Funny flowchart reveals how to save your images – and when to burn your logos
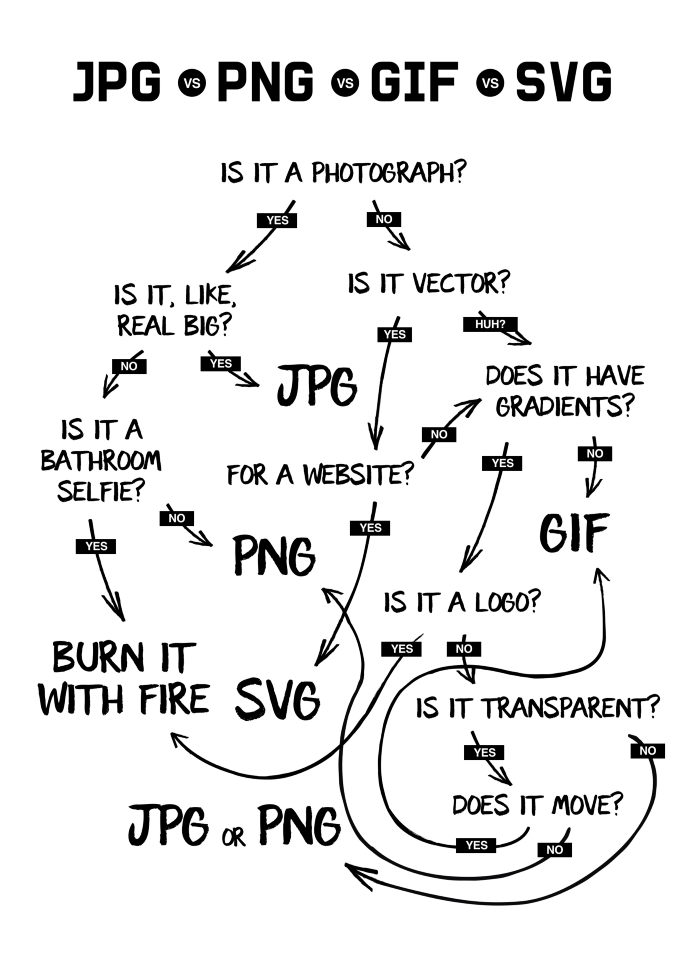
Should you use JPG or PNG?

Saving an image using the default file type option suggested by your computer is the easy way to do it. But you can make your assets look better, and function more efficiently, by saving them in the correct format. If this feels like too much effort, help is at hand with this handy flowchart.
If you're feeling confused about whether you should save an image as a JPG, PNG, GIF or SVG, this is the cheatsheet for you. The rough and ready flowchart will make help supercharge your photos, vector images or logos. And who knows, it could help propel your logo into our best logos shortlist.
According to Allen Hsu from Modo Modo Agency, large images should be saved as JPGs, while smaller photographs or transparent, non-moving images should be saved as a PNG. Vector images should be saved as an SVG to ensure you meet web design standards, and moving images or graphics without gradients should be saved as a GIF.
Hsu's flowchart also suggests that logos with gradients should be burnt instead of being saved. It's a tongue in cheek approach, but given that gradient logos are a polarising design choice, we imagine that it's a popular tip.

Keep in mind that this isn't a definitive guide. In the post's comments section, Medium user Leo Herzog was keen to point out that the transparent track should end in PNG, while Charlie Hayes highlighted that GIFs are often better served by being saved as a PNG.
In his defence, Hsu replied: "I am not avoiding listing out these "certain conditions", it's just easier to make them into a chart, and that is why I designed this chart. Also, GIFs are great for emails!"
And if an image you've saved or received doesn't look quite right, don't forget to check out our guide to the best monitor calibrators for designers. These tools will allow you to configure your monitor so that it displays colours as accurately as possible. Even on gradient logos.
Daily design news, reviews, how-tos and more, as picked by the editors.
Related articles:

Dom Carter is a freelance writer who specialises in art and design. Formerly a staff writer for Creative Bloq, his work has also appeared on Creative Boom and in the pages of ImagineFX, Computer Arts, 3D World, and .net. He has been a D&AD New Blood judge, and has a particular interest in picture books.
