Build the perfect design system: 6 key considerations
Key principles that will help you build a perfect design system for your organisation.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Design systems help large industry players to standardise the design process and make it more predictable. A lot of companies try to take on the initiative of building their own design system. But quite often, despite everyone's best intentions, all the effort that a product team puts into making a thoughtful design system can go straight down the drain.
Over the course of this article, we will define what a design system is, what to consider before building a design system and how best to introduce a design system in your organisation. For more great resources, see our roundup of web design tools.
What is a 'design system'?
The name 'design system' can create a false impression of something that provides value only for designers. But in reality a design system isn't something that just concerns designers; instead it's about how an entire organisation builds its products (if that includes a website, you'll need a top website builder and brilliant web hosting).
Successful design processes usually depend on there being a tight cross-functional collaboration between all teams involved in the creation of the product. And a design system is about building a shared language that empowers teams to collaborate more effectively. It's a complete set of design principles, rules and standards along with the toolkit (design patterns, visual styles and a code library of reusable UI components) required to achieve those principles, rules and standards. A design system enables a product team to create a product faster – without having to sacrifice any quality – by making the design reusable (make sure you have reliable cloud storage to store your assets).
The ultimate purpose of going to the trouble of implementing a design system is to help the business learn and grow. That's why a design system should always be based on the objectives of a business. For the very same reason, not all design systems are built the same but nevertheless, most design systems share a few common elements:
- Design principles – values that ensure the design efforts head in the right direction.
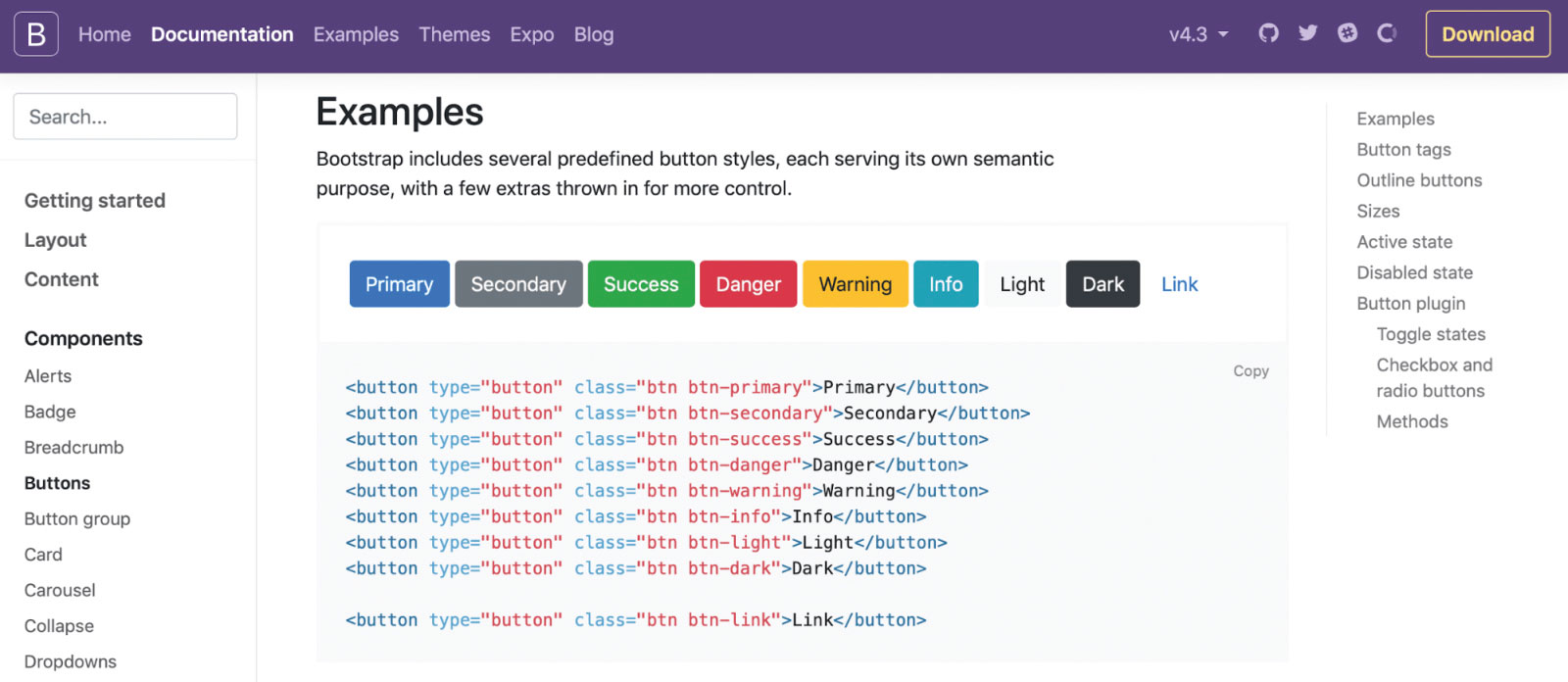
- Components and pattern libraries – these are the building blocks of a design system.
- Design guides – specific rules on how to design a particular part of
a product. These can include style guidelines (typography, colours, spacing, etc) and UX writing guidelines (voice and tone, language, writing principles, etc). - Design practices – help to keep the system alive and valuable for the product team.
Key considerations before implementing a design system

01. Consider product and company maturity
Before you start building a design system, you need a clear understanding of why you need one. Many companies introduce design systems to reduce their technical debt and speed up the product development process (by spending less time on tedious, monotonous activities). But not all companies face such problems because companies have different levels of design maturity.
Creating a design system from scratch is a time-consuming activity and small, fast-moving teams likely don't need a design system because it would slow them down. A three-to-five–person startup that is still trying to find a product-market fit would probably spend a significant amount of time creating a system. When resources are being spent on building a design system, they aren't being spent on building the product. Therefore, until a company is in the position of having established a clear direction with its product, investing time in creating a design system risks producing a lot of waste.
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Create a vision statement
A design system is about people – how they work together to achieve a shared goal. And people want to know the answers to the following questions:
- Where are we going?
- What do we want to achieve?
- Why do we want to achieve that?
Those are fundamental questions that you need to answer in order to build a shared vision. A shared vision will be a foundation for a design system that will give teams a guided way to build solutions for their product problems.
A vision statement defines what your team, product or company is attempting to achieve and, more importantly, why. It aligns teams around a clear set of shared goals and becomes a North Star for the entire organisation – it unites people involved in product development and guides them to a common destination.
If you're looking for a simple way to create a vision statement, consider describing what your product or organisation should look like in five years. By doing that, you'll define a target condition and it will be much easier to create a strategy that will help you to achieve it.
04. Establish guiding design principles
How do you define good design? How do you know when something is ready for implementation? When it comes to evaluating the quality of a design, designers often rely on their own set of standards. But following such an approach can introduce a lot of chaos in the product design process because every designer will have subjective ideas. That's where design principles can save the day.
Solid design principles are the foundation of any functioning system. They should capture the essence of what good design means for the company and provide practical recommendations for product teams on how to achieve it (design principles should always be actionable). Design principles act as standards for the product team and help them to measure their work.
Here are a few things to remember when working on design principles:
- Design principles should reflect the nature of the product. For example, when it comes to human-machine interface design for automobiles, the most important design principle should be 'Safety first' (the goal is to keep the driver and passengers safe). That's why every design decision should be measured for safety.
- Design principles should not sound like rules. They shouldn't block creative energy. Product creators should not feel limited or restrained.
- Design principles should be the result of an open discussion. In many cases, it's not hard to make people follow guidelines but rather it's hard to make people agree on guidelines. If an organisation has many design teams, then involving them in a discussion is vital. By getting their feedback on the design principles, you can adapt the principles to the needs of users.
05. Review the technology stack and conduct an interface inventory
Many companies tend to build a design system on top of the current interface but this approach is not the best for many reasons. Imagine that your company has been building a product for a long time without a system.
The product likely has some level of inconsistency in design. Inconsistency is usually caused by the duplication of design elements. Identifying duplication of design elements helps a team to avoid the scenario in which team members build an element from scratch and, after a while, find out that a version of it already exists.
That's why if you plan to introduce a design system, start with an audit – conduct an interface inventory to understand what's in use.
Explore existing interactions, collect all of the UI elements that make up the interface and review them. It's important to do this before building the actual design system because the procedure will help you to understand two things:
- How much design debt your organisation has and what are the areas that require more attention.
- The reasons for inconsistency and the changes you need to introduce in the design process in order to avoid such problems in the future. Maybe you will need to change the process or perhaps you will need to introduce new technology.
06. Establish a core team
Who should be involved in building a design system? Design is a team sport and creating a design system is no exception. The expertise and creative energy provided by cross-functional collaboration are required to build a design system. That's why the core team of people that actually creates a system usually includes engineers, designers, product managers and stakeholders. When you start building a design system, it's crucial to have a small size for the core team (six to eight people) because it will help you to create momentum and build something quickly.
Creating a design system

Consider implementing a design system as a project. And just like any other project, this one should have a solid process with the following steps:
- Sell the idea
- Complete a pilot project
- Design and build
- Launch and maintenance
01. Sell the idea
Selling the idea of a design system is the first and most crucial step in introducing a design system. Usually, it's hard to sell design systems due to the trade-offs – both management and product team members understand that resources spent on building a design system aren't being spent on shipping features. So it's natural to expect some pushback. In order to sell a design system, you need to do two things:
Get buy-in from stakeholders
A design system won't take off if the people who decide on funding don't approve it. It's much easier to get the buy-in from executives when you show that the system solves real business problems. Identify key business pain points (areas where the company loses money) and show how the design system can save the day. Write a strategy with a clear proposal and pitch it to the key people who make the decisions.
It's recommended you create a presentation (or series of presentations) to convince stakeholders to invest in this project. You can wrap your presentation in the form of a story. By telling success stories, you will have a better chance of engaging stakeholders.
Get support from your users
Getting buy-in from stakeholders is only half the battle. You need to get support from your potential users. First, you need to identify your target audience. Who will use your design system and how will they use it? Here are a few common groups of users:
- Product teams (ie designers, developers)
- Third parties (ie vendors)
- Business (ie marketing, sales, legal)
You will need to identify the pain points of different groups of users and show the value that the system will bring to them. Each group of users has different buying triggers – reasons why they would want to use a design system. For example, for developers, the trigger can be more consistency in implementation methods or spending less time refactoring code.
02. Select and complete a pilot project

As soon as you create a basic concept for your design system, it's important to validate it. The best way to validate the concept is to test it on a pilot project.
Select a sample real product and create a design system that powers a real solution. The project you select should be used as a foundation for your future design system, so you will be able to test whether or not the system is working for your organisation.
Here is a set of criteria you can use to determine a pilot's potential efficacy:
- A project should have the potential for common components and patterns. It should contain components and patterns that can be reused within other products.
- It should have good technical feasibility and not be hard to introduce all the required changes.
- The project should be accomplishable in a reasonable amount of time (ideally, a couple of weeks) and shouldn't require the involvement of many people from various departments (maintaining independence is essential).
- A project should have marketing potential. The project should inspire other teams to introduce design systems in their design process.
03. Design and build

Create reusable components
One mistake that I see time and time again is teams create components that are too focused on a single-use case. As a result, the system becomes too inflexible and its users have to create their own components each time they need to cover a particular scenario.
Try to develop components that are not tied to a single use case but can
be reused in multiple contexts. To be reusable and scalable, components need to have the following properties:
- Modular: modular components are self-contained – they don't have any dependencies.
- Composable: it's possible to combine components to create new components.
- Customisable: it's possible to adjust and extend components to make them work in a variety of contexts.
Every time team members want to introduce a new component, they need to consider how it will work on the various platforms they are designing for. Ideally, every component they design should work on all platforms.
Show value through a sandbox environment
It's well known that the best way for people to see value is to experience it. So create a sandbox environment for product team members to prototype products using your design system.
04. Launch and maintain
Some product teams believe that once a design system is built, the work is complete. Not true. A design system is a product and it's vital to manage it as a product instead of a project – a design system requires ongoing maintenance and improvements as needs arise.
Encourage adoption of your design system
The same as any other product, a design system needs active users. You can create the best design system in the world but, if you don't actively promote it in your organisation, the entire effort will suffer greatly. That's why, from the first release of your system, you need to work hard to foster its adoption:
- Create a community of supporters. Put together a group of evangelists, led by authoritative influencers or designers, who will pitch and sell ideas about your design system. The evangelists should participate in activities like workshops and meetups that have a goal of raising awareness that the system exists and educating people on how to use it.
- Introduce updates. The waiting time for updates plays a key role in the adoption of the design system. Practise regular incremental releases, rather than big reveals and always ensure you ship updates with a changelog.
Analyse how people use the design system
Design systems rise and fall based on how easy they are to use. If you've just started incorporating a design system into your organisation's design process, conduct a series of interviews with users to understand how people use it. By doing that, you can pinpoint common problems that your target audience may be facing.
For systems that will be incorporated in a design process for some time, it's essential to measure the time required to keep the system up to date. If keeping the design system updated becomes difficult, it will quickly become outdated.
Test your design decisions
No matter how good you are at predicting things, it can be hard to predict how a particular change will affect the user experience. That's why it's important to validate your decisions.
Here are three types of testing that will help you:
- Usability testing
- Visual regression testing, which helps you to catch unintended visual changes to component styles
- Manual and automated accessibility testing, which ensures your components are accessible
Introduce versioning
Design systems should have versions because versioning makes it much easier to track changes. With versioned releases, users can reference a specific version as a dependency. They also have control over when and how upgrades to new versions are handled.
There are two types of versioning:
- Versioning the entire system. Here, everything in the system belongs to one version number. As users, we deal with versioning for the whole system when we update our mobile OS – when we update iOS, we're updating the entire piece of software.
- Versioning by modules. This involves having a version number for every component or style within the design system. Compared with versioning the entire system, versioning by module gives more flexibility – users can choose to upgrade just the elements they need.
Creating a design system is not a one- time activity; it's actually iterative. The people involved in creating a design system need to think of it as a living organism connecting the whole organisation. A successful design system becomes part of an organisation's DNA and helps produce consistent user experiences.
This content originally appeared in netmag.
Read more:
