See right inside JavaScript with this eye-popping animation
Discover how the elements of a JavaScript application interact with this new project from developer Philip Roberts.

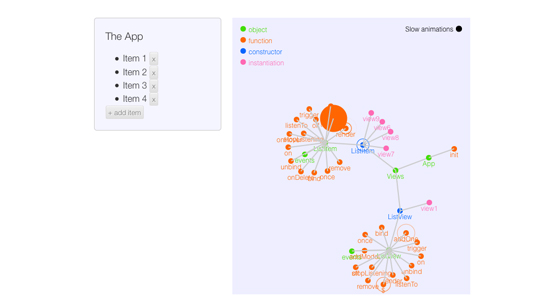
Violin is a project by developer Philip Roberts that sets out to represent the structure of a JavaScript application and how the pieces interact by graphing them and animating them when they are used. Roberts explains: "I love thinking about how we can visualise code. It can help us spot performance issues and bugs, or help us better understand - and be more creative - with our code."
Violin is his experiment in visualising JavaScript. It takes an application and draws a graph showing all of the objects and functions in the app. "What’s really cool is that, as you interact with the application, the graph animates in real-time to show the creation of new objects and execution of functions," says Roberts.
He also used D3.js for the drawing of his graphs. "Violin automatically finds and rewrites code so that when functions are called they also update and animate the graph. This is nice as it means you don’t have to change how your code is written - Violin does all that work for you! In the demo, I’ve used Backbone to write a simple to-do list style app, and the graph is drawn using D3.js," he adds.
Like this? Read these!
- llustrator tutorials: amazing ideas to try today!
- Great examples of doodle art
- Brilliant Wordpress tutorial selection
Have you come across an inspiring site? Let us know in the comments box below!
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
