The developer's guide to new exciting web technologies
Bruce Lawson, open web standards evangelist for Opera, looks at some nifty new browser technologies that are not part of HTML5, including WebGL and SVG
Recently, Rich Clark, my fellow HTML5 Doctor, took you on a short tour of HTML5 APIs and, before signing off, pointed you towards a bewildering page called The Web platform: Browser technologies containing two long columns of small text saying scary things like "window.crypto.getRandomValues" and "DOM mutation observers".
Don't worry, we're not going to look at all of those: some are so far from being finalised that it'll be a while before we see them in browsers. But some are already in browsers near you, or coming soon. People will call them "HTML5". They're not. But they are NEWT (New Exciting Web Technologies) that you should be keeping half an eye on.
WebGL
WebGL stands for Web-based Graphics Library, and is managed by the non-profit Khronos Group. It's used in conjunction with the HTML5 <canvas> element to produce 3D graphics.
WebGL is hard to learn, because it's very low-level – it runs on Graphics Processing Units – and because it's actually a JavaScript port of OpenGL, a long-established set of APIs that game developers use. Its primary target audience is existing games developers, who've been using OpenGL for ages, so they can write games for the web platform.
Nevertheless, there are resources to help you learn WebGL – and it's not just for games; we've seen fancy graphics, visualisatons and music videos made with it. Ones I can personally recommend are:
- Introduction to WebGL and a look at the libraries available, by Luz Caballero.
- Raw WebGL 101 – for those who think using a library is an admission of failure.
- Learning WebGL – a very good tutorial site.
- WebGL 101 – an instructional video by Erik Mller (2.5 hours).
- See Emberwind, a game ported to webGL by Erik Mller. You can fork it on Github, or just see the code.
WebGL is present in all desktop browsers (released or dev channel) except for IE10 (Microsoft has said it won't support it). On mobile, it's released in Opera Mobile 12 final on Android, Blackberry Playbook 2.0, Nokia N900, Sony Ericsson Xperia Android phones and in development builds of Firefox Mobile.

SVG
Scalable Vector Graphics have been around for ages in Opera, Firefox, Safari and Chrome, but it wasn't until Internet Explorer began supporting it in IE9 that it became ready for primetime use, by which point it's been somewhat overshadowed by HTML5 <canvas>, although they are different tools for different jobs.
Daily design news, reviews, how-tos and more, as picked by the editors.
Canvas 2D is great for quickly painting graphics to a screen. But all you can do is paint; there is no memory of what is where, or what is 'on top' of what else; if you need that kind of book-keeping, you have to do it all yourself in JavaScript. Because it doesn't keep a DOM in memory, it's fast, so is great for things such as first-person shooters.
Conversely, SVG is great when you do need to keep a DOM. Objects can be moved around and animated independently with JavaScript. Try Daniel Davis' retro SVG game Inbox Attack and view source to see how animation is done.
Because shapes and paths are described with markup, they can be styled with CSS. Unlike <canvas>, text in SVG remains text and is therefore indexable, mash-upabble and accessible; in canvas, text just turns into pixels, like a Photoshop image of text.
But the real killer feature of SVG is that it's vector based – so your illustrations, graphs, UI icons and so on, will be just as clear and sharp on a 50 inch widescreen web-enabled TV as they will on a phone screen or desktop. In these web-anywhere days, that's important. SVG images can even include Media Queries so can be responsive, dropping nuances of shading or detail when you get down to small sizes, for example.
As mentioned above, there is wide support for SVG on the latest desktop browsers. Mobile support is also generally good, with the exception of the stock browser for Android before version 3.0.
Daniel Davis has a list of of SVG tutorial resources. I also recommend a free ebook: Learn SVG. See SVG or Canvas? Choosing between the two for more on the difference.

getUserMedia
Unlike many of the APIs that are erroneously called "HTML5", there's an excuse with getUserMedia – it started life as the HTML5 <device> element before becoming renamed and then hived off to the W3C's WebRTC suite of specifications.
gUM (as we shall now call it) allows access to a user's camera and microphone. I mentioned that it's part of the webRTC suite of specifications, which will enable peer-to-peer in-browser video conferencing. As gUM has other uses, too, it's separated out.
Camera access is implemented in Opera 12 final on Android, in Opera Desktop Labs and in Google Chrome Canary builds. Neither Opera nor Chrome yet implements microphone access.
The specification is still being worked on, so Opera and Webkit have different syntaxes, but a small JavaScript snippet called The gUM Shield can normalise those – more information in an article I wrote for HTML5 Doctor: It's Curtains for Marital Strife Thanks to getUserMedia.
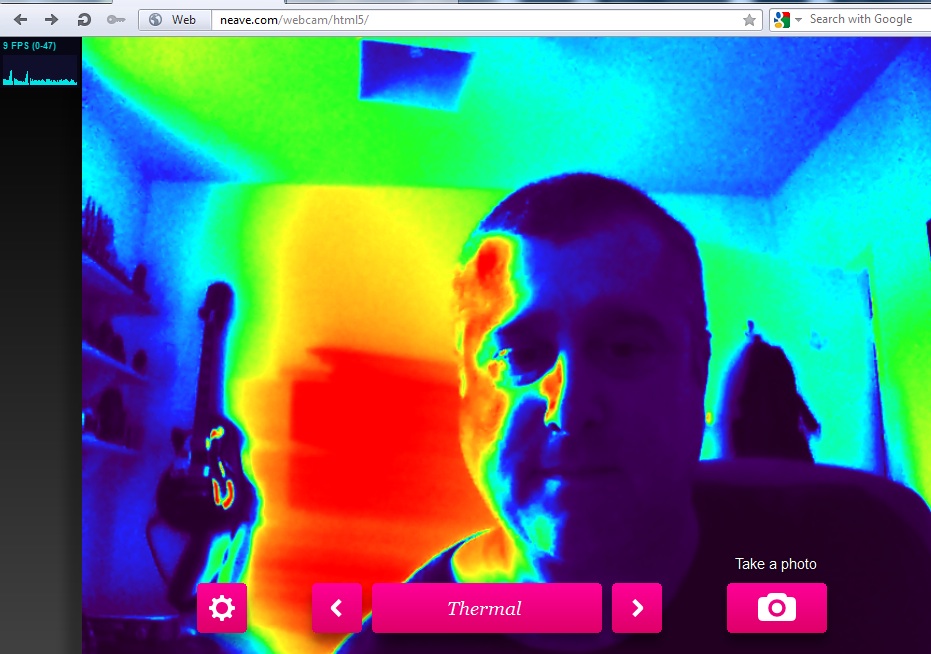
Once video is streaming from the device, it can be made the source of a <video> element, which can be positioned off-screen if necessary, and then copied into <canvas> and manipulated as required. Paul Neave's HTML5 webcam toy copies the streaming data into WebGL in order to manipulate it (I interviewed him about this in issue 226 of .net magazine).
gUM goes a long way to giving web apps the same functionality as native apps. Trying Neave's gUM and WebGL demo on Opera Mobile 12 feels as responsive and snappy as platform-specific apps. As the functionality becomes widespread in production browsers, I predict lots of web-based QR code-readers and augmented reality apps.

File APIs
W3C File APIs allow JavaScript access to files on the local system. The most commonly-implemented API is FileReader, which is available in Opera, Firefox, Chrome and IE10 platform preview (but not Safari).
This spec "provides an API for representing file objects in web applications, as well as programmatically selecting them and accessing their data". For example, you can upload files into the browser and find out information such as name, size and type without having to go to the server. You can also open the file and manipulate its contents. This can enhance interactivity of browser-based applications to make them more like desktop applications.
One common use is to make a traditional image upload dialogue more Web 2.0-tastic by allowing dragging and dropping into the browser rather than navigating through the file system.
You start off with a normal <input type="file">, then progressively enhance it. Feature detect for HTML5 Drag and Drop support and, if present, replace the <input> with a <div> that will be a drag target for your image. When the image is dragged into the drag target, use the File Reader API to show a thumbnail of the image. See Remy Sharp's demo.
There are also specs for writing files and manipulating file systems, but these aren't sufficiently cross-browser to be currently usable.
- The W3C file API – a very basic introduction by yours truly.
- Exploring the FileSystem APIs – HTML5 Rocks article (Chrome-only).
Feature-detecting, progressive enhancement and upgrade messages
Of course, we should always try to progressively enhance basic, semantic HTML so that, if fancy APIs and the like are unavailable, the site still works. But sometimes, that's not possible. For example, with Paul Neave's HTML5 webcam toy, if gUM and WebGL aren't present, the website can't really take remedial action – the whole point of the site is lost.
In this case, there are typically two conventions: either show a message that says "Your browser is rubbish. Goodbye", or say "You need to use Chrome 6/ Firefox 4/ Opera 10 [insert your favourite browser that supports the technologies you're using]".
The first is unhelpful and just rude; it admonishes without suggesting a remedy. The second is a transient snapshot; in six months time, every other browser might support the tech you're using, yet your message is long out-of-date. Nothing suggests an abandoned site like telling the user to come back with Firefox 4 when they're visiting with Firefox 7.
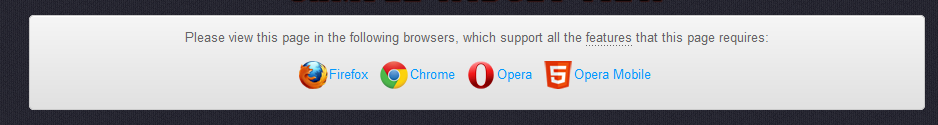
If you really, really can't use progressive enhancement, then use the new HTML5 Please API. Created by Jon Neal, Divya Manian, and others, it interrogates caniuse.com and returns a list of the latest browsers that support the features you need:
If you've created a demo or site that requires Canvas or WebSQL DB, you've been in the awkward situation of telling some of your visitors that their browser isn't good enough. But you can't just recommend they get a browser with those features; for example, "Get a WebRTC capable browser" is pretty much useless to everyone.
The HTML5 Please API translates developer language (features) to user language (browsers). Call the API and you get back some HTML to show the user or a JSON object of the relevant data (with browser logos and all), so you can customise what you show to users.
What's particularly pleasant about this approach is that, if the API determines that all the features are supported by a newer version of the viewer's current browser, it suggests upgrading that rather than asking the user to change browser just to view your page.

That's all, folks
As you've seen there are loads of exciting technologies coming just around the corner. By the time you've come to grips with the ones we've discussed above, it'll be time to worry about a whole load more. Have fun; remember to test in as many browsers as possible.
Picture of newt by Rob Winter, newt/HTML5 illustration by Mike Brennan.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
