10 ways Adobe has transformed Dreamweaver
Discover the new features in Dreamweaver CC and how you can use it within your Creative Cloud workflow to create websites with ease.

The latest version of Adobe's web design tool, Dreamweaver CC, integrates with many Creative Cloud apps and services – allowing you to get your ideas and mockups online as fully-working sites or prototypes as quickly as possible. Integration with Edge Web Fonts and Typekit means you can add beautiful type to your site designs with little effort, as well. Read on to find the headline features of the latest version of Dreamweaver...
- Read all our Creative Cloud articles here
01. Sync settings
When you have Creative Cloud membership, you can access your Dreamweaver files, settings and site definitions from any computer. This makes you more connected so you no longer need to worry about forgetting files and assets – you can now access them all, any time, any place.
02. Code faster
If you’re not the world’s best programmer, then you’ll love the new CSS designer feature in Dreamweaver CC. This new visual editing tool takes the pain out of coding, enabling you to generate clean, web-standard code with ease, as well as quickly applying CSS properties, such as gradients and box shadows, to your designs. It’s a super-intuitive new feature.
03. Streamlined user interface
Dreamweaver CC features a modernised, simpler UI for easy use and navigation. Designed to reduce the number of steps needed to accomplish your task, the UI has been updated with new features, such as contextual menus, to allow for a more easily customisable interface and smoother, more efficient workflow.
04. Source Code Pro for Code View

As part of the CC release, Adobe has provided a new font for the source code view of Dreamweaver. It may seem like a small, insignificant update, but by improving legibility and making it much easier to distinguish between different characters, such as 1 and i, you’ll be able to work more efficiently.
05. Support for Edge Animate CC
Want to add an animation to your site? Being part of the Creative Cloud means you can easily import compositions from Adobe’s Edge Animate CC into Dreamweaver to create brilliant, eye-catching web pages. And it’s really easy to do too.
06. Fluid Grid Layout
Designing for multiple devices? Dreamweaver CC’s Fluid Grid Layout function lets you create responsive designs that automatically resize to suit the resolution of the viewing device. Enhanced in this new version, this feature makes it a doddle to design projects for any size screen. Very cool.
Daily design news, reviews, how-tos and more, as picked by the editors.
07. jQuery UI widgets
Gone are the days of boring, generic buttons. Dreamweaver now comes complete with a library of one-click layout elements using jQuery. You can add buttons, tabs, calendars, sliders, progress bars and more, enabling you to completely customise your design as you wish.
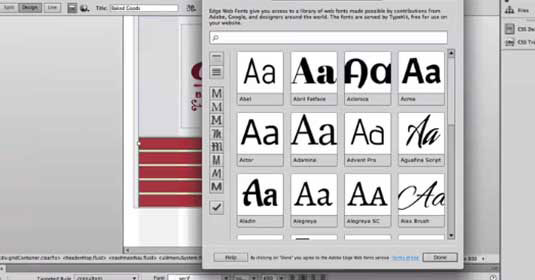
08. Edge Web Fonts

Integration of Adobe’s ever-growing Edge Web Fonts with Dreamweaver CC means you now have access to a wealth of beautiful web fonts to incorporate into your designs. The addition of this vast font library provides you with more typographic scope to create gorgeous pages that load super-quickly.
09. Modern platform support
A huge advantage of Dreamweaver CC is the built-in support for modern HTML, CSS and JavaScript. But fear not: it makes it as easy as possible, offering the function through a graphic interface with improved code hinting and syntax colouring.
10. Latest web standards
With Dreamweaver you can be assured that your sites load quickly and render well across multiple browsers and devices. Adobe Dreamweaver CC helps you keep up with web standards by giving you access to new features as soon as they’re available.
This article was originally published in The Ultimate Guide To Adobe Creative Cloud.
Liked this? Read these!
- Build a responsive website with Edge Reflow CC
- 10 tips for better productivity when using the Creative Cloud
- Get some web design inspiration with these CSS examples
- Check out these impressive HTML5 websites

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
