5 web tools you might not know (but definitely should)

It's easy to get stuck in a rut with web tools, just using the same old ones over and over. But now's as good a time as any to mix things up. We asked five industry professionals what tools they've been using lately. Could any of them be of use to you and your team?
For more useful tools, don't miss our web design tools and website builder roundups, both of which have plenty of options. And if it's practical help you're after, then check out our list of the best online coding courses. Need to store your assets? You'll need reliable cloud storage.
01. Invision
"One tool that’s made a massive difference to our work is InVision," says Christopher Saich, digital director at YCS Digital. "It’s a great solution for bringing apps or websites to life when you’re working in the prototype stage of a project. When we need to move from wireframes to the design layout, InVision helps us demonstrate the functionality of the prototype to clients, ensuring they fully understand the website’s or app’s abilities. This saves so much time when looking to gain that important approval and can be shared across the board with ease."
02. Microsoft Azure DevOps
"We’ve been using Microsoft Azure DevOps to manage and run projects. It benefits both agency and clients to have the workflow in one system," explains Dave Folan, development director at Redweb.
"Previously, we had tools for our Git repos (Bitbucket), deployment pipelines (Jenkins) and project management (Jira) but with DevOps they’re built in and work together. For each client, we have one place for their documentation, deployments, codebase, tests and user story backlogs. It also means we can include clients in our deployment process quality gates."
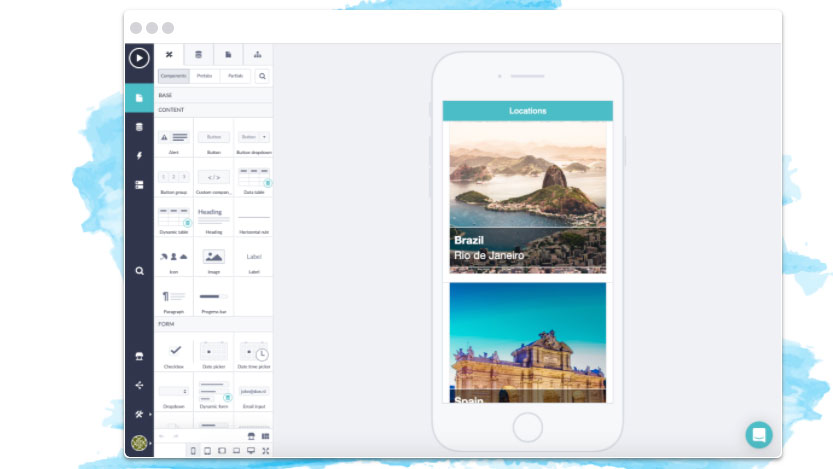
03. Betty Blocks
"Two years ago, I was introduced to the ‘no-code’ app development platform Betty Blocks," says lead developer at EsperantoXL, Bas Van Ginkel. "With it, I’m able to build custom applications for our customers without the overhead associated with code-based software development. The platform has shortened the development cycle dramatically. We now operate in sprints of a single week and I love to amaze our clients every Friday with new functionality that they can play with as soon as the meeting is over. Using Betty Blocks, I can even deliver changes while the customer is watching, ensuring I provide software they’ll actually use."
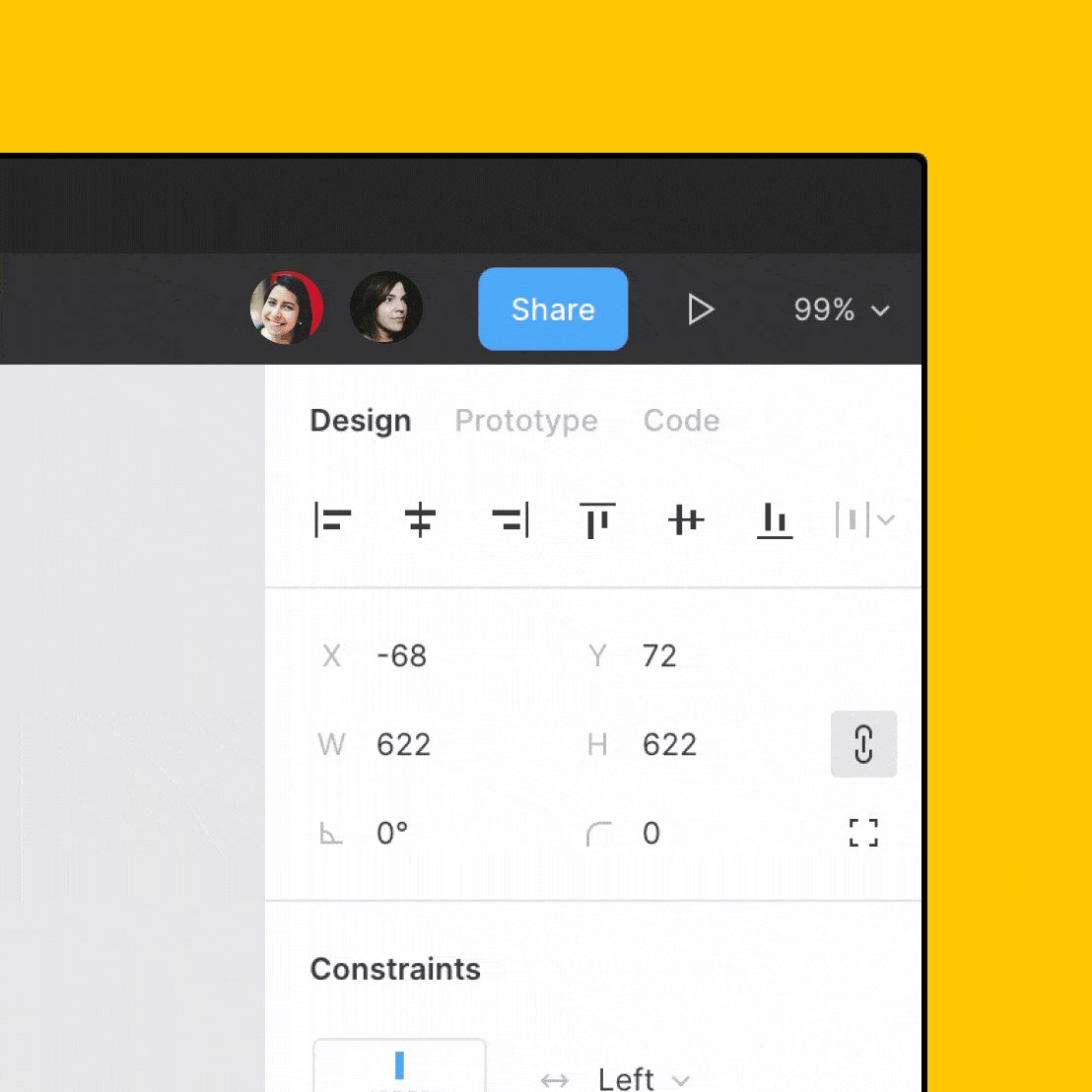
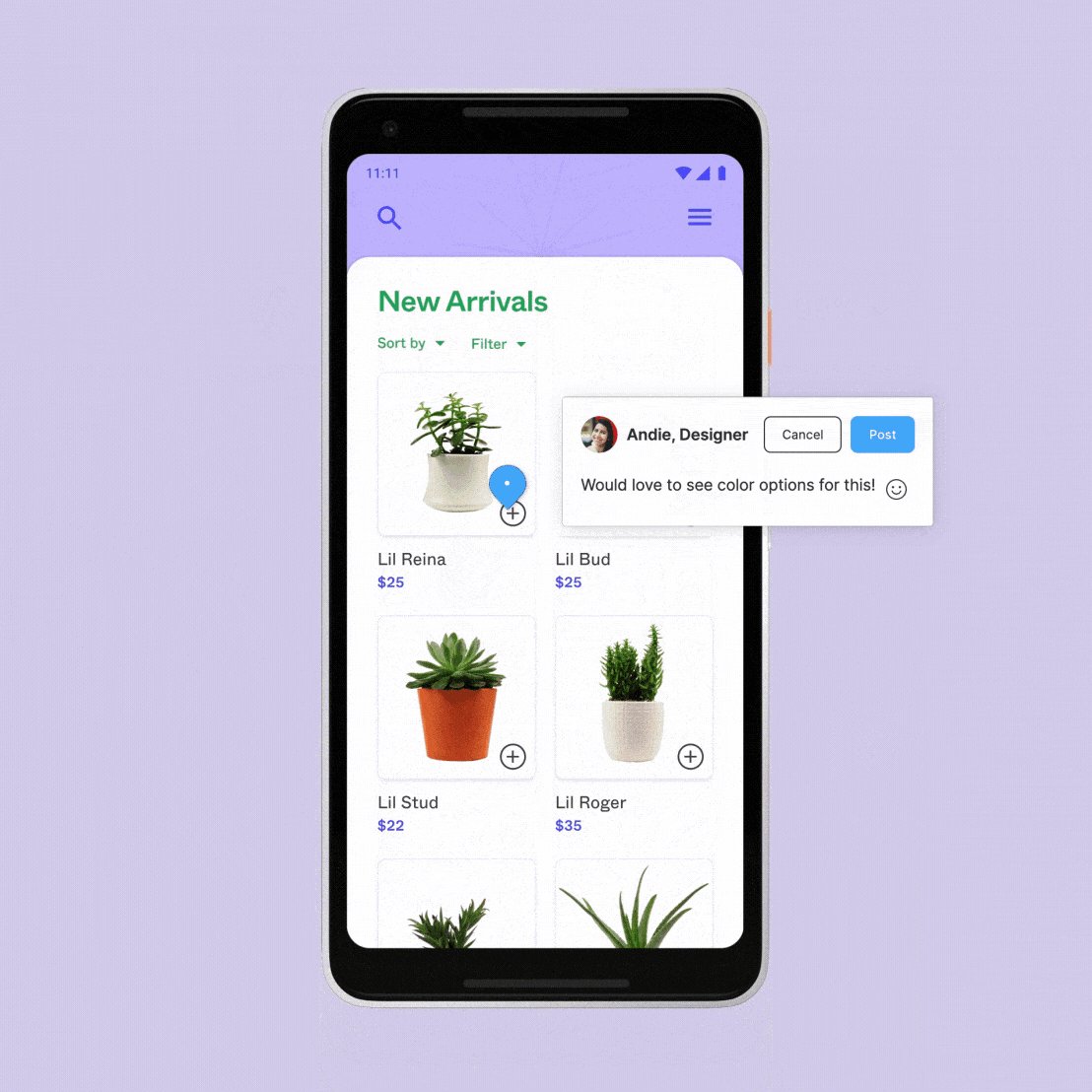
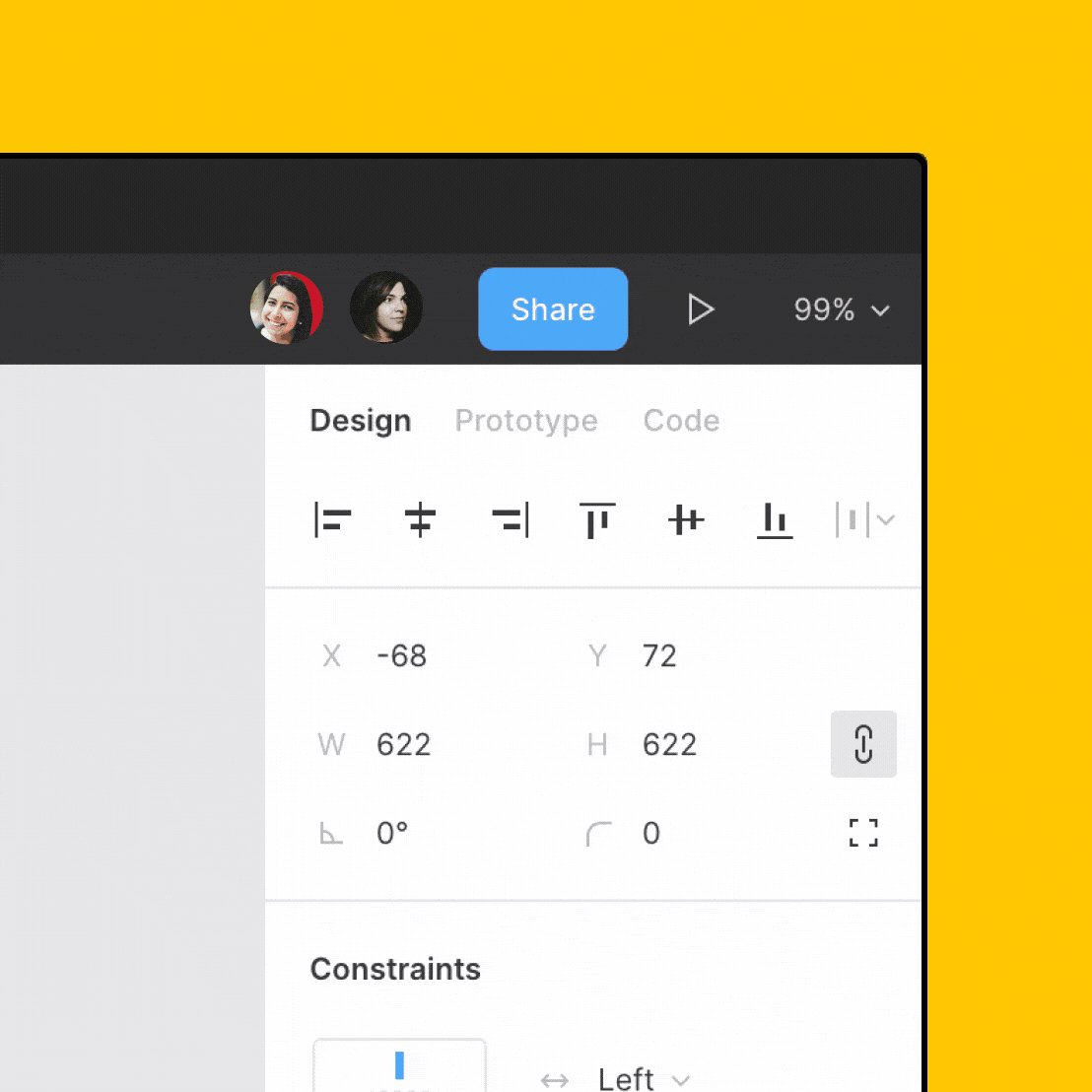
04. Figma

Inayaili de Leon is a senior designer at Microsoft, and for her, the tools that's had the most impact on her over the past year or two is Figma. It democratises access to design files that used to be closed off to people like engineers, product managers and other stakeholders," she says.
Daily design news, reviews, how-tos and more, as picked by the editors.
"It means we can discuss concepts where everyone is looking at the same thing, regardless of their software or OS. It also means files don’t end up abandoned in someone’s computer. And I love how responsive the Figma team is at listening to users and improving the product."
05. Azure Front Door
"We’re using Azure Front Door with a number of clients that have multi-region websites," says Oliver Picton, head of technical at Enjoy Digital. "Among other things, it enables you to route users to the most performant application, ensure users get routed to a working application (so fail over to a working endpoint when one fails) and protect your application against DDoS attacks.
"You can also use Azure Front Door to rewrite URLs, route users based on URL and filter traffic to your application based on country. It’s an incredibly powerful service and we love it." Make sure your website is working for you with our list of top web hosting services.
This content originally appeared in net magazine.
Read more:

net was a leading magazine for web designers and web developers, which was published between 1994 and 2020. It covered all areas of web development, including UX and UI design, frameworks, coding and much more. Much of its content lives on in Creative Bloq. View the net archive on Creative Bloq.
