21 essential resource sites for web designers
Craig Grannell rounds up the must-bookmark sites for web design, which help you build better sites yourself
As you may have noticed, not least by typing something into Google and it gleefully revealing that there are 26 million results for your search, there are quite a few websites out there. Unless you’re some kind of immortal, you won’t have time to check out many of them, even in a relatively niche area such as web design. Therefore, we’ve racked our brains to come up with a list of 21 essential sites every web designer should bookmark, unless they’re some kind of idiot—and that’s not you, is it?
1. A List Apart
An online magazine that’s so entrenched in the consciousness of web designers that it’s probably illegal if you don’t read every new issue. With hundreds of incisive articles from the industry’s very best, A List Apart should be your first port of call for in-depth insight and analysis into code, content and design.
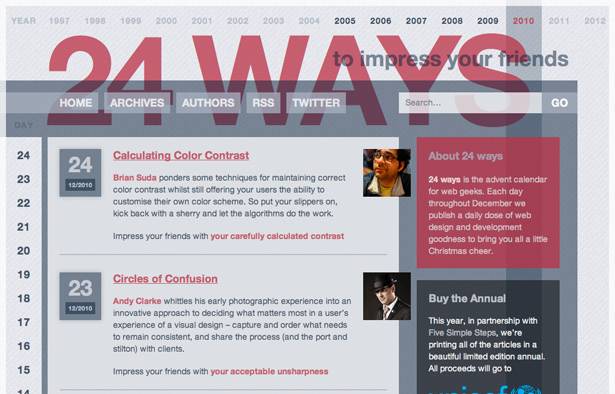
2. 24 Ways
Describing itself as an “advent calendar for web geeks”, 24 ways has since 2005 provided two-dozen web-design articles every December. Topics are varied, but because the contributors are first-rate, even many of the earliest articles remain useful and relevant—24 ways isn’t just for Christmas, you know.

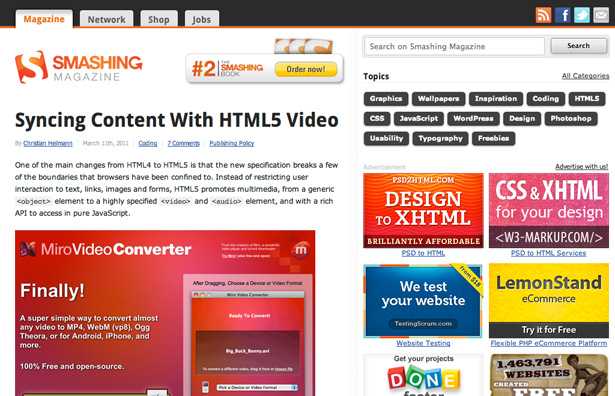
3. Smashing Magazine
Founded in 2006, Smashing Magazine fires web design and development techniques into your brain by way of news, opinion pieces and practical tutorials. It’s also quite fond of lists, making it a handy site for discovering additional resources.

4. siteInspire
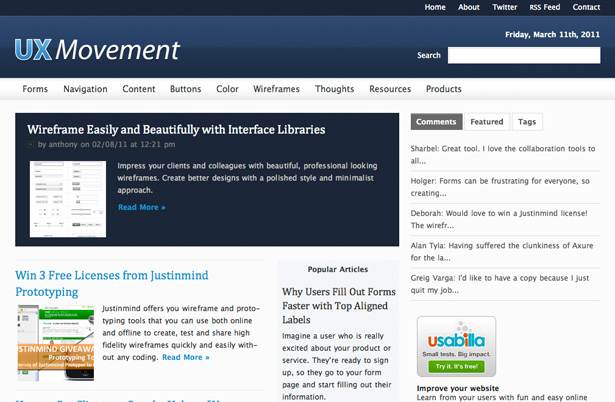
5. UX Movement
With UX increasingly a big concern within web design, it pays to keep informed. UX Movement is a blog dedicated to working with UX, providing insight into wireframing and usability concerns relating to forms, hover components and other web-page elements.

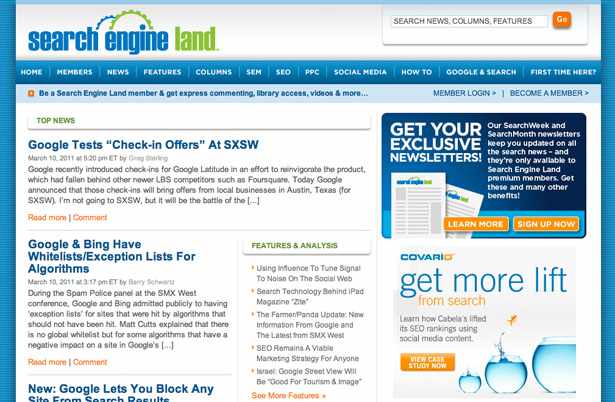
6. Search Engine Land
Building a great website isn’t much use if no-one can find it. Search Engine Land provides news about search marketing and search engines, offering hints and tips at boosting your SEO. For securing your position on Google, also check out Google Webmaster Central.

7. W3C
Most web designers will never need to know all the ins and outs that govern web standards, but the W3C website remains an essential place to visit. Not only does it provide access to specifications (including explanations and examples), but it also offers tools such as mark-up and CSS validators.
Daily design news, reviews, how-tos and more, as picked by the editors.

8. HTML5 Boilerplate
Most projects begin with the same kinds of files, and designers often waste time recreating them from scratch. With HTML5 Boilerplate you can get a head-start with a robust and future-proof HTML/CSS/JavaScript template. HTML5 Reset is another project along similar lines.

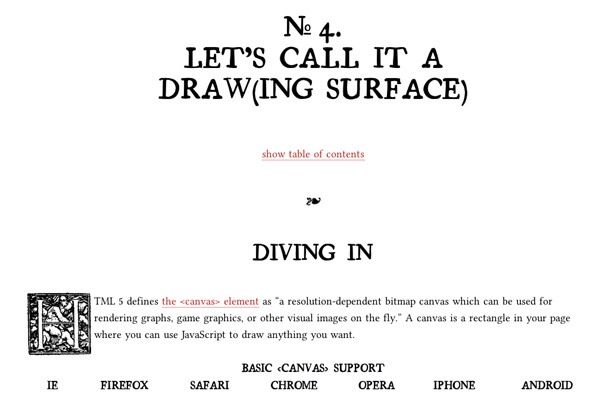
9. Dive into HTML5
If you need to get to grips with HTML5, Mark Pilgrim’s book offers excellent commentary on a number of features from the specification. The book is online in its entirety under the CC-BY-3.0 License, but buy a hardcopy if you use the site regularly.

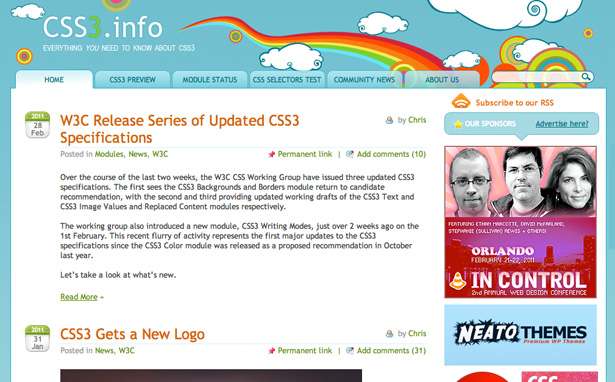
10. CSS3.info
Of late, browsers have become immersed in a battle for supremacy over support for advanced CSS. To that end, the standard is evolving remarkably quickly. CSS3.info enables you to keep track of developments, learn more about properties and modules, and test a browser against CSS selectors.

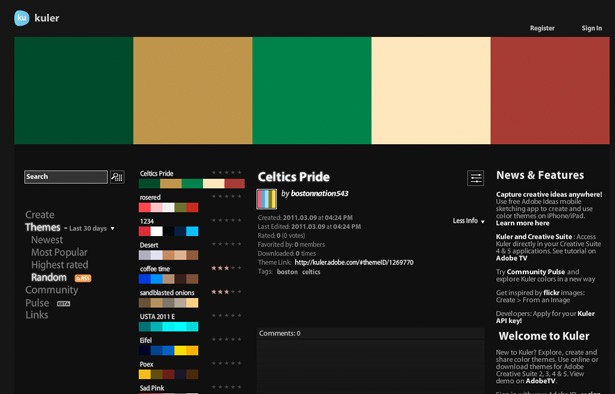
11. Adobe Kuler
Even if you’ve a natural eye for colour, a digital colour wheel is an essential part of your toolkit. But rather than pay wodges of cash for one, use Adobe Kuler’s online tools to work up a scheme, or be inspired by one of the many thousands already on the site.

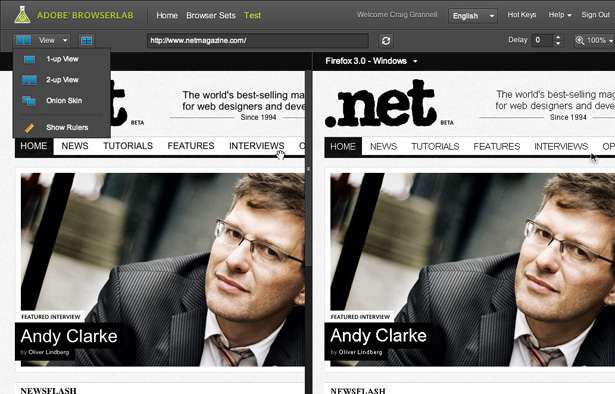
12. Adobe BrowserLab
Nothing beats testing sites in a bunch of actual browsers, but for those times when you rapidly need to sanity check a site in a single browser, BrowserLab produces static grabs of any web page as rendered in Chrome, Firefox, Safari and Internet Explorer.

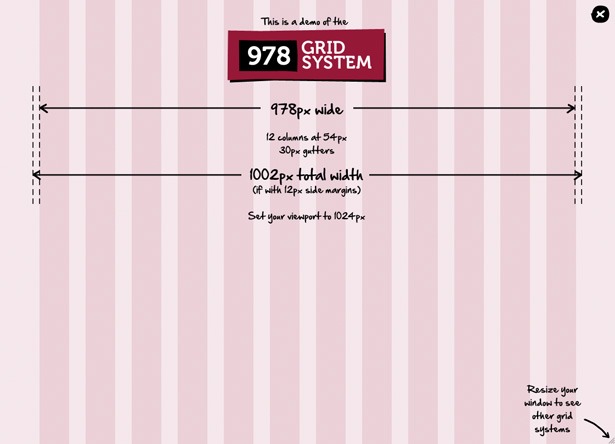
13. 978 Grid System
Employing a robust grid system makes it much easier to design website layouts. One of the best is 978 Grid System, which also provides related templates for other screen sizes. The 960 Grid System is a popular alternative.

14. I Love Typography
Although not directly reporting on web type, I Love Typography is an essential read for web designers. Many web designers don’t have a thorough grounding in quality typography, but with web fonts fast becoming prevalent, immersing yourself in the world of type is a smart move.

15. Web Resources Depot
A blog that recommends a free resource every day, encompassing scripts, icons, frameworks, images and more. The subscription’s also full-feed, so you can bung the site into your RSS reader and only grab the things that interest you.

16. Dev.Opera
The Dev.Opera website’s motto is “follow the standards, break the rules”, which probably sounded more exciting at the time than “offer some jolly useful articles for web designers”. Still, that’s what the site largely does, along with providing the Opera Web Standards Curriculum, for those in academia.

17. CSSPlay
Stu Nicholls’s CSSPlay is primarily a playground for CSS experiments. However, rather than concentrating on flashy effects, Nicholls often grounds his demos in practical application. Chances are, if there’s something you’re keen to do in CSS, you’ll find a demo showing how on this site.

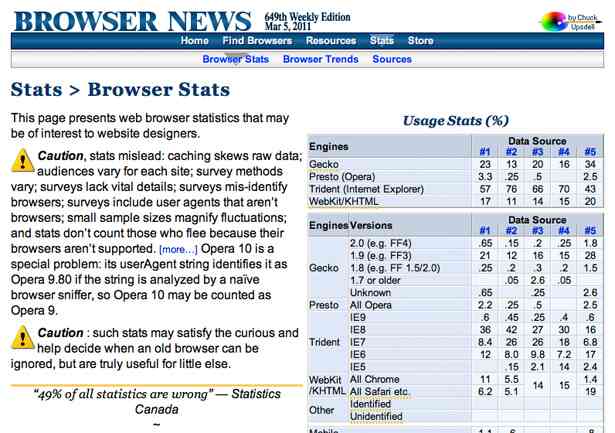
18. Browser News
A great resource for trends and usage statistics for browser engines and individual web browsers, Browser News also provides other helpful information, including a list of IAB ad sizes, a browser guide, and more.

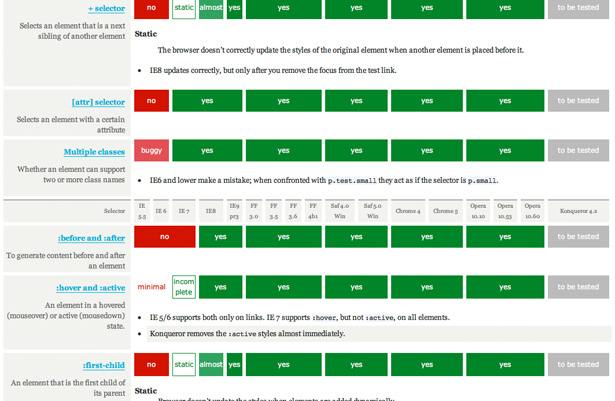
19. QuirksMode
QuirksBlog provides interesting insight into web design and development, but the main QuirksMode compatibility table is where the meat of the site is. Here, you can easily see which browsers support which aspects of CSS and the DOM. HTML5 tests are ongoing at the time of writing.

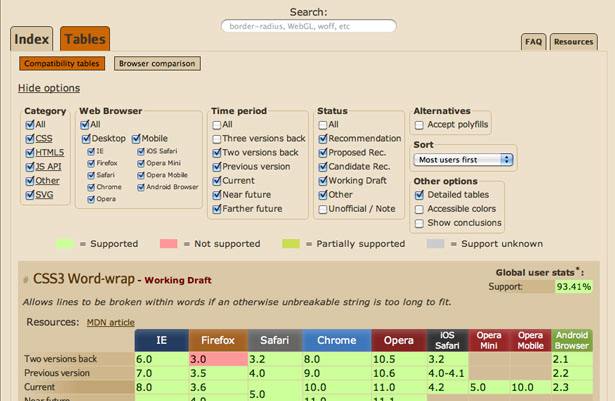
20. When can I use...
Similarly to QuirksMode, When can I use… provides a number of support tables. Regularly updated, the site also details the standards support of popular mobile browsers, including iOS Safari and Opera Mini.

21. FindmebyIP
Finally, we also rather like FindMeByIP’s compatibility tables for HTML5 and CSS3. Created by Bath-based design agency DeepBlueSky, these enable you to quickly check browser support for CSS3 properties, selectors, HTML5 web applications, graphics and embedded content, audio and video codecs as well as form inputs and attributes.


The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
