In the early days of the web, it seemed like every day, technical breakthroughs were being made. "Look at this!" your co-worker would cry, and you'd rush over to their desk to find out what cool new thing the world of web design had come up with now.
These days, that doesn't happen so much. It seems like we exist in a world of cookie cutter websites that all look and behave in the same way – however cool their CSS animation looks. That makes them easy to use and navigate, for sure, but it sometimes feels like something's been lost. (To make sure your website is all you want it to be, try one of these website builders.)
So to get that spark of excitement back, we asked seven designers what websites they felt are really pushing the envelope these days. Here are the sites they recommend...
01. Little Workshop demo

"The internet is a playground for our imagination, a place to create new things and rethink existing rules and constraints," says Adrian Wong, senior designer at This Place. "By seamlessly combining different technologies, a demo by Little Workshop – a digital workshop based in Paris, France – asks users to experience music in a new light.
"Interactive, synchronised and randomly generated, Track immerses the user in a unique, endless environment," he continues. "It’s exciting to explore such a beautiful mix of art and code where technical complexity gives rise to something so simple and playful. Grab a pair of headphones and check it out for yourself!"
02. The New Mobile Workforce

"I’m a big fan of The New Mobile Workforce," says Nick McNeill, interactive director at The Brandon Agency." It's a site that Citrix and Red Bull put together this year, to explain how the software company is helping Aston Martin Red Bull Racing at the track.
"I’m ageing myself to say this but, having been a Flash developer a decade ago, I often wondered when we might begin to see an immersive experience like this in a modern format. The site is fully responsive and thoroughly rich in every way. They have managed to illustrate high-performance, precision engineering perfectly with their use of animation, video and transitions that are device sensor-aware on mobile. It’s a truly impressive, cross-device execution."
Daily design news, reviews, how-tos and more, as picked by the editors.
If you have a high-needs site, make sure your web hosting and cloud hosting services are on point with our guides.
03. Oat the Goat

"Progressive interfaces are one of my favourite things: I’ve made a career out of them," says Matt Wiggins, partner and director of interactive at Legwork Studio. "But after seeing everything done and, now, some stuff repeated, it’s time for the interface to get out of the way.
"My favourite examples of websites I’ve seen lately have a simple interface and let the content shine through," he continues. "And I think we’re going to see the internet headed more in this 'content is king' direction. Oat The Goat is a perfect example of this. Minimal interface, yet maximum coolness, by blending well crafted animation with simple interactivity to tell a captivating story."
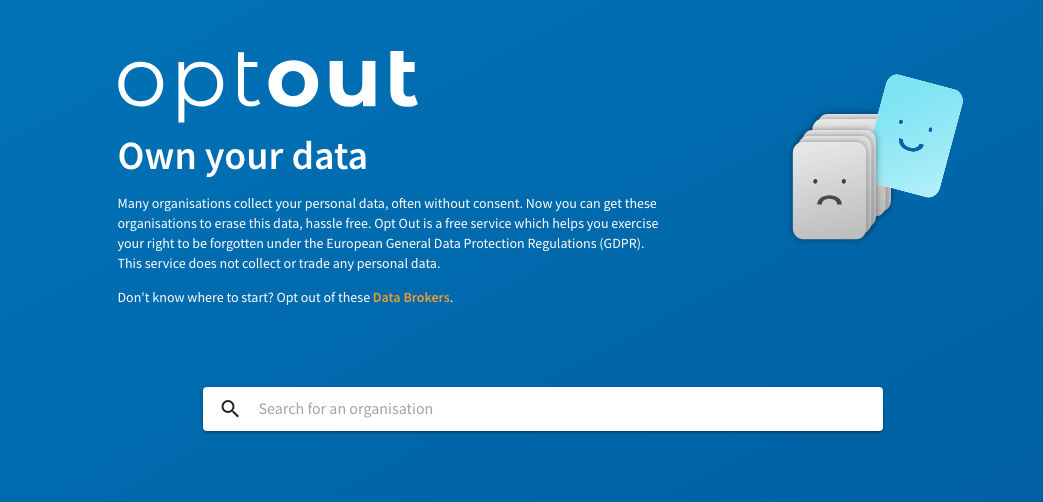
04. Opt Out

"Parts of the internet that regularly affect our lives are becoming more regulated – for better and worse," says Rochelle Dancel, experience design strategist at Randomly. "Regulations that are put in place for the benefit of people, rather than companies, are often difficult to grapple with. So I think that one of the great things that continues to push the web forward are independent projects that try and make things a little bit easier for people to fully benefit from new regulations.
"Opt Out by Made Abroad’s Rafa Prada is a great example," she adds. "It helps people take full advantage of GDPR protections. You can search for an organisation, or request their details; then fill in one of Opt Out’s templates, and send it off directly to the organisation to request that your data is erased."
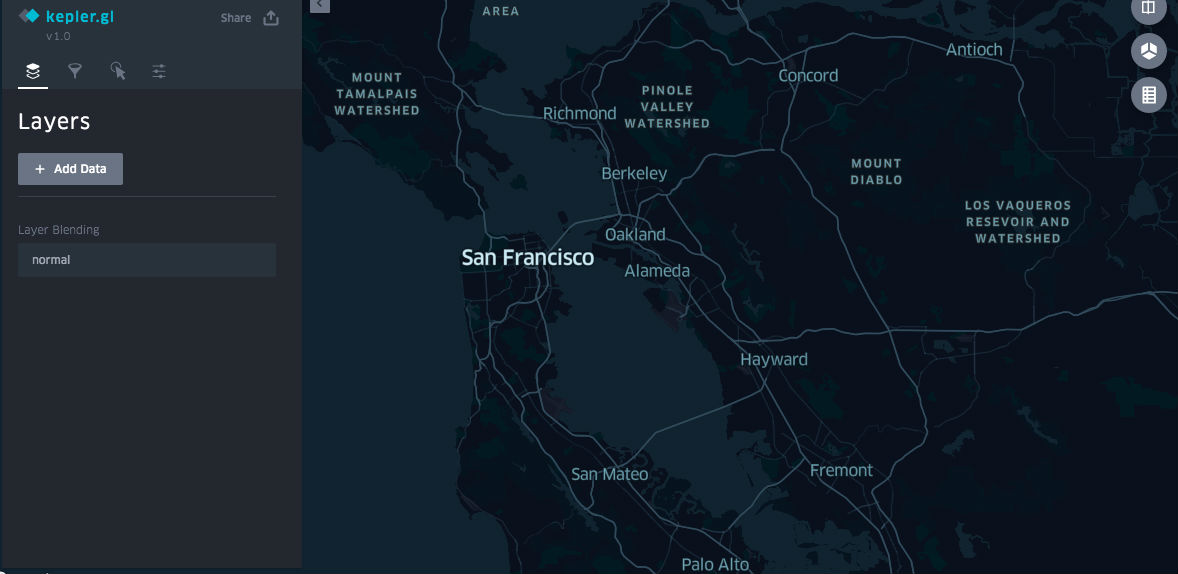
05. Kepler.gl

"Kepler.gl is a powerful open source geospatial analysis tool for large-scale data sets, and it’s pretty amazing," says designer, developer and artist Mike Brondbjerg. "This web application from Uber is an astounding piece of engineering that’s also beautiful and open source.
"Using WebGL, it is taking (some) geospatial data analysis away from heavyweight server solutions and moving it into the frontend, to create fast, rich and interactive data visualisation," he continues. "To paraphrase Uber’s own docs: Kepler.gl allows technical and non-technical audiences to visualise a large amount of location data in your browser. Playback geo-temporal trends over time. Explore, filter, and deeply engage with location data to gain insight."
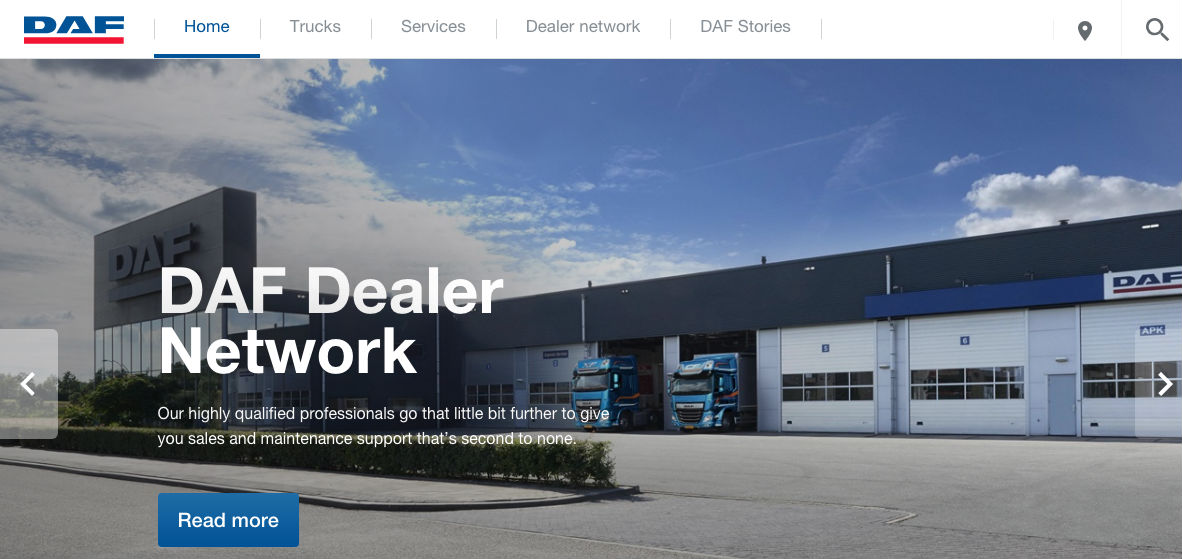
06. DAF Trucks

"An outstanding example of a website that blends marketing, support and sales content is DAF Trucks," says Arjen van den Akker, director of product marketing at SDL. "Built on SDL technologies, it's a one-stop-shop for DAF’s global network of dealerships, giving access to everything their customers’ need with a personalised service. This includes sales support information – including truck manuals, even technical drawings of engines – and the ability to check and order parts directly from the manufacturer.
"One big highlight is the Configuator feature," he adds. "This pulls mechanical manufacturing data into an interactive 3D representation, allowing customers to see, design and configure literally every technical/cosmetic detail on a truck."
07. The Web Foundation

"One of the words that our 15-month old daughter knows is 'Google', because every day we speak to Google Home," says UX designer, speaker & coach Anna Dahlstrom. "It's making me think a lot about what the web will be when she's older and how some of the challenges we're facing around, for example, privacy, data ownership, hate and (fake) news will be solved. Some of the most interesting things I'm seeing are around the recent projects founded by Tim Berners Lee: The Web Foundation and Solid, which are pushing for a better and different web from how we know it today."

This article originally appeared in issue 316 of net magazine, the world's leading magazine for web designers and developers. Buy issue 316 or subscribe to net.
Read more:

Tom May is an award-winning journalist and author specialising in design, photography and technology. His latest book, The 50th Greatest Designers, was released in June 2025. He's also author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.