13 essential Adobe XD plugins
The best Adobe XD plugins to improve your workflow.

Since the first wave of Adobe XD plugins were released, they've been a game-changer for users. A host of high profile companies like Dribbble, Airtable and Stark brought their tools and services directly into XD as soon as the open platform was announced, and there are now new UI Kits and plugins from Trello, Google Cloud, UserTesting.com and a plethora of other powerful tools for designers.
Adobe has launched plugins that enable asset management, automation, publishing, accessibility utilities and greater collaboration between designers and the developers and stakeholders they work with. This is huge for designers as up until now they have had to spend a lot of time going back and forth – importing, saving, exporting and uploading between multiple platforms in their workflow.
With that in mind, we've picked the very best Adobe XD plugins around, to help improve your workflow. You can also check out our roundup of the best Photoshop plugins, After Effects plugins and Illustrator plugins to complete your Adobe journey.
What does Adobe XD actually do?
But maybe you've missed all this talk of Adobe XD plugins and are wondering, what does Adobe XD actually do?
Adobe XD is a powerful screen-based design tool that allows designers to create, animate, prototype and share their designs in a single application. It has become widely adopted due to its unmatched performance on both Mac and Windows. It is also part of Creative Cloud, which means Adobe XD works really well with other Adobe products such Photoshop, Illustrator and After Effects and can even open files from software competitor Sketch while maintaining its original elements.
So, let's get on with checking out the best of the best Adobe XD plugins available.
01. UnDraw

- Price: Free
- Download here
UnDraw houses a constantly-updated collection of .svg illustrations, which are fully customisable and that you can use for free and without attribution, even in commercial projects. Simply browse or search to find the illustrations you want to use, change the colour to match your palette or through your asset colours, then download and use the image. Voila!
Daily design news, reviews, how-tos and more, as picked by the editors.
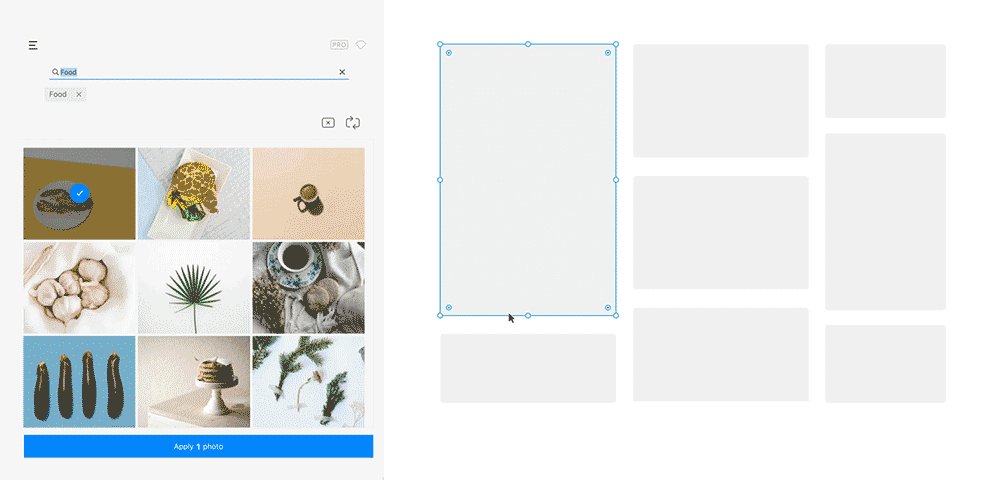
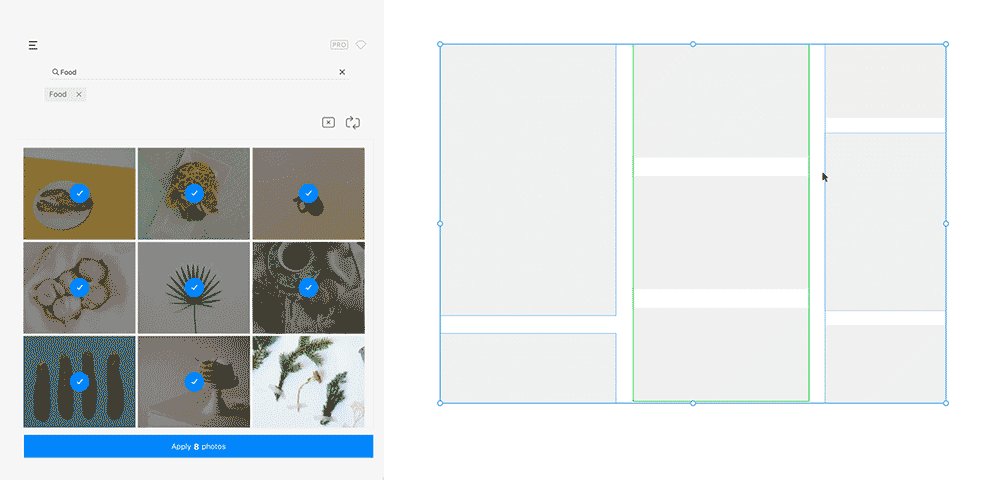
02. PhotoSplash 2

- Price: $19.99
- Download here
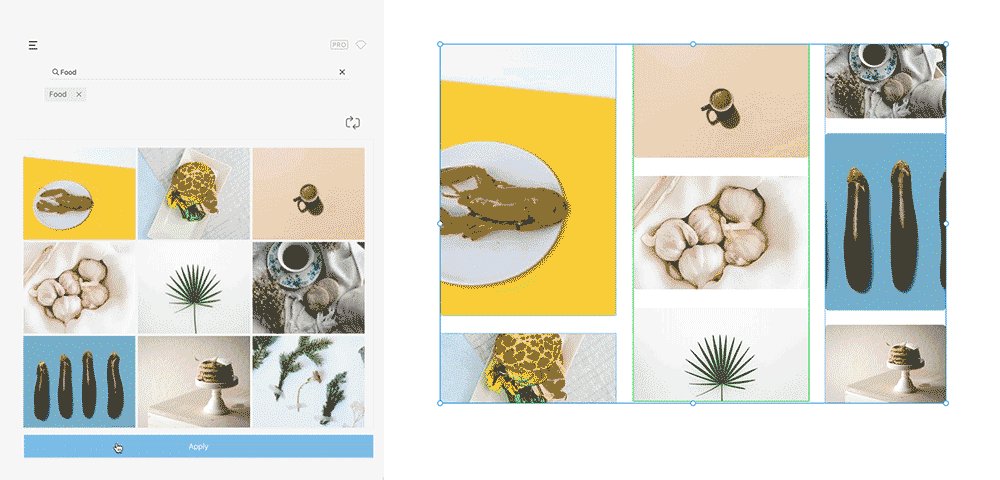
Tagged as 'Adobe XD + UnSplash', the developer boasts that this plugin is built by designers, for designers. With a free UnSplash account, you can import photos directly into your designs, and the easy to use navigation and search tools are a joy to use. We think no XD user should be without this one.
03. Mockplus iDoc
- Price: From free
- Download here
Mockplus iDoc is an all-in-one product design platform, which will help to create a more connected workflow across teams. You can import your design files from XD straight into Mockplus iDoc so you can see your whole projects, design tasks and workflow, in a storyboard. The plugin will allow you to build functional prototypes with components, interactions and icons. You'll also be able to build scalable design systems, to help consistency across a project (for more on this, see our guide on how to build successful design systems).
04. UI Faces

- Price: Free
- Download here
Finding photos of people to use for mockups can be time consuming. UI Faces aggregates photos submitted by users of their avatar and tags them with attributes related to age, gender, emotion and hair color to make finding the right face as quick and easy as possible. This Adobe XD plugin allows designers to select parameters around those attributes and fill any selected shape with faces in a single click.
05. Colour Ranger Pro 2

- Price: $21.99
- Download here
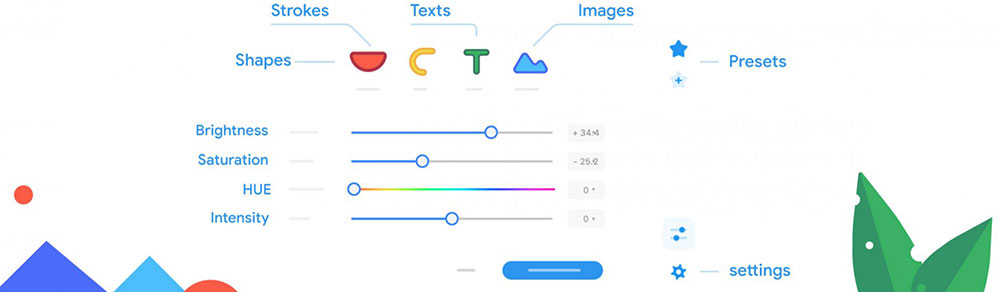
Color Ranger Pro 2 (previously Color Ranger) allows designers to easily enhance the colours within a design. The headline news of the new version is you can create a new version of your design in dark mode or bright mode. But, as before, you can also adjust the brightness, saturation, hue, colour depth or opacity for individual elements or entire artboards, without editing each element in Photoshop. Colour Ranger also lets you save and manage presets which means creating themes or editing UI kits can be done with a single click. You can now make live changes and the new, improved version is two times faster.
To find out more about colour in design, see our post on colour theory.
06. Stark

- Price: From free
- Download here
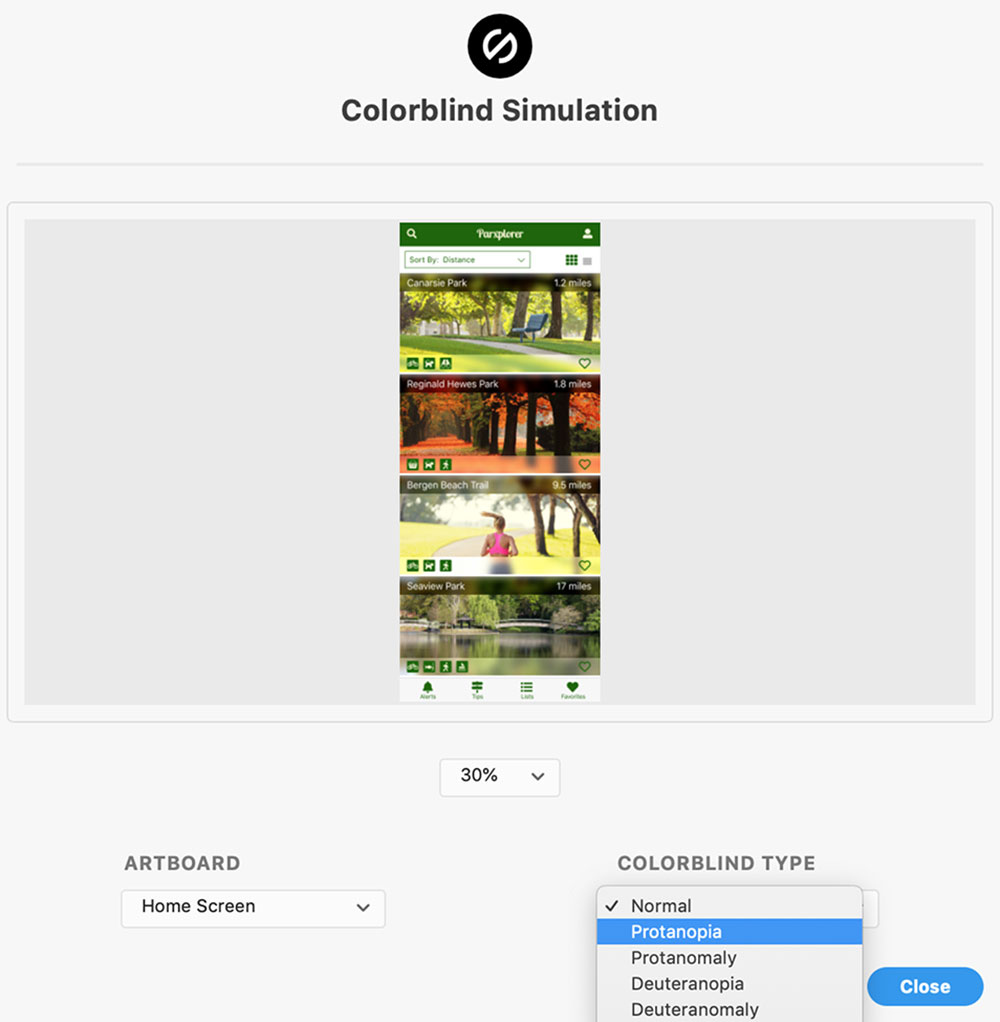
Ensuring that designs are accessible for all is a major area of focus for designers and the companies they are working with. Described as a suite of integrated accessibility compliance tools for software teams, Stark will help you to help design and build products that are accessible, ethical and inclusive. Stark has put the capability to check contrast and simulate forms of colour-blindness right into Adobe XD. Gone are the days of having to run a separate application to simulate and preview colour blindness as well as spending many hours copying and pasting hex codes to check the contrast and readability of type.
07. Rename It
- Price: Free
- Download here
We've all spent more time than we’d care to admit organising and renaming layers and artboards. Rename It lets you rename all layers sequentially in ascending or descending order as well as change the case of the layer name in less time than renaming just a few layers. It even allows for finding and replacing words or characters with simple keyboard shortcuts.
08. Change Case

- Price: Free
- Download here
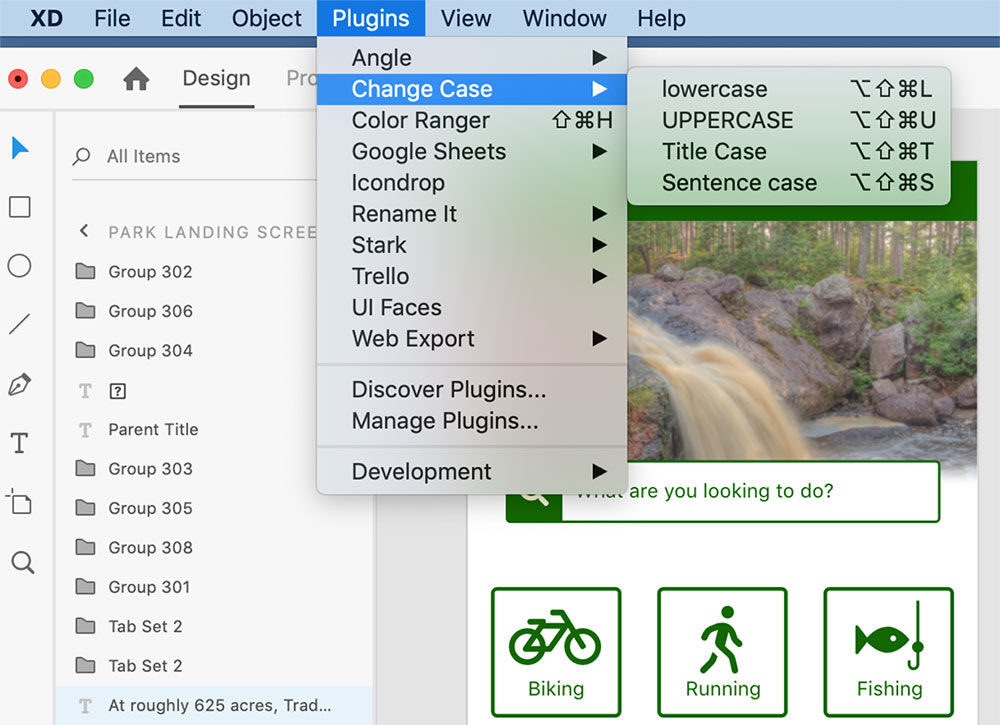
Change Case is a really simple but powerful plugin that allows users to change the text capitalization in XD. This seems so simple yet it saves so much unexpected time when you need it.
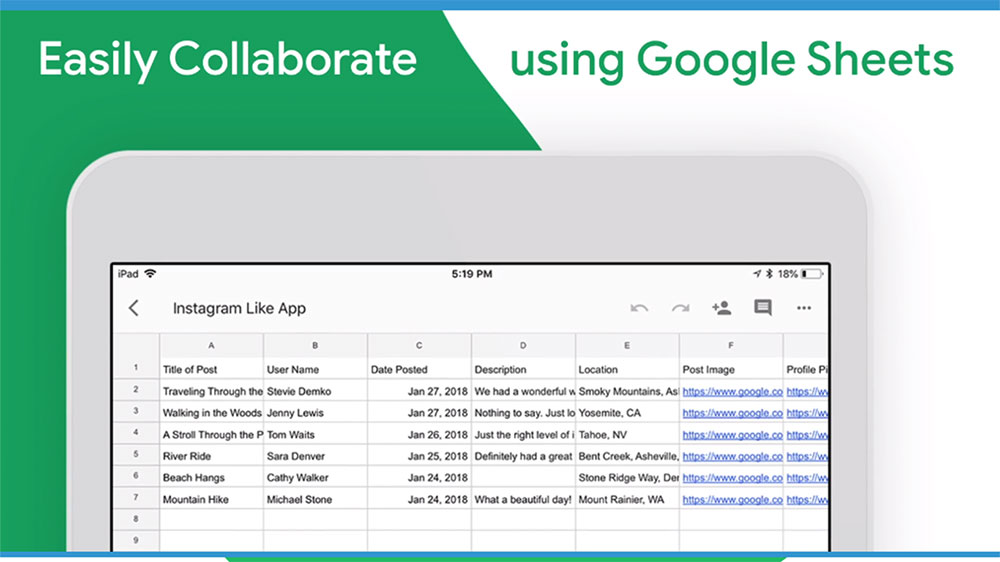
09. Google Sheets

- Price: Free
- Download here
Entering and laying out type has to be one of the most daunting tasks for designers, resulting in either the same elements being copied and pasted multiple times or the use of lorem ipsum throughout the design. Unfortunately, lorem ipsum doesn’t test well and often leads to distractions or users paying attention to the wrong thing during usability testing. This Google Sheets plugin lets you import actual copy into your Adobe XD document from a Google Sheets document. Even if the content in the Google Sheets document changes you can still refresh the copy in your document for the ultimate collaboration with the copywriting team.
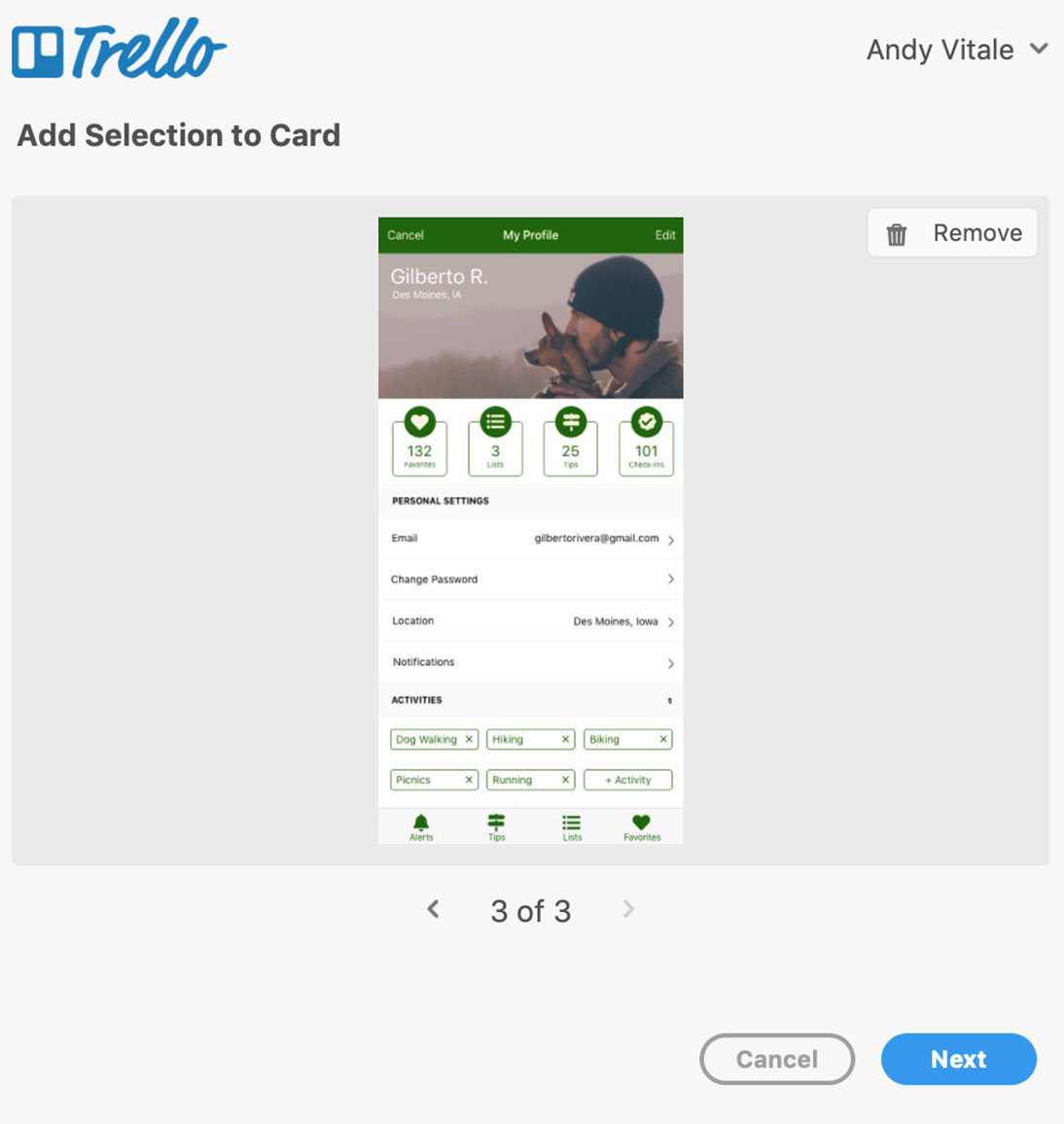
10. Trello

- Price: Free
- Download here
Trello is a productivity platform that allows individuals or teams to organize, prioritize and seamlessly collaborate on tasks. With the Trello plugin, designers can effortlessly send their XD assets to Trello, allowing them to share art boards with the team without having to leave Adobe XD.
11. Angle

- Price: From free
- Download here
Every now and then a designer needs to share their work inside a presentation. Just dropping in static screens doesn’t do the design justice. Everyone is familiar with this workflow: open a device mockup in Photoshop and export the design into Photoshop to drop the screen onto the device. Angle allows you to do the same thing without leaving Adobe XD. With hundreds of devices to choose from, in multiple angles, it takes a lot less time to put something more polished in that presentation or upload a shot on Dribbble.
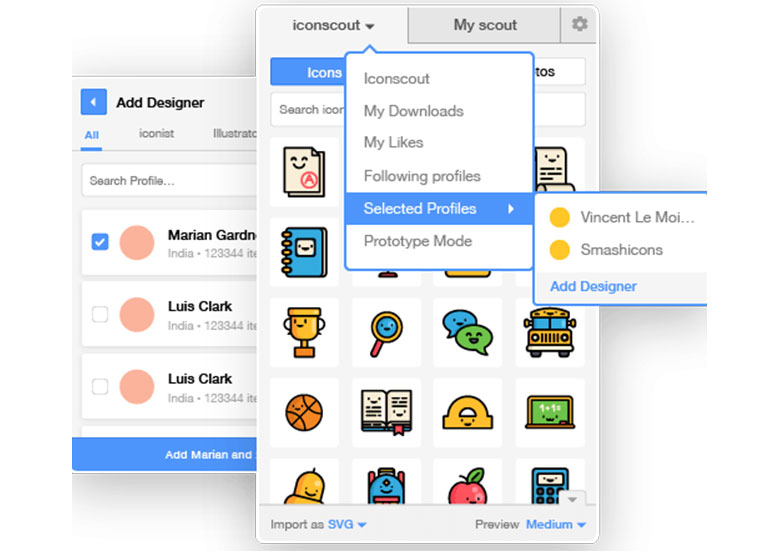
12. Icondrop

- Price: From free
- Download here
Icondrop makes millions of design resources available to designers with a single click – allowing access to icons, illustrations and stock photos without having to leave Adobe XD. With a simple search feature and easy access to previous downloads, this will become one of the go-to plugins when creating mockups on the fly.
13. Web Export
- Price: Free
- Download here
For designers who aren’t very familiar with coding, Adobe XD offers a great way to share files and design specs with developers to let them see key attributes for elements in the document. However, for those designers working on a personal project who don’t have access to developers, Web Export could be your new best friend. This plugin allows the exporting of HTML and CSS from your XD files, while also offering nested layouts, centred constraints and the ability to add additional styles, attributes and markup.
Related articles:
