Share your open source project via GitHub
As GitHub brings the power of social networks to the open source coding community, Scott Chacon explains how to successfully interact with it
This article first appeared in issue 216 of .net magazine - the world's best-selling magazine for web designers and developers.
When many people hear Git, they think GitHub. GitHub is the popular online Git hosting service that has brought the power of social networks to the open source coding community. And as more and more projects switch to Git and an increasing number of companies and individual developers move there to host their open and closed source projects, it’s becoming ever more important to know how to participate in that community.
GitHub has over 650,000 developers registered on the site, hosting more than 500,000 unique open source projects and 1.8million total repositories. Companies such as Twitter, Facebook, Yahoo and Rackspace, among thousands of others, use GitHub to share their open source projects and take contributions from the larger open source community. Many more companies use GitHub to outsource their code hosting needs or find developers to hire – learning the site may be how you get your next job or what you use when you get there.
Last week we introduced the Git Version Control tool and today we’ll look at using GitHub. We’ll see how to create an account, add an existing project to Git and push it to GitHub to share with the wider community. Finally we’ll learn how to contribute to someone else's open source project on GitHub. By the end of this tutorial, you should feel comfortable open sourcing new projects on GitHub as well as contributing to existing projects that you discover on GitHub.
1. Download Tower
If you don't yet use Git, you can download the free command line client at git-scm.com, or you can get one of the GUIs. Here we'll use Tower, a commercial Mac GUI client with a 30-day trial that you can download from git-tower.com.

2. Import and commit code
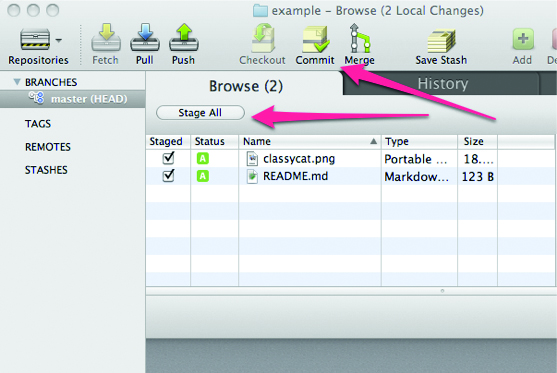
Download the files from above. Unzip the file and initialise the directory as a Git repository. In Tower, click Create Local Repository then select your path. You can then do your first commit by clicking Stage All and then the Commit button.

3. Create an account
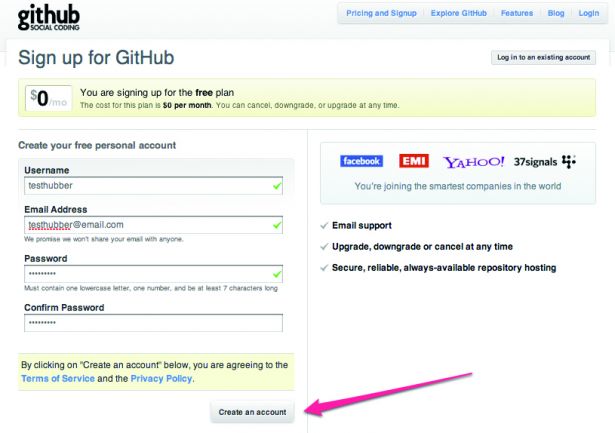
Our first goal will be to push this code up to GitHub to share with people. To do this, create an account on GitHub if you don’t yet have one. Go to GitHub.com/plans and click on the Create a Free Account button then fill out the simple form.
Daily design news, reviews, how-tos and more, as picked by the editors.

4. Create a new repository
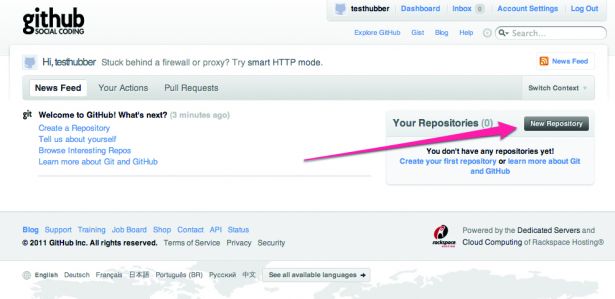
To share your project, we need to create a repository on GitHub. You should see a button titled New Repository on the dashboard you land on after creating an account. Click on it and provide a project name in the next form to create your new repository.

5. Add GitHub as a remote repo
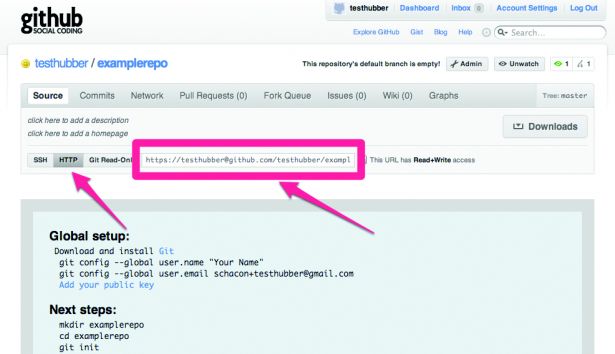
In Tower, select Refs > Add New Remote Repository and paste the HTML URL found on the project page into the URL box on the form that comes up. Then type in your GitHub password and click OK.

6. Push your code to GitHub
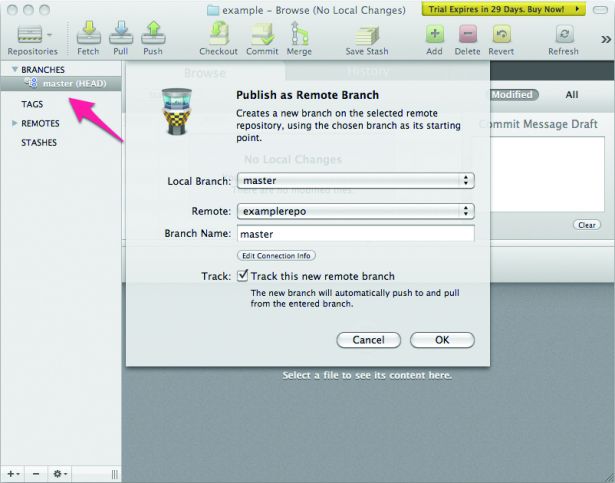
In Tower, right-click on the master branch in the sidebar and select Publish Branch. This pushes your work to GitHub, so you can go to your project page and see your published work. From now on you can just click Push to share further updates.

7. Fork a repository
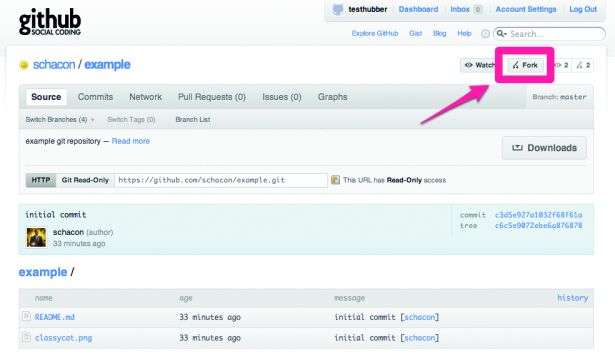
We have shared some code, so now we should contribute to a project. The first step to working on a project in GitHub is to fork it, ie get your own writeable copy. Go to GitHub.com/schacon/example and click the Fork button to achieve this.

8. Clone that repository
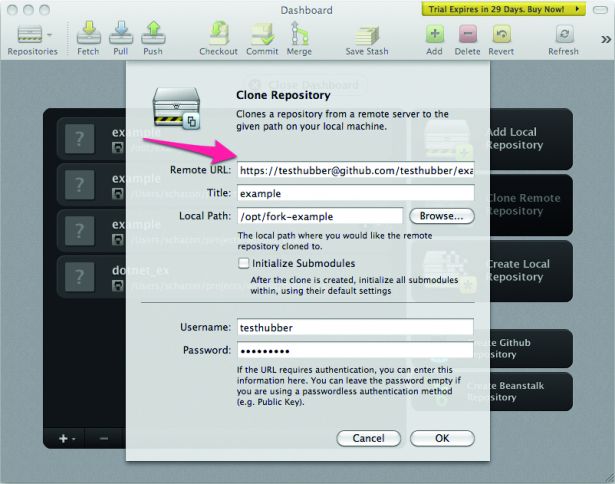
In order to improve this project, we’ll need to get a copy locally to edit. Select the HTTP URL from the project page and tell Tower to clone it for us. Go to the Repositories page (command+D), click on Clone Remote Repository and paste in the HTTP URL.

9. Make a change
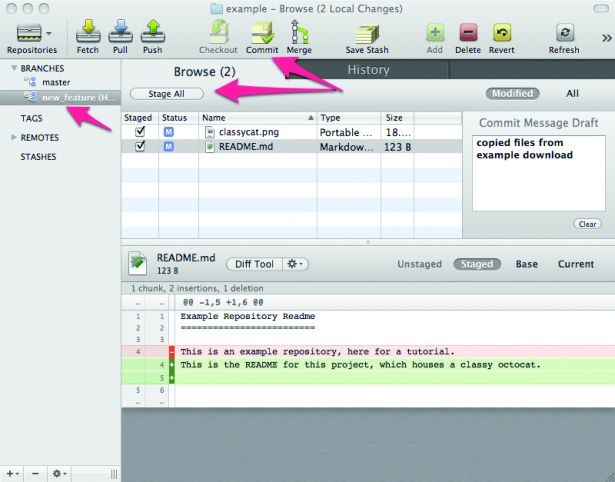
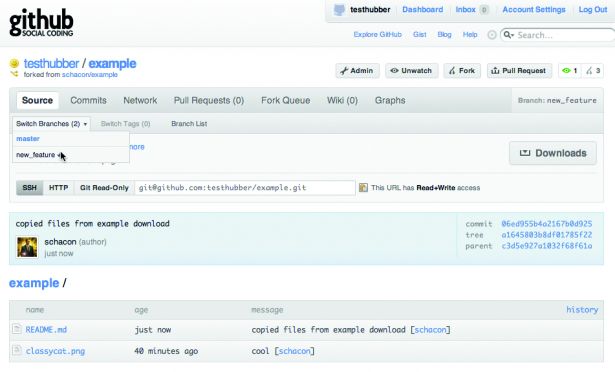
Now we want to add a feature, so we should create a branch to do the changes in. Create a new branch (command+B) named new_feature and check it out. Then copy the two files from the original example project into this forked repository and commit the new changes.

10. Publish your topic branch
Right-click on the new_feature branch in the sidebar and select Publish Branch to publish it to GitHub. This will create a new branch named new_feature on GitHub that the original author of the code you forked can now see with all your new work.

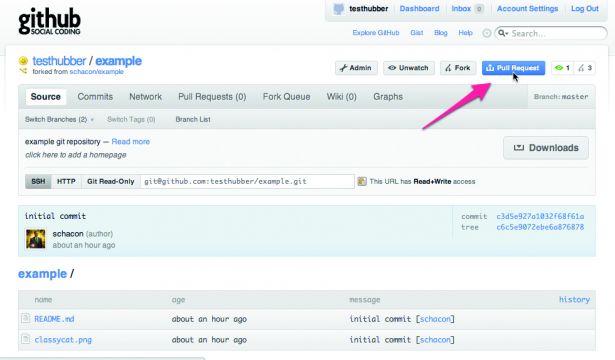
11. Start a pull request
Since our work is now public and on GitHub, we want to tell the original project author to incorporate it into their project. This is called a pull request. Go to the forked project page
and click the Pull Request button to open the form.

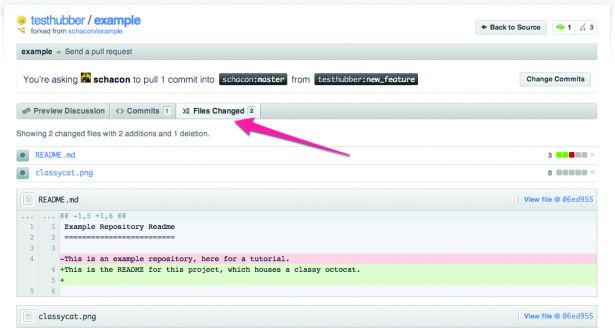
12. Fill in and inspect your pull request
Fill in a convincing title and description of why your work should be incorporated. In the Commits tab you can see the list of unique commits you're sending. In the Files Changed tab you can see the unified diff of what you're sending.

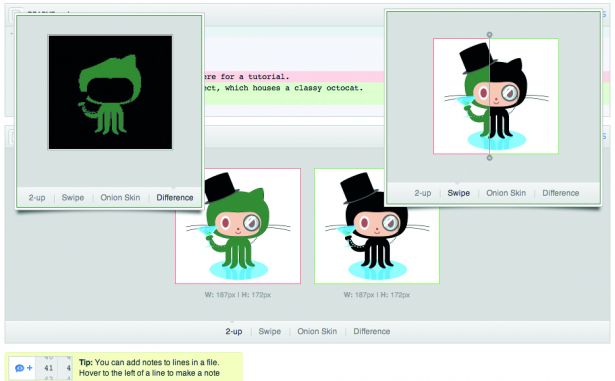
13. See image differences
When an image is modified, GitHub enables you to use multiple views such as side-by-side, swipe, onion skin and difference so you can see how it was changed. Once you are happy with the change, go ahead and send the Pull Request.

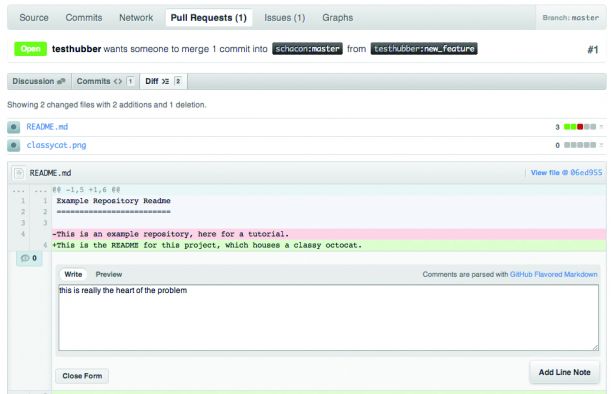
14. Comment on changed line
Pull requests act as a code review process, and GitHub lets you have a conversation about the changes before they are accepted. Go to the Files Changed view of the request you just sent and comment on a line of code.

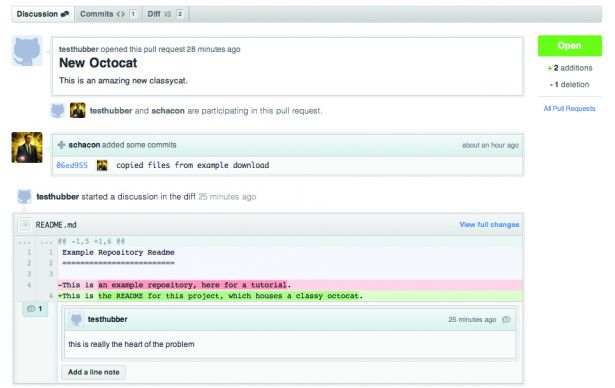
15. View pull request discussion
Once you've commented, you can see the comment and all other related information for the pull request on the main pull request page. Click on the Discussion tab to see how your comment and code context is now in the main discussion list.

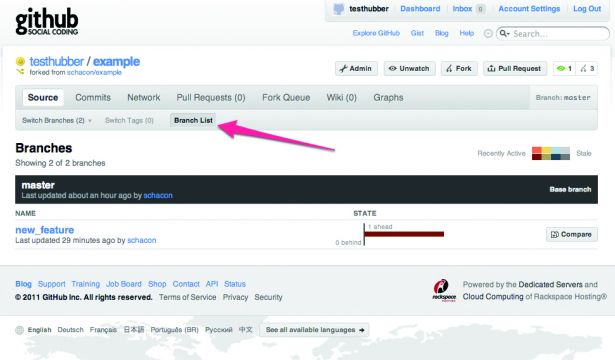
16. View branch list
Now that you have more than one branch pushed to your project, you can compare them with the Branch List view. If you click on Branch List under the Source tab you get a nice visualisation of all your branches and how many commits are unique to each.

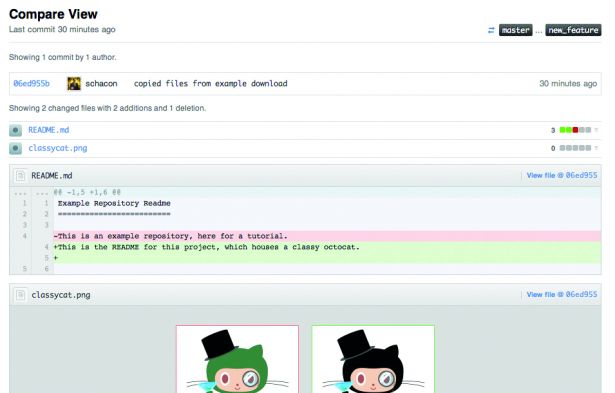
17. See compare page
If you’re interested in one of the branches and want to see how it compares to your main branch, click the Compare button on the Branch List page next to that branch. This will bring up a view of your changed files, a unified diff and a list of commits.

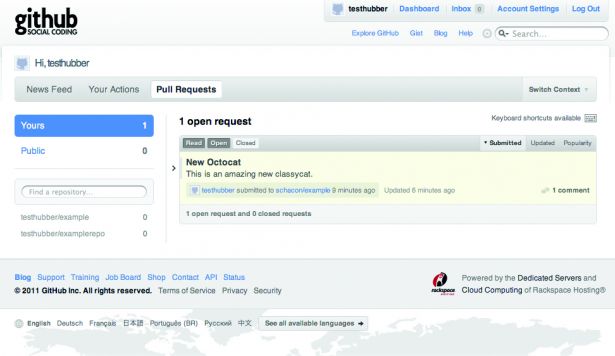
18. Your pull requests
To keep track of the status of your sent and pending pull requests for projects you have on GitHub, you can click on the Pull Requests tab from your Dashboard. Now that you’re participating in a social coding network this is important.

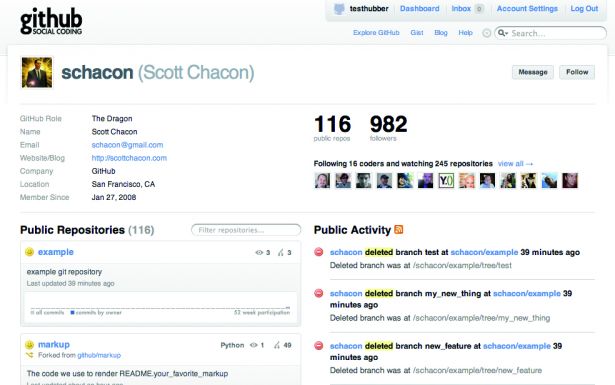
19. Your profile
Now that you’re an active and trained member of the GitHub community, make sure you’re represented properly. Your profile page, found at GitHub.com/[username], is how people can see who you are and contact you. Be sure to upload an avatar at Gravatar.com and fill out your profile.

Expert tip: The GitHub user interface is very nice, but if you need to do something different or repetitively, GitHub also has a lovely little API that enables you to do with a script just about anything you can do through the web user interface. Visit develop.GitHub.com to learn more about how to script any of your GitHub interaction, including existing libraries to make it easy to do so in Java, JavaScript, PHP, Perl, Python, Ruby and more. If GitHub doesn't do exactly what you want, it's possible that you can bend it to your will.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
