Working with layer styles and adjustment layers
Luke O'Neill runs through the basics of using layers styles and adjustments layers and why they're invaluable to your PS workflow.
Much like any default effects in Adobe Creative Cloud tool Photoshop, layer styles have been maligned in the past for their over-use in illustration and design work. Used correctly and perhaps subtly, they provide a quick and easy way to apply effects to many different layers within your PSD whilst retaining the integrity of the original layer.
Save yourself valuable time with these free Photoshop brushes
Adjustment layers work in a similar non-destructive fashion, allowing you to make subtle adjustments to several or all of your layers without irreparably affecting any layers. They also allow you to globally affect all layers within a PSD, rather than just individual layers. Both techniques used correctly are invaluable tools in your PSD workflow.
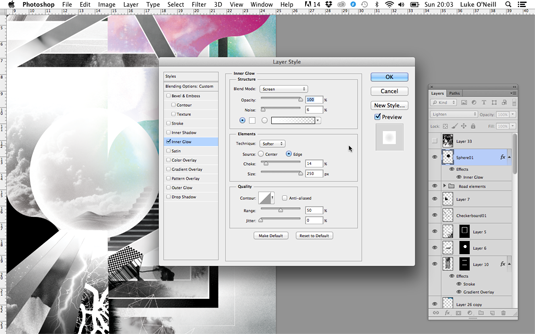
01. Setting up layer styles

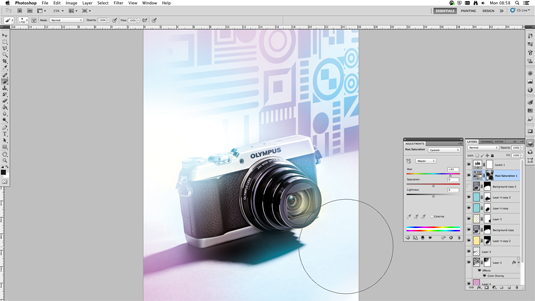
Layer styles can be applied to any object on its own layer by simply navigating to the bottom of the layers panel and selecting one of the layer styles found under the fx icon menu. The layer style will be applied to the entirety of that layer, even if it is added to or edited. In the above example an inner glow has been applied to a circle with its layer bending mode set to 'lighten' to give it a translucent effect.
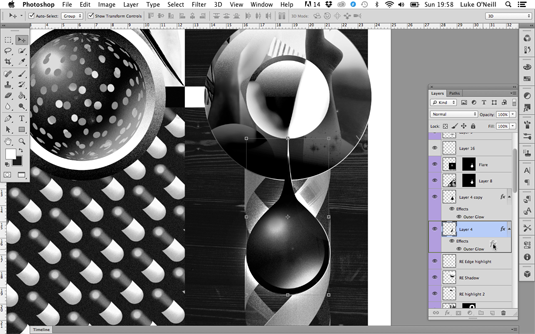
02. Mixing and matching layer styles

Often with large complex PSDs you'll have a layer style that you wish to apply to some or all new elements that you create as you go along. Photoshop makes it super easy to do this by allowing you to simply hold Alt and drag the layer style onto another layer to duplicate and apply it to that layer. You can also apply as many style to any five layer as you please.
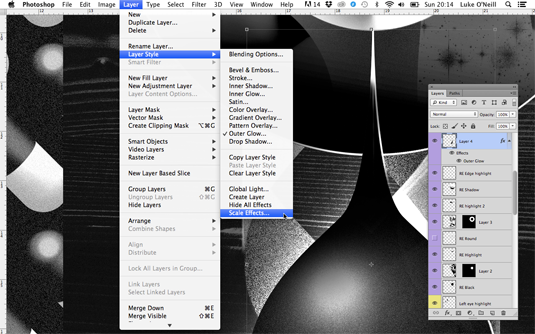
03. Benefits of using layer styles

The benefits of using layer styles is the ability to quickly and easily combine and duplicate effects to change the appearance of a layer without permanently affecting it. This means at any point you're able to go back in and edit the layer style without making any permeant changes.
You may notice that when scaled, the appearance of layer effects can change. To combat this simply navigate to the layer menu > layer styles and choose 'scale effects' and all effects will be scaled proportionally when you re-size an element.
Daily design news, reviews, how-tos and more, as picked by the editors.
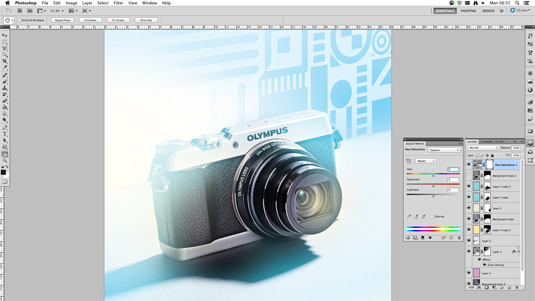
04. Working with adjustment layers

Adjustment layers work in a similar way to layer styles but use some of the basic image adjustments such as brightness and contrast, and rather than applying them to a given layer, a new layer is created and any layer under the adjustment layer is affected.
This is particularly useful for tweaking artwork to see how a slightly different tone or contrast might work, especially when working with clients who may require a number of different options.
05. Adjustment layers and layer masks

You'll notice that when you create an adjustment layer, a blank layer mask is also created with it. By brushing on black to the layer mask you can add and remove elements of it, creating some interesting effects in the process.
In the above example I've altered the hue and saturation via an adjustment layer and then used a large soft brush on the layer mask to give it a two-tone effect. I also tweaked the levels on another adjustment layer to make the colours a bit more punchy.
Words: Luke O'Neill
Luke O'Neill is the art editor on T3 magazine.
Like this? Read these...
- Free graphic design software available to you right now!
- Download the best free fonts
- Free Photoshop brushes every creative must have

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
