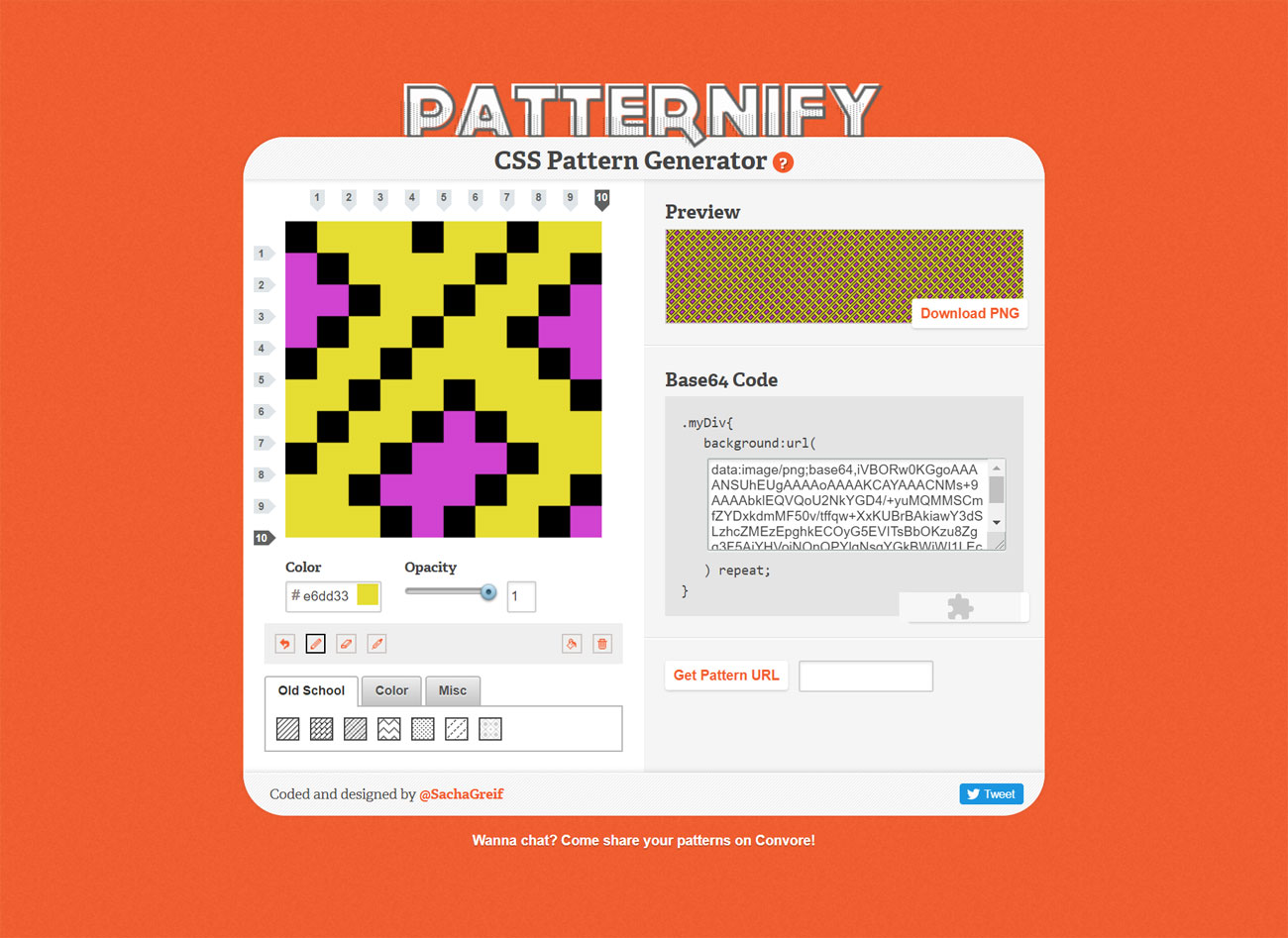
03. Patternify

If you're looking for a simple pattern to use as a background for your website, Patternify by Sacha Greif could be the solution. It's a CSS pattern generator; just paint some pixels on a grid (up to 10x10 in size), and Patternify turns it into either a PNG file that you can download and tile, or Base64 code that you can paste into your site's source. The results aren't hugely sophisticated, but it's an excellent tool if you want to build a background for a retro site.
04. Mazeletter

We love this leftfield approach to pattern generation. Mazeletter isn't so much a tool as a collection of nine free fonts that are designed to enable you to build complex, infinitely tiling maze patterns, by simply typing out a bunch of letters.
It's the work of Paul Cronan at Fathom Foundry, and it's inspired by his lifelong love of mazes; each of the nine fonts has its own distinctive look, and whether you build your own patterns by hand or simply play around by typing letters into the Mazeletter site, you can swiftly build some incredible-looking labyrinthine designs.
05. Patterninja

For creating colourful repeat patterns with plenty of control over each element, Sergiy Yavorsky's Patterninja is a brilliant tool. You can build patterns out of ready-made icons that can be scaled, positioned and rotated to create just the right look, and you can also upload your own images to use as pattern elements.
Once you've created the perfect pattern, it's the work of seconds to download and share your creation.
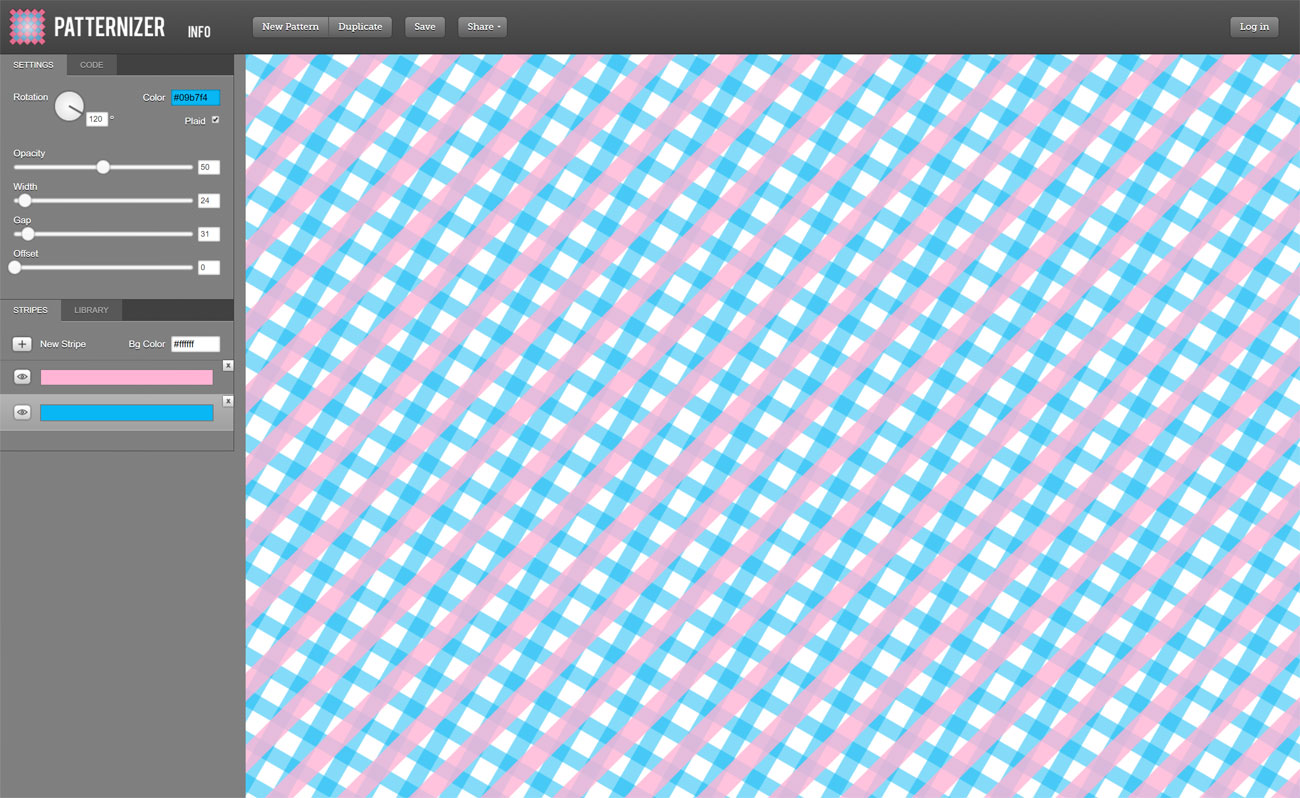
06. Patternizer

If you like stripes then you're going to love Patternizer. It's another simple but brilliant tool that's all about building patterns out of stripes or criss-crossing plaid; you can add as many as you like in stacked layers, setting the colour, rotation, opacity, width, gap and offset for each one.
With a bit of experimentation you can soon create quite complex patterns out of the most basic elements, and when you're done building, you can export your pattern as CSS, ready to be added to any website.
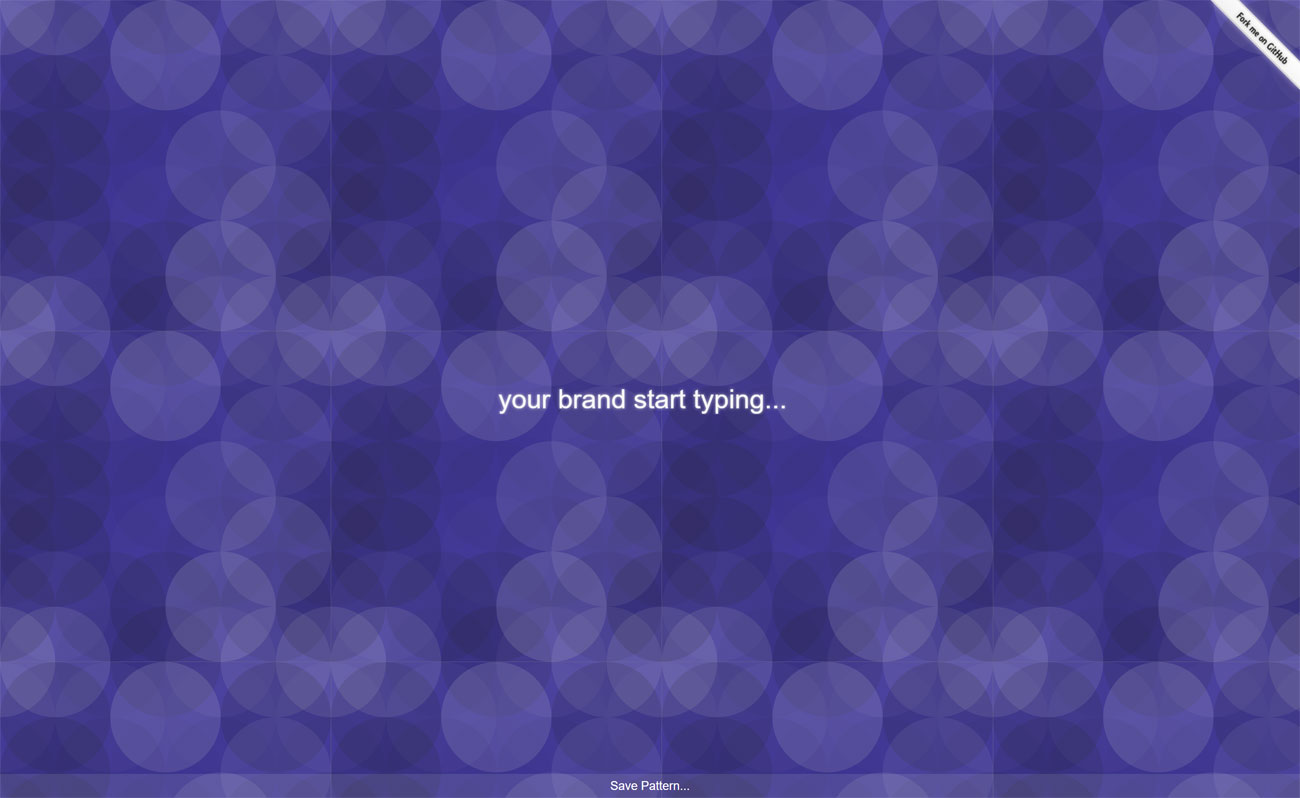
07. GeoPattern

Similar to Mazeletter, GeoPattern is another tool that enables you to generate abstract tiling patterns by typing a load of random letters. Rather than building maze-like designs, GeoPattern instead creates colourful SVG patterns that can be saved and used on your website. It uses Secure Hash Algorithms to turn text into colours and shapes, and even if you don't understand the process, the results speak for themselves.
The JavaScript-powered online version is a fork of the original GeoPattern by Jason Long, which gives you a little more control over what you generate, as long as you're comfortable with a bit of code; you can find it here.
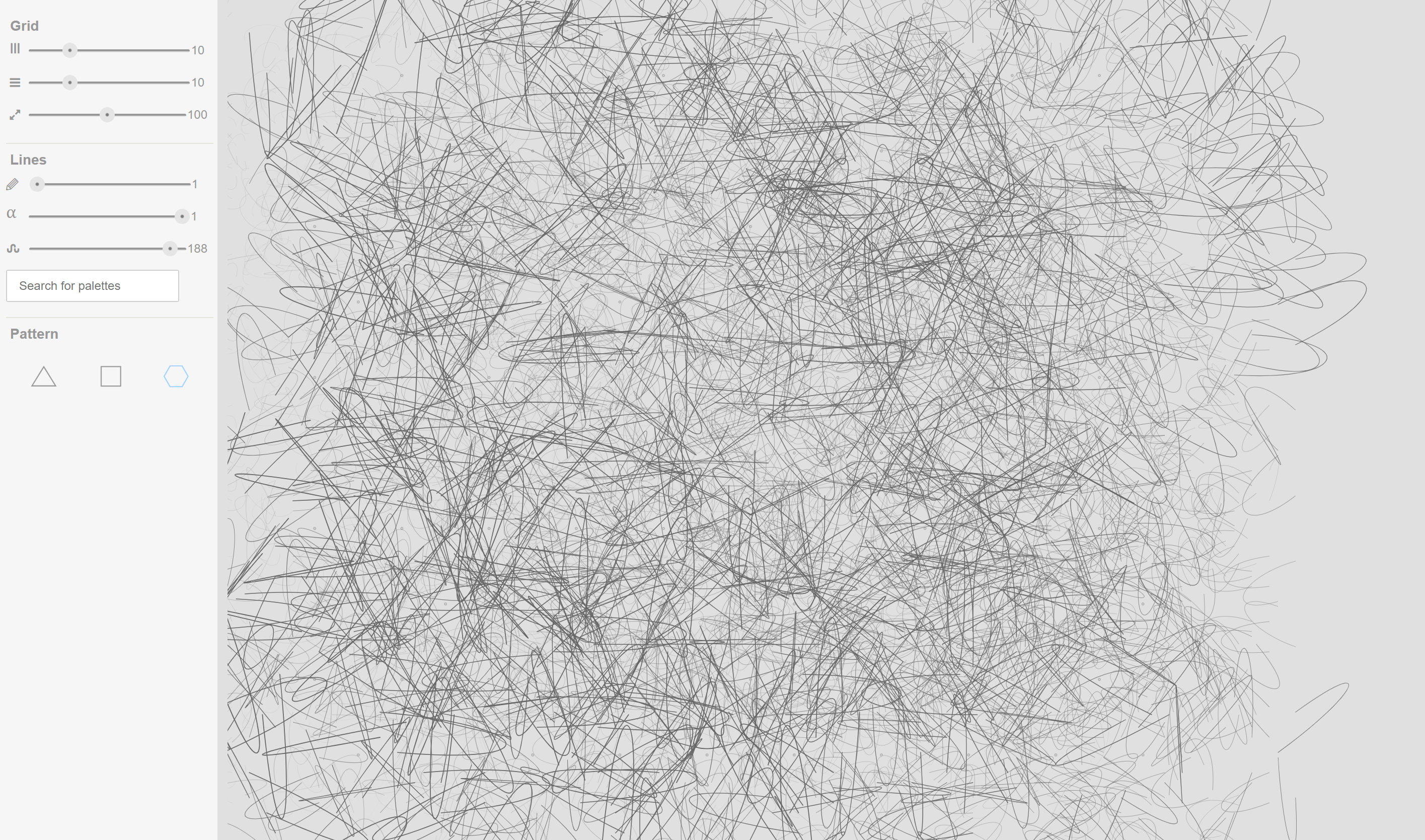
08. Gerstnerizer

I found Gerstnerizer more tricky to get a hang of than the other online pattern generators on our list, and it only generates colourless patterns, but I was intrigued by some of the results because it's possible to create really chaotic designs. Based on a variety of dot grids, it generates patterns using lines. You set the line thickness, opacity and curvature in the controls and choose from one of 3 pattern shapes. You can then draw the lines you want or generate random lines and save your pattern as SVG.
For more on how to generate patterns, see our pieces on how to create a repeating pattern in Photoshop and how to create repeat patterns in Illustrator.
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
- Joe FoleyFreelance journalist and editor
