Prince Charles joins the responsive revolution
Reading Room creates a "mobile first" site for the heir to the British throne with social media integration and a strong emphasis on photography.

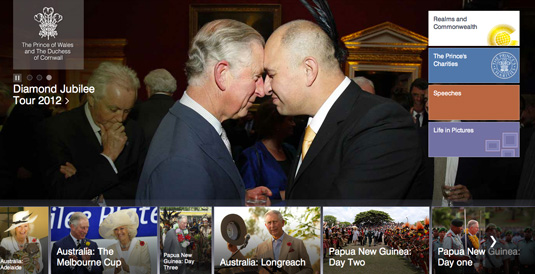
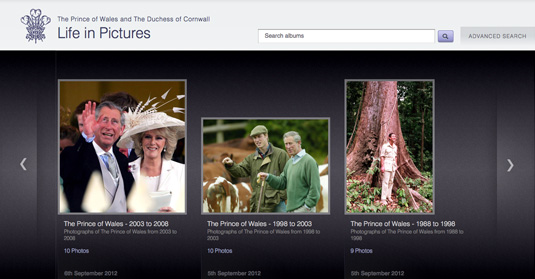
International digital agency Reading Room has redesigned the official website for Britain's Prince Charles, following a ‘mobile first’ approach and based upon the principles of responsive web design.
Aiming create a rich, immersive user experience across mobile, tablet and desktop platforms, Reading Room worked with the Digital Communications Team in the Clarence House Press Office to build the site, which is structured to function as a “family” of three individual websites - Prince of Wales, Duke And Duchess of Cambridge and Prince Henry.

Key new features introducing in the redesign include the integration of social media, including YouTube, Sound Cloud and Storify; a greater emphasis on high quality photographic and video content; a dedicated section for The Prince’s Charities; and a new, highly interactive area for children.

The site was developed on the Drupal platform, with the redesign process taking 10 months.
Now read these!
- 20 pro tips for creating a mobile website
- 40 amazing examples of HTML5
- 30 web design secrets to boost your skills!
- 101 CSS and JavaScript tutorials to power up your skills
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
