Adobe jumps down the HTML5 rabbit hole
Have you heard of CSS Shapes? Adobe's exploring its potential with an HTML5 demo based on Alice in Wonderland.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
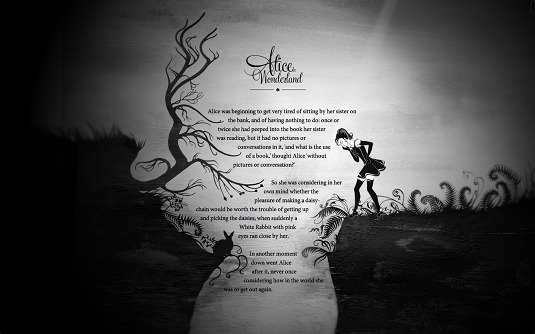
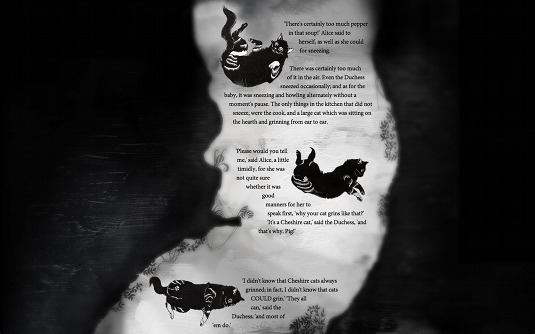
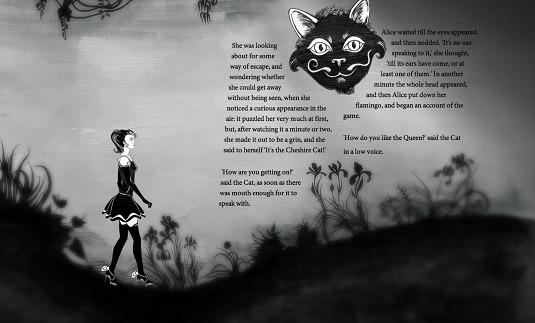
If you've ever felt frustrated as a web designer by the need to create everything within the constraints of rectangular blocks, there's a new standard in the HTML5 spec that just might change your life. It's called CSS Shapes, and it enables web designers and developers to wrap content inside and around custom shapes.
Adobe has been exploring the potential of CSS Shapes to create exciting web layouts, and the result is a demo based on Lewis Carroll's Alice in Wonderland. Created in conjunction with French agency ultranoir, which created a beautiful set of distinctive hand-drawn graphics, the demo is an interactive HTML5 experience that tells Alice's story with CSS Shapes being used to enhance the experience, and with the text layout being controlled without any JavaScript at all.

If you want to see it in action today you'll almost certainly have to install a new browser; it requires Chrome Canary, a bleeding-edge version of Google's browser that's designed for developers and early adopters and that, says Google, isn't for the faint-hearted. You probably won't want it as your regular browser, but it's handy for testing things like this; if it doesn't work you'll probably need to go into its setting and enable support for CSS Shapes.

Adobe has made the source code for this demo available on GitHub, in case you want to peek under the bonnet and see how it was all done, and if that's a little too complicated for you then there are also some simple examples to help get you started with CSS Shapes on Codepen. And if you want to read more about how this demo was created, there's a blog post about it over at Adobe.

Words: Jim McCauley
Liked this? Read these!
- Check out these amazing HTML5 websites
- Our favourite web fonts - and they don't cost a penny
- The best Photoshop plugins
Seen an impressive HTML5 demo? Tell us in the comments!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
