10 web skills that pay
Want to boost your income? Here are 10 ways to become a more attractive prospect for employers and clients.

Happy with your income? Yes? Well, jolly good, run along and check out some interesting 404 pages or something.
For the rest of us, of course, the opportunity to earn a bit – or maybe a lot – more is always welcome, and if you're working on the web, then there are plenty of things you can do to boost your income. Whether you want to simply make yourself a better prospect for a pay rise or promotion, or if you'd rather pull in some extra cash directly, there are loads of opportunities out there.
We spoke to some experts and figured out the 10 best ways to start bringing in more money. Read on to find out how you could soon be coining it in.
01. JavaScript
Nail the basics
Knowing base JavaScript inside-out makes you a valuable coder and also a go-to problem-solver.
Add React
Everyone we spoke to rates React as an essential framework; Angular will also see you in good stead.
Explore the new frameworks
JavaScript moves fast and an eye for new frameworks will put you in demand.
This might seem like a glaringly obvious place to start but we're kicking off with JavaScript for a good reason: decent JavaScript developers are in surprisingly short supply. If you can demonstrate an in-depth knowledge of vanilla JavaScript then you're immediately on a firm footing to find well-paid work. If you add some of the more popular frameworks to your armoury, then you can start earning some serious money.
James Huckle, head of technology at Mirum UK, suggests that you can get a long way on just React; however if React is all you know it's really going to limit your usefulness to an employer. "Someone who comes in and can only do React isn't a lot of good because if something goes wrong, you've got to have someone with the skills to find out where the defect's coming in," he tells us. And that's where fully fledged JavaScript developers can really make their mark.
If you set your mind to it, adding JavaScript to your skill set needn't take long. "One of our developers came straight off one of these 12-week boot camps and she's turned out amazing," says Jonathan Bradford from Kota. "There are great courses that you can do for next to nothing and if you get that on your CV, then my eyes are going to light up because at the moment I'm dealing with people who only have limited knowledge of HTML, CSS and jQuery."
02. Project management

Get accredited
Agile or Scrum accreditation is valuable; Prince2 is a little too prescriptive for web work.
Work on soft skills
Apply soft skills such as negotiating and how to handle clients and you'll find projects flow more smoothly.
Know your tools
Having the right tools is vital; here's a rundown of what's hot right now.
Sometimes you're going to have to step up if you want to maximise your earning potential and if you want more money and new challenges, a move into project management can give you both. Nowadays, it's near-impossible to avoid project-management methodologies and it's about a lot more than simply shipping products on time and on budget – agile methodologies can shape the way a project progresses.
Daily design news, reviews, how-tos and more, as picked by the editors.
"You definitely need a smart techie in the room able to organise the work, the crossover between the technical build team and the delivery management team," says Huckle. "It's about understanding process, how creative crosses over into technology and experience of what those overlaps are, understanding how edge cases occur and how mistakes get made." If you've got a big team working on a project, the best cloud storage will help.
"Companies know they need to shift cultures towards being lean, with small multi-disciplinary teams working at a faster rate," adds Kate Taylor client services director at Zone. "So agile project management is something where we're competing with more people and starting to see a better quality in the market than the last few years."
03. UX design
"UX is definitely hardest to hire in at the moment," says Taylor. "The market is so buoyant, it's really tough to get people and UX designers can command a high day rate as freelancers."
That's all well and good if you're a user experience designer, obviously, but even if you're not, the need for good design means that, whatever your job, if you can bring some design sensibilities to the table then you're increasing your value. After all, these days design is everyone's business. If you need to create a site and you're not an accomplished designer, a decent website builder will help.
"There are a lot of creative thinkers in all of the other disciplines who are experienced in working alongside clients and who know what good looks like," says Taylor. "The whole obsession we're seeing at the moment with just wanting a UX designer is short-sighted. The market's struggling to deliver enough people and a lot of those skills really do exist elsewhere, so you just have to be a lot more open-minded about how you approach those conversations and how you get to a solution."
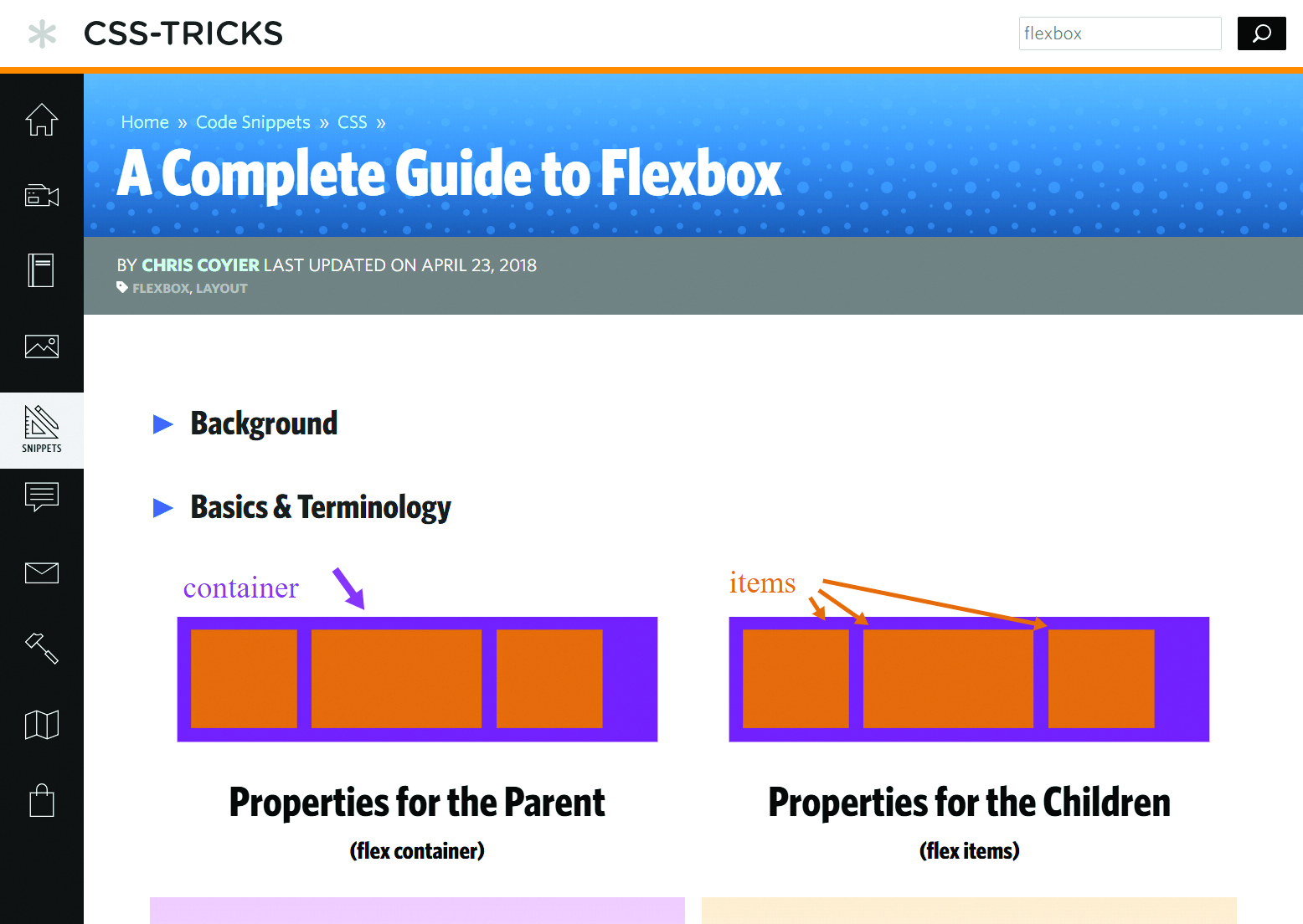
04. Flexbox & CSS Grid layouts

The very nature of the web means that new techniques and technologies are evolving all the time. If you're down with the latest cutting-edge tools then you can be sure that your skills will be in demand – and along with that will come decent remuneration.
Right now, the smart money is on flexible layouts and grid-based systems; over the past year they've been fully adopted by the major browsers and the benefits of using them are instantly obvious to anyone who appreciates great-looking responsive web design. So if you're prepared to invest time in figuring out how they work, you'll be adding a vital skill to your CV.
Should you go with Flexbox or CSS Grid Layout? Almost certainly both: Flexbox is built for layouts in a single dimension, while CSS Grid works with two-dimensional layouts and is therefore much better suited to dealing with more complex designs. With both systems under your belt you'll be able to provide clients with beautiful and sophisticated layouts, whatever their requirements may be.
05. WordPress

It's easy to overlook WordPress if you're a serious web developer but as a platform it's immensely popular, running 30 per cent of the web from the personal blogs that helped it make its mark, through to heavyweight news and corporate sites. And its benefits for agencies with an eye on the bottom line should be obvious: with an immense library of WordPress themes and plugins available, it's much easier to get a full-featured site up and running fast, as Bradford attests. For other options, see these web hosting providers.
"Learning WordPress doubled my salary when I was at an agency and I now own a WordPress agency," he tells us. "I used to approach small businesses and charge just under £1,000-£2,000 for a website with SEO. I could build this from a theme in a weekend."
As Kota has grown, its relationship with WordPress has become more sophisticated, moving from themes to bespoke JavaScript. "The way WordPress is moving forwards now," says Bradford, "that's all going to be using headless JavaScript on the front end and really separating WordPress on the back end."
06. Testing
"Developers don't really see QA as part of their job," says Huckle, and this can be a big problem when it comes to delivering working sites on time. "The definition of 'done' is one of the biggest challenges I have with midweight/junior developers," he continues. "Done is not when you say you've done the feature; done is when you've done it, you've tested it, someone else has tested it and the test has passed."
And it's an awareness of the need for testing that makes you more valuable as an individual. "A good developer should know how to write unit tests in their code, so they can at least test their own code is working as per design," he tells us. "I'd expect developers to be able to write functional tests and I'd expect them to understand that it's their responsibility to work with QA to make sure whatever they develop gets into production in a way that is defined as done."
07. Soft skills
Tech and design skills are all well and good but, like it or not, for a web business to succeed it needs people who can grease the wheels. The skills we're talking about here are generally referred to as 'soft skills' – the ability to communicate with teams, talk to clients or customers and ensure that projects get delivered on time.
"I really hate the name 'soft skills' as it downplays the benefits," says Taylor. However, even if the name makes it sound a bit fluffy and probably not your problem, the fact is that if you can master the soft skills, you'll become a much more attractive prospect for employers and you'll see many more opportunities to expand your career in different directions.
Taylor continues: "We're seeing a much greater requirement for the soft skills that you'd find in client services for candidates across the board." She points out that from a tech and project management perspective, these disciplines are becoming a lot more client-facing, particularly now that agile practices mean that client teams are being injected into projects.
"When you find yourself working shoulder-to-shoulder with the people paying the bills, an old-fashioned coder mindset won't get you far; agencies need people who know how to network, can build relationships, read the politics and who are strategically minded enough to spot opportunities and bring them to the agency.
08. Facebook

It's all about the offers
If you can put a tangible benefit, like a special offer, in front of users, they're much more likely to grab it.
Target as finely as you can
Facebook ads give you a lot more scope for reaching the relevant audience for local businesses.
Keep up with the algorithms
Facebook is a lot more open about its rules than Google; make the most of this and keep ahead of the game.
When you're all about the code or the design, demands such as marketing and SEO can feel like a bit of an unwelcome distraction. If you want to earn more money, though, they're a sure-fire way of boosting your income and the best place to take advantage of that right now is Facebook. Although with its constantly changing algorithms and processes, it can be hard to keep up with what works.
For Bradford, SEO and marketing were his route to escape from an agency job and set up his own studio. And while mastering Google's mysterious SEO algorithms is an obvious solution, Kota has found that Facebook ads represent a much better way to make money. He explains how he set up Facebook ads for Brazilian restaurant chain Presto's new outlet: "We put out an offer via Facebook ads that targeted a mile radius around Chelmsford and we got thousands and thousands of downloads from this advert."
Facebook ads are easier to target than Google ads and Facebook's commitment to transparency in this area is making things even easier, now you can even see your competitor's ads. "For someone to add that to their skill set if they're working on the digital marketing side, once they've done a few, they've got it on their portfolio and they can show you the result."
09. Side projects
It's all too easy to focus on the day job but if you want a competitive edge in the jobs market, then a strong portfolio of side projects can really help you stand out. "The people with more value are the people with more skills, more crossover and more collaboration," explains Huckle. Basically, if you have a lot of skills across the board under your belt then you're a lot more useful – and you can command a bigger salary as a result.
Of course, it depends on the side project. Your fledgling web comics might have some social traction, but they're probably not going to give you much leverage in your pay negotiations. Rather, think about something like speaking at conferences – whether it's a big-ticket event or a local meetup. If you can do conference talks or even a bit of teaching, this demonstrates that you know your stuff and you have the confidence and communication skills to share your knowledge – a quality that's irresistible to employers.
10. Full-stack development
Carry on learning
If you're full stack you never stop learning; the more skills you can master to put under your belt, the better.
Sell your seniority
Confident about your abilities? If you can call yourself a senior full stack you can add at least £5,000 to your salary.
Focus on the back end
Front end might get the glory but if you can ensure the fundamentals of a site work perfectly, you're golden.
Finally, the big one. The web industry is awash with specialists but to hold it all together there's always demand for multi-talented full-stack developers.
In theory, if you're a full-stack developer you're at home at the front or back end. Realistically, though, you're more likely to be focused on one and this can make a big difference to how much you'll earn. Back-end work, with its requirements for heavyweight languages and systems that provide foundations for any site, is more valuable to employers, while the slightly less demanding front-end aspects, while still a vital link in the chain, don't attract the same high rates.
Full stack isn't something you drift into; it requires a particular mindset. Kate Ganiukova at Hacker Noon describes the traits as an analytical mind, patience, love for learning, attention to detail, creative vision and discipline, and you'll need all of those to master the full set of skills – and to carry on learning fresh ones.
If that's beyond you, it still pays to apply full-stack thinking in your work. As Bradford points out: "The kind of developer we would like is someone who has a core mindset, is clever and, if they have a problem with code, by the next morning they'll have figured it out."
This article was originally published in net, the world's best-selling magazine for web designers and developers. Subscribe here.
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
