5 sites that have nailed responsive web design
Gene Crawford shares his rules for any responsive approach, and picks five sites that get it right.
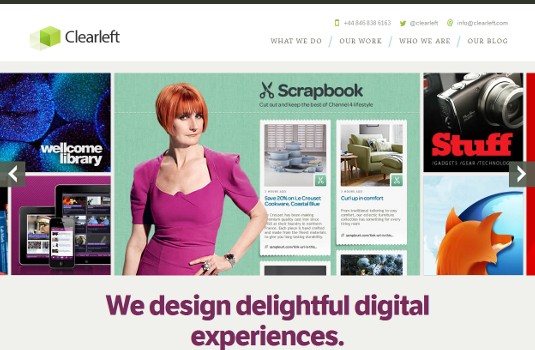
03. Clearleft

British agency Clearleft's responsive website design doesn't really change much of the experience content or image wise, but simplifies the elements into clean blocks that are easily tappable.
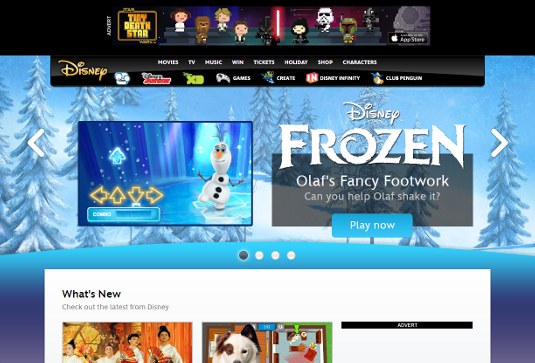
04. Disney

The Pixar website may be the target of an impressive design concept but Disney's site creates an almost completely stand alone experience for its mobile screen sizes, limiting the visual complexity of the initial screen view by reducing features.
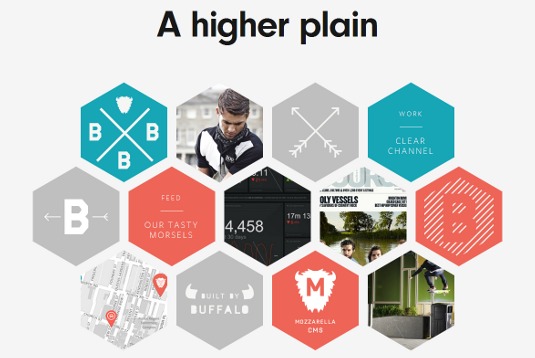
05. Buffalo

The web design consultancy Buffalo visually simplifies the layout for smaller screen sizes by changing the shapes of its featured images from complex sided shapes to basic squares.
Words: Gene Crawford
Gene's mission is to work tirelessly at providing inspiration and insight for developers. His projects include www.unmatchedstyle.com and conferences such as www.convergese.com. This article originally appeared in net magazine issue 241.
Liked this? Read these!
- Brilliant examples of landing page design
- Create a perfect mood board with these pro tips
- Our favourite web fonts – and they don't cost a penny
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
